
资料下载

门老师教你学电子:轻松电子制作PDF电子书免费下载
“门老师教你学电子”丛书是作者根据初学者的特点和要求,结合自己长期从事电子技术教学工作的实践精心编著的,宗旨就是让初学者看得懂、学得会、记得住、用得上,做到入门快、掌握好、会操作、能提高。丛书采用图解的形式、通俗的语言,深入浅出、实用性强,真正起到手把手教你快速学会电子技术的效果。
《轻松电子制作》是 “门老师教你学电子”丛书中的一本,目的是帮助电子技术爱好者照葫芦画瓢轻松完成电子制作,在动手实践中学习掌握电子技术。全书共分7章, 第1章介绍智能家庭方面的电子制作,第2章介绍车载电器方面的电子制作,第3章介绍时尚物品方面的电子制作,第4章介绍趣味玩具方面的电子制作,第5章介绍仪器仪表方面的电子制作,第6章介绍门铃与报警器方面的电子制作,第7章介绍定时器与遥控器方面的电子制作,重点突出电子制作实际方法步骤以及技能技巧的介绍。
电子技术的突飞猛进,正在悄无声息、深入、全面地改变着人们的日常生活。将那些机械性、重复性、费时费力的简单工作交给电子技术去做,这是智能生活的精髓。我们完全可以DIY一些电子装置,使日常生活更加智能化。本章介绍数字显示温度计、光控窗帘、光控门灯、门控电灯开关、电灯延时开关、声控电灯开关、雷电测距器、反应测试器、电子催眠器、疲劳测试器等家庭实用小电器的制作,大家可以照葫芦画瓢来装备我们的智能家庭。
数字显示温度计具有测量范围宽、测量精度高、反映速度快、测量结果直观易读、便于远距离遥测和计算机控制等显著优点,广泛应用于气温测量、体温检测、工农业生产和科学研究中的温度监控等各种场合。 该款数字显示温度计采用三位数字显示,可以测量-50~+100℃的温度,测量误差小于或等于0.5℃。置于案头或挂于墙上,既可以随时指示室内温度,又是一件美化居室的时尚物品。除测量气温外,若将温度传感器用导线连接出来,该数显温度计还可以用于测量水温、体温等。
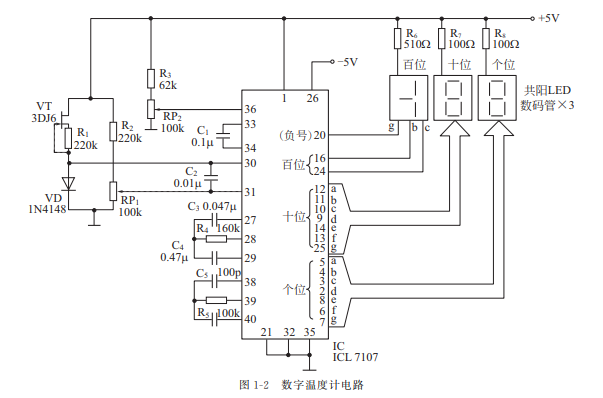
数字显示温度计威廉希尔官方网站 结构方框图如图1-1所示,由温度传感器、测温电桥、基准电压、 模/数转换、译码驱动、数字显示和电源威廉希尔官方网站 等部分组成,威廉希尔官方网站 如图1-2所示。由于采用了大规模集成威廉希尔官方网站 ,因此威廉希尔官方网站 结构简单、工作稳定可靠、制作调试容易、使用效果良好,十分适合业余爱好者自己动手制作。


声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
-
 radio926
2022-05-17
0 回复 举报谢谢分享! 收起回复
radio926
2022-05-17
0 回复 举报谢谢分享! 收起回复
-
 boyaq
2022-04-09
0 回复 举报不错的资料 收起回复
boyaq
2022-04-09
0 回复 举报不错的资料 收起回复
- 相关下载
- 相关文章





