
资料下载

彩色与灰度图像间转换算法的研究资料说明
在智能车牌识别系统中, 从人眼的视觉特性入手, 分析人眼的视觉生理模型和常用的计算机转换算法, 在此基础上提出了一种将 32 位彩色图像转换成 8 位灰度图像的算法即HLS 模型转换算法, 使得转换后的灰度图像边缘亮度噪声少, 平滑效果好。
智能车牌识别系统由汽车图像的获取、图像的初分割、图像的定位、车牌的割取以及数据库管理等几部分组成, 图像获取部分在整个系统中占有很重要的地位, 而图像获取中彩色图像转换成灰度图像的质量好坏直接影响到后端处理和识别的效果, 所以对图像获取技术中彩色图像转换成灰度图像的算法进行研究和讨论尤有必要。
在智能车牌识别系统中摄像头拍摄的汽车和背景是彩色的, 而摄像头可以是彩色摄像头也可以是黑白摄像头。 摄像头拍摄的视频模拟信号需要用图像采集卡来进行离散, 识别系统的显示器一般为VGA 彩色显示器, 它既可以显示彩色图像也可以显示灰度图像。 所以当只需要研究图像的灰度即亮度特性时, 如果用黑白摄像头和 8 位灰度图像采集卡来直接获得灰度图像, 就不存在转换的问题, 只需要一些修正矩阵来弥补信道中的非线形失真。 而在智能车牌识别系统中获得的是彩色图像, 为了后端更好地处理和识别, 就必须首先将彩色图像转换成灰度图像。 人们提出了很多彩色图像的转换模型, 它们都是基于不同的工业标准来制定的。 而在计算机视觉研究领域, 因为需要模拟视觉的功能来理解图像中的模式类, 则在图像预处理中, 对图像的转换就要基于视觉功能的原理来进行, 使显示器表现的灰度图像在人的视觉系统中形成的亮度感知接近于彩色图像直接在人的视觉系统中形成的效果。
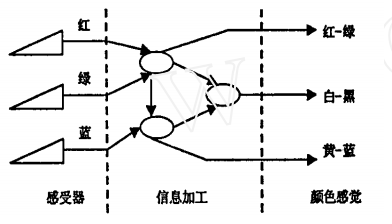
下面首先分析人的视觉功能, 再用电视工业标准中一种彩色图像与黑白图像的转换算法进行转换, 从转换的结果中找出其存在的不足, 然后提出一种适合人眼视觉特性的转换算法即 HL S 模型转换算法, 使得转换后的灰度图像边缘平滑且亮度噪声少, 从而获得满意的效果。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





