
资料下载

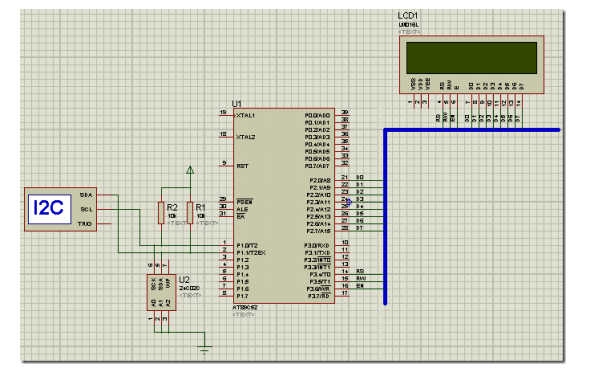
使用Proteus实现51单片机的I2C总线的仿真威廉希尔官方网站 图和程序免费下载
在学习单片机的过程中,我常有这样的烦恼:随随便便一个芯片,少则占用三五个IO口,一般的就占用8个,稍微想用多一点芯片吧,老觉得IO口不够用。学串口的时候觉得串口是个好东西,连两条线就够了,现在学到I 2C,觉得这也是一个非常好的东西,也是两条线,还能给每个总线上的设备设立地址,简直就是一个小网络了。
I2C总线使用两条线,一条是时钟线,称为SCL,一条是数据线,称为SDA,各个设备就并在总线上,每一个总线上的设备都有一个自己的地址,主机在操作设备的时候,都会先发送一个地址码,告诉被操作机,接下来的命令由它接收。

接下来说一下I2C总线的数据有效性。I 2C总线进行数据传送时,要求SCL为高电平时,SDA上的数据必需保持稳定,换言之,当SCL为高电平时,SDA的电平不能变换,只有当SCL为低电平时,SDA的电平才能变。 I 2C总线通信时,需要遵照一定的协议,以下为一次通信过程:
1. 由主机发送起始信号,启动I 2C总线。时序为,在SCL为高电平期间,SDA出现一个下降沿。
2. 主机发送寻址信号,即告诉特定的设备,接下来的命令是发给它的。地址分为7位和10位,以7位为例,高7位为设备地址,最低位表示读或写,1表示读,0表示写。
3. 应答信号,I 2C协议规定,每传送一个字节数据(包括地址及命令)后,都要有一个接收设备返回的应答信号,以确定信号是否被接收设备正确接收到了。其时序为,在SCL信号为高电平期间,接收设备把SDA电平拉低。
4. 数据传输,当主机发送发址并收到应答后,就可以发送数据了,但是发送数据只能每次发送一位,并且每发送一位后都需要收到接收机的应答。或主机为接收设备时,主机对最后一个字节不应答,表示向发送设备说,数据传送结束。
5. 发送停止信号,在全部数据传送完毕后,主机发送停止信号,时序为,在SCL为高电平期间,SDA上产生一个上升沿。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





