
资料下载

微控制器系统的详细资料概述
微控制器系统,微控制器是一种单芯片的计算机。“微”表示该装置很小,“控制器”表明该装置可在控制应用系统中使用。另一个用于微控制器的术语是“嵌入式控制器”,这是由于在工业、商业和家庭应用设备中,大多数的微控制器都被内置或嵌入在它们控制的设备中。
微处理器在许多方面与微控制器不同。其主要区别是,微处理器需要其他一些外部组件协助进行计算操作,如程序存储器、数据存储器、I/O模块和外部时钟模块;而微控制器则是将所有这些芯片支持的功能整合于一个芯片之中。另外,由多芯片概念构造的基于微处理器的系统比基于微控制器的系统消耗更多的功耗。基于微控制器系统的另一个优点是其总成本比基于微处理器的系统低得多。
所有的微控制器(和微处理器)依靠存储在程序存储器内的一组指令(或用户程序)进行工作。微控制器从程序存储器内一个接一个地读取这些指令,解码这些指令,然后执行所需的操作。
传统意义上微控制器一直使用基于目标设备的汇编语言进行编写。虽然汇编语言执行速度快,但它有几个缺点。汇编程序由助记符组成,使用汇编语言编写的程序一般很难学习和维护。此外,由不同公司生产的微控制器使用不同的汇编语言,因而每次使用新的微控制器时,用户就需要学习一种新的汇编语言。
通常,一个单一的芯片需要有个基于微控制器运行的计算机系统。在实际应用中,可能还需要附加的组件,以允许微机通过接口与环境相连接。随着PIC系列微控制器的出现,电子项目的开发时间已减少到几个月,几周,甚至几个小时。一般来说,微控制器(或微处理器)执行的是在其程序存储器里装入的用户程序。在这个程序的控制下,数据从外部设备接收进来(输入),被处理,然后发送给外部设备(输出)。
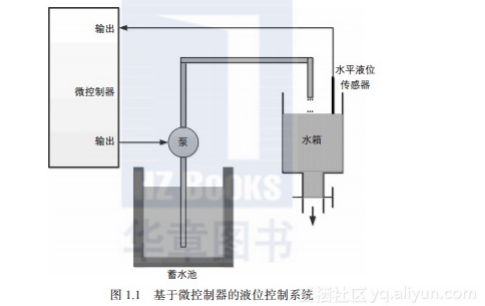
例如,在一个基于微控制器的液位控制系统中,其目的是控制液体保持在设定的液位值上。这里,液体的水平位置通过装有水平传感器的微型计算机进行读取。然后,运行在微控制器内的程序开启泵和阀,控制液面保持在所需值上。如果液位低,那么微型计算机操作泵从蓄水池中抽取更多的液体。在实际中,需要连续地控制泵,以使液体保持在所要求的液位上。图1.1显示了这种简单的液位控制系统的框图。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





