
资料下载

使用51单片机设计心形流水灯的资料和程序免费下载
1 设计目的
(1)掌握单片机芯片AT89C51的基本功能和使用。
(2)熟悉Proteus仿真软件的使用,了解各元件的功能及作用。
(3)了解音乐的基本知识。
(4)提高数字电子威廉希尔官方网站 的综合应用能力。
(5)掌握Keil软件的使用方法,以及如何创建文件和编写程序。
(6)提高焊接能力以及实际问题分析能力。
2 设计思路
(1)设计一个用单片机控制的心形流水灯系统;
(2)LED灯数量为32个;
(3)将仪器焊接到威廉希尔官方网站 板上;
(4)可以实现循环点亮,依次熄灭的基本功能;
(5)可以实现对角闪亮,间隔闪亮,顺时针闪亮,逆时针闪亮,同时闪亮等多种功能。

3方案论证
1、单片机芯片的比较与选择单片机作为该威廉希尔官方网站 的主要控制器芯片,即整个系统的控制核心部分,主要是负责控制LED灯的不同变化速度以及变化效果。因此对单片机芯片的选择,必须要求其功耗低、数据转换速率快。
方案一:采用STC89C51单片机。40个引脚,8k Bytes Flash片内程序存储器, 256 bytes的随机存取数据存储器(RAM), 32 个外部双向输入/输出(I/O)口, 5个中断优先级2层中断嵌套中断, 2个16位可编程定时计数器, 2个全双工串行通信口,看门狗(WDT)威廉希尔官方网站 ,片内时钟振荡器。
方案二:选择TI公司生产的MSP430F149系列单片机系统。此款单片机具有低电压、超低功耗的特点,工作电压在3.6-1.8V之间,具有强大的功能和高效的运算处理能力。
方案选择:由于STC89C51芯片价格便宜,支持在线下载程序而且MSP430F149系列单片机的功能已经远远高于我们本系统,操作不便。综合考虑,我们选择方案一。
4 设计过程
4.1硬件设计
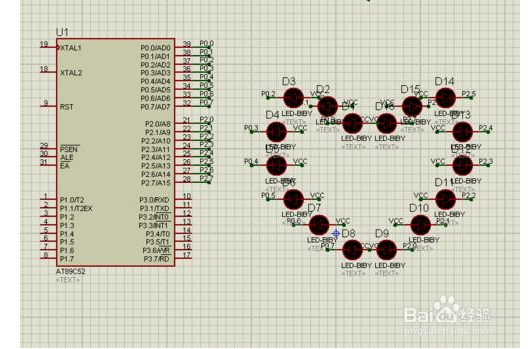
单片微型计算机是大规模集成威廉希尔官方网站 技术发展的产物,属第四代电子计算机,它具有高性能、高速度、体积小、价格低廉、稳定可靠、应用广泛的特点。电子琴是现代电子技术与音乐结合的产物,是一种新型的键盘乐器。它在现代音乐扮演着重要的角色,单片机具有强大的控制功能和灵活的编程实现特性,它已经融入现代人们的生活中,成为不可替代的一部分。本设计是以AT89C51单片机为核心控制元件,把51单片机的4个I/O口与32个5mm高亮LED灯相接,通过单片机控制各I/O引脚的高低电平控制LED的亮灭从而形
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






