
资料下载

使用单片机进行空气净化系统设计的详细资料说明
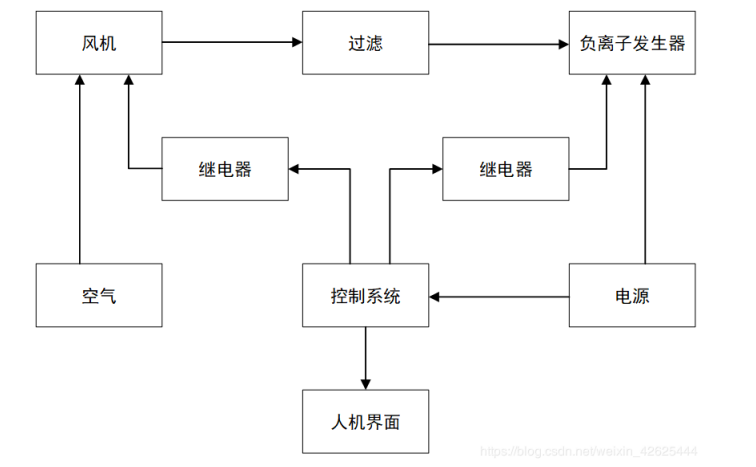
本系统采用了STC89C52为系统的微处理器控制芯片,通过负离子空气净化器实现对室内空气杀菌、去除有害气体、保持空气清新等功能,进而达到提高室内空气质量的目的。系统整体采用了模块化的设计思想,依次对各模块进行了软硬件设计,然后将各模块整合到一起进行总体调试,最后实现净化功能。

本文主要任务是设计出一款基于单片机的微型负离子空气净化器,并采用了模块化思想,此系统主要包括:电源转化模块、数据采集模块、净化模块、显示输出模块与其它外围威廉希尔官方网站 模块。
1、电源转化模块:本系统主要采用的51系列单片机,电源为DC5V,同时由于传感器需DC5V电源,因此,本系统的电源模块,主要由锂电池作为输入电源,通过LM7809、LM7805两个芯片进行稳压,通过滤波获得DC5V、DC5V直流电,以方便提供各个元器件的供电需求;
2、传感器模块:本系统采用MQ-2气敏传感器和PM2.5灰尘传感器,采集室内空气质量信息,通过对MQ-2传感器和PM2.5灰尘传感器的组成、特征分析,通过51单片机的接口威廉希尔官方网站 ,将其与单片机相连,将传感器的输入信号进行有效的数据处理,然后控制输出模块的相应功能。
3、风扇控制模块:风扇电机选用了直流电机,由于风扇电机电压需求单片机输出电压较大,因此不能直接采用单片机驱动,由继电器对整个风扇控制模块进行驱动,单片机输出控制命令,控制风扇的通断与转速;
4、负离子发生器模块:该模块能够释放负离子,负离子具有降尘、去异味、杀菌等作用,本文使用负离子发生器是成品,再对系统的接口和电源威廉希尔官方网站 进行设计,通过单片机对其进行控制;
5、液晶显示模块:系统采用LCD12864液晶显示器来显示系统的工作状态等信息,包括了工作状态、气体浓度等,而负离子发生器,LCD12864液晶显示拥有相应的产品说明,所以仅仅需要设计好它与STC89C52的接口威廉希尔官方网站 即可,除此之外都可以运用软件编程来实现;
6、A/D转换模块:将气体传感器传出的信号传输给单片机;
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





