
资料下载

XMOVE3.0手持终端如何进行嵌入式管理系统的菜单实现和任务切换
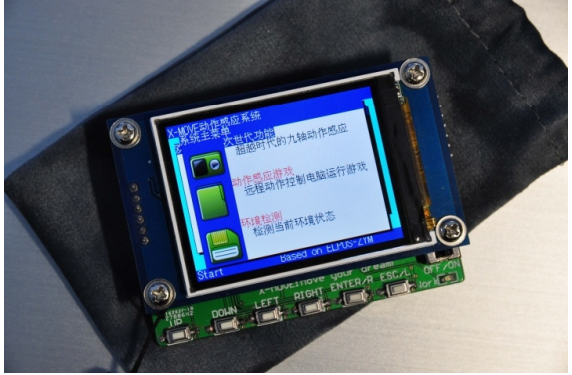
本系统是我的XMOVE动作感应系统框架的嵌入式实现部分。一提到OS一般都会被人喷。OS是何等庞大的东西,区区小辈凭什么敢把自己的几百行代码称之为OS?叫做框架都不行!有句话叫简单就是美。方便移植,使用简单的c语言框架,在单片机上再合适不过了。想象一下,一个嵌入式手持系统,在2KB内存的单片机上实现,硬件上有按键和图形界面,软件上有简单的任务调度和中断服务策略,一个还不错的菜单管理和用户GUI,输入输出接口和简单的无线通信协议,有小游戏,甚至还能听MP3,甚至还有中文输入法。给你这样的系统,你还想要什么?所以我们称之为嵌入式管理系统,目前在430和STM32上成功移植和运行,可以支持不同颜色和分辨率的显示器,我会专门用一篇文章介绍其GUI实现。但目前我仅介绍其中的一部分:在嵌入式系统中如何实现简单的菜单和任务切换功能。
二。 系统总体框架系统面向对实时性没有极端要求的应用,针对平台是内存10KB以内的嵌入式芯片,通常包含小型LCD屏幕和键盘的工控系统,通常系统会实现一些菜单和任务调度。为实现这个目标,搭建系统框架是非常必要的。必须满足以下几类要求:(1)可移植性,主控芯片和外围模块可变,满足硬件无关性。(2)采用占先式处理,形成任务队列。(3)低内存占用,将大型数据尽可能保存在FLASH中。我们如何实现菜单呢?初步思路是switch-case块,系统通过键盘选择进入不同的子菜单,但子菜单终归要跳到主菜单的,用户的操作可能非常繁复,最后用swich-case这样的选择性结构根本没法描述复杂的菜单管理 。必须用改进的数据结构来描述,我们想到了图。但这样的图结构怎样描述呢?系统状态分为两类,菜单状态和任务状态。任何菜单页都可能有父菜单或子菜单,任务也可以看成只有父菜单而没有子菜单的特殊“菜单页”。同时每个任务都应该给出它的父菜单和子菜单值。这样就给出了任务状态转移图。当需要返回时,返回父菜单。若该菜单含有子菜单,则显示当前子菜单。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




