
资料下载

GPS跟踪仪的详细资料说明
GPS Tracker即GPS跟踪仪,它跟目前流行的GPS导航仪有一点相似,GPS导航仪结合GIS技术,给用户提供导航功能。而GPS Tracker则是将当前的GPS信息返回给特定用户,一般用GSM模块通过发送短信的方式实现。将GPS Tracker放在宠物身上,就不用再担心找它不回来,也不必到处张贴启事去,只要打个电话、发个短信,它便会告诉你它的当前位置——有了GPS Tracker,我再也不怕狗狗走丢啦!:-D东西还没出来,先设计个广告词。
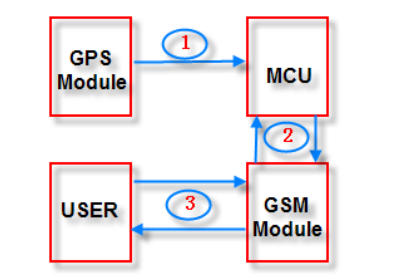
GPS Tracker的功能相对简单,从硬件结构来看,主要有3部分组成,MCU、GPS Module、GSM Module。其中MCU负责接收GPS Module的信息,并做解析以得到当前所在位置的经纬度,GSM Module由MCU控制,它是整个系统跟用户交互的唯一接口,负责接收用户的指令并做响应。GPS、GSM模块与MCU一般通过串口进行通讯。这是选择MCU的一个主要参考,至少得有两个UART。另外由于整个系统由电池供电,所以功耗也是选择MCU的一个重要依据。在硬件设计时,系统的电源部分也值得考虑,最好是支持USB充电,方便用户使用,也节省使用成本。在器件选择上,还需要考虑下整个系统的体积。硬件原理上,应该说没什么技术难度。
下面再简单分析下GPS Tracker的软件设计。我觉得一个系统的软件设计对整个系统的用户体验来说至关重要。譬如一台PC,为什么这么多人选择安装Windows XP,而不是其他的OS,因为它用着很方便。再如,iPhone和M8同样采用Samsung的MCU,为什么大家对他们的期待和评价有那么大差别?所以,个人觉得硬件是系统的基础和躯体,而软件则是系统的灵魂和思想。不扯了,继续说GPS Tracker的软件设计。虽然它功能单一,但不同的软件设计也将给用户带来不同的使用体验。
如果从功能的完成考虑,该系统大可不必用OS,传统的单片机软件设计方式就可满足需求,用OS反而有点杀鸡用牛刀的感觉。不过我觉得,如果从用户体验和系统软件的后续升级考虑,最好还是采用OS。下面就从这两个角度分析一下。整个系统的示意图如下:

采用OS与否,对于接口1基本没有影响,主要会影响到2、3接口。如果不采用OS,接口3,也就是用户和系统的交互,一般通过短信息完成。譬如用户需要对系统进行配置,发一个短信息过去,内容为配置指令,系统完成配置后,回发一个短信息确认执行情况。但我们知道,短信息的实时性实在不敢恭维,有时甚至会丢掉一些信息,连数据的完整性都无法保证,而输入短信对于某些人来说也是一件很麻烦的事情,况且还得按照特定的指令格式,否则系统将不识别。而对于一个丢失了心爱宠物的人来说,等待、不确定的等待有多难受,而要努力记起一长串的控制指令又是多么困难。好不容易等来一条信息,却被告知指令未被识别,请重新发送指令时有多懊恼。这样的系统,平时也许还能给用户带来一点安全感,但真正使用时,却发现是这么麻烦,不堪一用。另外,通过短信息配置GPS Tracker也很麻烦。那天我们几个玩一GPS Tracker,对照着说明书,搞了半天,才将用户手机号设定到系统中去。而对于绝大多数用户来说,这无疑也是相当麻烦的事。
如果采用OS,接口3就可以通过电话和通话中按键的方式进行控制,就跟打10086一样。这样,用户甚至可以用电话控制GPS Tracker,而信息的反馈也不局限于短信,完全可以用语音的方式做反馈。我们假设一下出现这种极端情况:用户的手机没电了、欠费了或丢了,宠物也不见了——真是祸不单行!这时,如果采用传统的软件设计方式,整个系统的交互就断了,即使重新打通也需要一定的时间。而如果采用基于OS的软件设计,用户只要找到一个公用电话,拨通GPS Tracker的号码,然后记录下它提供的经纬度信息就可以了。用户在电话中听到宠物的具体位置,要比被告知指令出错请重试时感受好很多吧。这就是用户体验。甚至在GPS Tracker中,我们允许用户输入所在地的经纬度和地理位置的转换关系。在用户请求位置信息时,不单可以回传经纬度信息,还可以直接提供参考的地理位置。虽说现在Google Earth很强大,但我们不能指望每个用户都会玩,也不能指望用户在需要用时就能用上。提供具体的地理位置信息将比提供经纬度信息更方便用户接受。采用OS后,整个系统的灵活性将得到显著提高,也方便产品的后续升级。
综上所述,GPS Tracker的软件设计得先有一个定位。我们想把它做成什么样子,用户需要什么,它又能给用户带来什么,这些都是首先需要考虑的问题。这些问题不先考虑清楚,而单刀直入直接做硬件写代码去,是一件危险的事。方向永远比进度重要!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




