
资料下载

如何使用大数据进行用户用电行为分析平台的研究资料说明
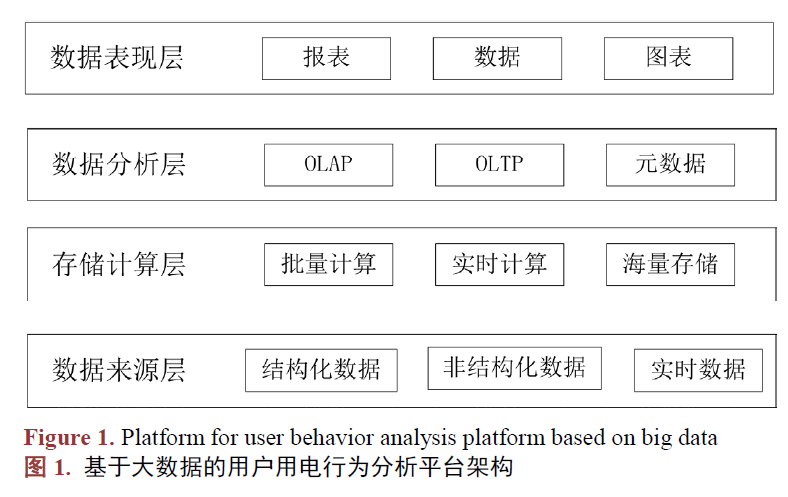
用户用电行为分析技术,能够协调好电力资源和电力消费,非常有利于提高资源的利用率,从而提高客户的满意度。本文首先设计了专门针对用户用电行为分析的基于大数据的平台,该平台包括数据表现层、数据分析层、存储计算层、数据来源层,能够较好的解决用电行为分析中的问题。其次,研究了平台中使用的数据处理的关键技术。最后,部署和实现了大数据平台。经过半年多的试运行,该平台相比于已有平台,对于技术研发人员和产品开发人员,具有更好的用户体验和更加便捷的使用效果。
随着大数据、云计算、物联网、人工智能等技术的快速发展和应用,智能电网近几年迎来了高速发展期,并且随着新能源和电动汽车等技术的发展,智能电网产生的数据量快速增长。在传统的电力系统中,电力资源的生产和消费属于两个不同的部门管理,没有得到很好的协调。如果能够协调好电力资源和电力消费数据和管理,将非常有利于提高资源的利用率,从而提高客户的满意度。用户用电行为分析技术,非常好的解决了这个问题。用户用电行为分析是指采用大数据技术,将用户用电数据和用户的用电模式进行关联,从而发现其中的联系。基于用户用电量和用户的用电模式,可以制定出更加合理的电价和相关营销策略,从而提高电力资源利用率和客户的满意度。

在设计电力大数据应用平台时,需要考虑电力系统自身的特点。电力系统具有用户群体庞大、用户用电数据类型多样的特点,决定了电力大数据平台需要较高的存储容量。另外,电力数据受经济环境、人口迁移、窃电行为等因素影响较快,对电力大数据平台的性能提出了较高的要求。所以,电力大数据应用平台与其他大数据应用平台最大区别在于平台的容量更大、计算性能要求更高。已有研究提出了各种基于大数据的解决方案,主要成果包括生产控制系统、电力经营系统、电力营销系统、状态检测系统、风险评估系统等平台应用系统。但是,大部分研究主要集中于发电、变电、输电、调度等智能电网的应用环节。同时,已有研究大部分基于离线数据分析,或者批处理技术,这些解决方案的分析结果一般会有延迟,不能很好的适用于用户用电行为分析。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




