
资料下载

数字式密码电子锁威廉希尔官方网站 设计的详细资料说明
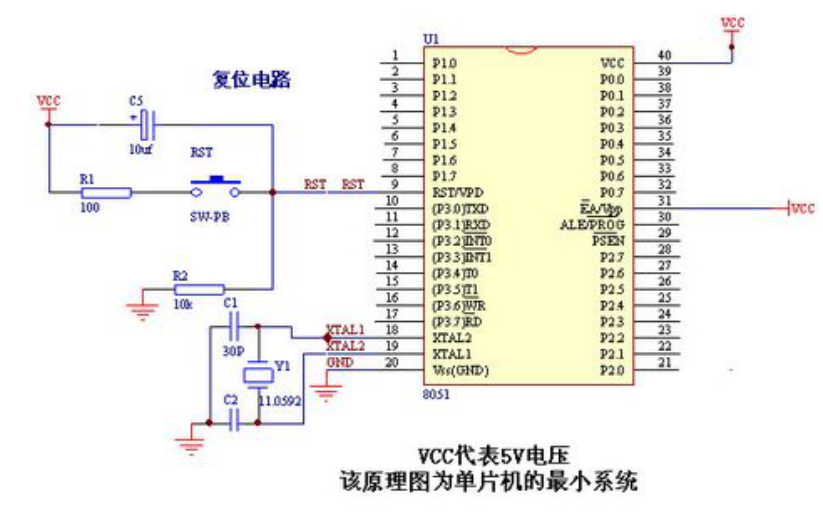
本系统以STC89C52单片机最小系统为核心,结合矩阵键盘、1602LCD和报警系统组成。系统能完成锁闭状态显示、密码输入错误超次(大于三次)异常,系统锁定声光告警、初始化设置用户密码等基本的密码锁的功能。除上述基本的密码锁功能外,依据实际的情况还可以添加通过超级密码重置密码、键盘背光与通过背光显示密码、系统产生随机密码等扩展空间。
Protel DXP 6将项目管理方式、原理图和PCB图的双向同步技术、多通道技术、自动布线技术以及强大的威廉希尔官方网站 仿真的技术完美的融合在一起。Protel DXP提供了丰富的元件库,包括原理图符号。PCB封装、SI模型及仿真模型,可以方便地进行同步修改。这次课程设计主要要求掌握原理威廉希尔官方网站 图设计、PCB设计和仿真。
设计一个以单片机AT89C52为主控芯片,结合外围威廉希尔官方网站 ,组成电子密码锁。用户想要打开锁,必先通过提供的键盘输入正确的密码才能将锁打开,密码输入错误有提示,为提高安全性,当密码输入错误三次将报警。密码可以由用户自己修改设定,锁打开后才能修改密码。修改密码之前必须再次输入密码,在输入新密码时候需要二次确认,以防止误操作。完成密码锁的功能。
设计要求
(1) 使用protel制作数字式密码电子锁的威廉希尔官方网站 原理图
(2) 使用protel制作数字式密码电子锁的PCB图
(3) 使用Protuse对数字式密码电子锁威廉希尔官方网站 进行仿真
本次设计选用单片机STC89C52作为本设计的核心元件,利用单片机灵活的编程设计和丰富的I/O端口,及其控制的准确性,实现基本的密码锁信号判断、状态保存、电平控制的功能。设计从总体可以分为硬件和软件两个部分。在硬件部分中,由单片机最小系统、矩阵键盘、1602液晶显示、声光显示这几个部分,其相关控制如图2-1;在软件部分中,由矩阵键盘键值读取、1602液晶显示函数、延时模块、密码读取模块、密码设置模块、密码比较模块、声光状态模块等几部分组成。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







