
资料下载

电动汽车充电桩的设计安装论文资料免费下载
当今世界已经把节能减排作为一个全球性课题开展研究,以应对环境污染和能源危 机带来的严重后果。发展绿色交通逐渐成为各国开展节能减排的重点方向之一。作为绿 色交通发展的代表产物,电动汽车与传统燃油汽车相比具有能源利用率高、清洁等优点, 减少了传统燃油汽车使用带来的环境污染及相应的污染治理成本。因此电动汽车受到更 普遍的社会关注。众多发达国家政府从环保和节能减排的角度出发,联手世界各知名汽 车制造商及研究机构,围绕电动汽车各项技术难关进行研发并宣传推广电动汽车的各项 优势,力图开创以电动汽车为主潮流的新世纪汽车领域。
电动汽车充电设备作为电动汽车的必备基础设施之一,与电动汽车一同在不断的发 展、改进。电动汽车充电设备主要由充电站、充电粧、电池调度、计费监控和电池设备 养护等系统组成,其中充电粧是促进电动汽车产业不断进步的基础,是与电动汽车产业 化共同成长起来的新型产业。电动汽车能否得到广泛的推广应用,关键之一在于是否具 有功能完善、安全达标、操作简便的配套基础充电设施,而充电设备的主流便是电动汽 车交流充电粧。因此大胆的说,掌握了电动汽车能源供给技术,便拥有了打开通往电动汽车新世纪的钥匙。
目前市面上主要存在两种充电桩设备,分别是直流充电粧和交流充电粧。本文主要是针对交流充电桩相关技术的研究。该充电装置通过使用统一规范的标准接口,以传导式作为充电方式向电动汽车充电机进行供电。其组成主要有电量统计、费用统计、控制、 通信等,达到安全用电防护安全要求,并提供友好的人机交流界面等。
常见的电动汽车的充电方式有慢充方式、快速充电方式和快速换电方式三种。
慢充方式:以比较小的交流电来完成电池的充电过程,对接单相220V/32A电源, 整个充电过程需要6到10小时。通常,市场上几乎全部类型的电动汽车都可以使用该种 充电方式进行电源补给,虽然该种方式充电比较耗时,但用户可以利用闲时或夜间等用 电低峰时段给车进行充电。
1) 快充方式:也可称为应急充电,可在20分钟到1小时内通过较大的直流电流为车载 充电机进行充电。为了达到快速充电目的而使用的较大电流,虽然很好的解决了电动汽 车快速应急充电的现实要求,但其技术要求高、大电流、高电压的特点对车载充电机及 车载电池的性能及寿命都有比较大的影响。但是,因为快速充电方式所采用的充电数据 参数在国际上目前并没有统一的标准,所以也存在一些安全隐患及不通用等问题。鉴于 此种充电方式对时间要求比较低,所以目前比较多的使用在公共交通场所。
2) 快换方式:以更换车载电池达到为电动汽车提供持续动力的充电方式,更换时间通 常只需5到10分钟,与燃油汽车进站加油时间相当。快换方式决定了电动汽车在电能耗 尽后,只需在短时间内更换电池而不用当时进行充电的优点。但该方式也受电池的很多 因素所限制,比如电池型号是否匹配,接口是否通用等。快速换电池的方式常见于专业 电动车电池更换站及电池种类较为齐全的充电站。
3) 常见的电动汽车基础充电设施主要有换电站、充电站和充电桩。换电站的主要作用 是完成电动汽车车载电池的拆卸及换装,换装补充电能时间短,但需要较为专业的操作 人员进行操作,其主要特点是占地面积较小。充电站是以充电桩和充电机为基础设备, 可对场站设备进行有效监控并可提供全部充电方式的电动汽车充电设施,其主要缺点是 占地面积大且投入费用高。而充电粧相较于充电站就非常灵活,首先其占地面积非常小, 通常在一个停车位旁半平方米的位置就可以安装,其次其安装几乎不受太多限制,因此 其广泛应用于住宅区停车场、企业自建停车场等,为电动汽车用户提供电能补充。
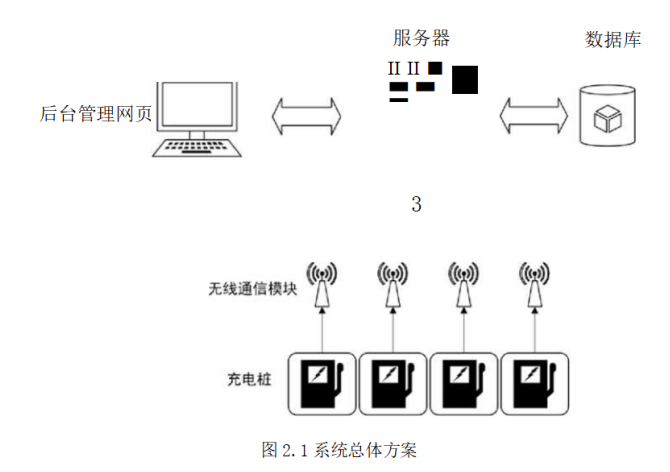
根据上述的功能需求,本文设计的充电粧系统的总体方案如图2.1所示。总体 方案主要包括四个部分:充电粧系统、服务器、后台管理客户端以及后台管理网页 端。其中充电桩主要负责供用户充电,满足充电桩的基本功能,同时可通过无线通 信模块将自身的状态信息和充电数据以及交易结算数据上传到服务器;服务器主 要将充电粧上传的数据保存到数据库,同时根据后台管理人员的请求向客户端和 网页端提供数据;网页端主要根据管理人员的操作向用户显示充电粧以及用户 的状态及信息。
根据上文的系统功能需求分析,按照系统的模块化设计原则,如图2.2所示, 将交流充电粧分为以下几个功能模块:微控制器模块,用于控制整个系统的功能模 块以及数据的处理;控制导引模块,用于充电过程中,对充电粧和电动汽车的连接 状态进行确认、控制导引充电过程的开始及结束过程并实时监控充电过程中的电 流电压等信息,并将信息提供给微控制器模块,进而控制整个充电过程;人机交互 模块,用于用户与充电桩的交流,并进行各种操作,展示当前界面、充电的各项参 数及将用户的操作反馈给微控制器模块,然后微控制器再控制下一步的操作;数据 通信模块,用于充电粧将用户数据上传及验证,上报充电桩状态信息,上报充电过 程信息以及后台对充电桩进行参数配置及数据的更新;电能计量模块,用于充电电 流电压的测量,以及充电电量的计算,并将数据以供给微控制器模块,用于费用的 计算;电气防护模块,用于充电桩出现各种危险情况时的紧急保护,包括水平检测、 充电温度检测及漏电、过流、浪涌检测及保护,当出现上述情况时,充电桩能及时 断电,保护设备安全;读写器模块,用于充电射频卡的读写,充电卡充值与充电结 束时的交易结算;电源模块,用于提供能使整个设备正常工作的电源模块。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
-
 阿萨大所多撒
2020-07-07
0 回复 举报真好 收起回复
阿萨大所多撒
2020-07-07
0 回复 举报真好 收起回复
- 相关下载
- 相关文章





