
资料下载

DHCP工作原理的教学资料设计
DHCP(Dynamic Host Configuration Protocol),即动态主机配置协议。它是TCP/IP协议簇中的一种,通常被应用在大型的局域网络环境中,主要作用是集中的管理、分配IP地址,使网络环境中的主机动态的获得IP地址、DNS服务器地址等信息,并能够提升地址的使用率,避免了TCP/IP网络中地址的冲突,同时大大降低了工作负担。
把生活中的例子与DHCP原理的工作过程结合起来,并以传统的图形辅助来讲解,再以扁平化,风趣幽默的动画视频作为辅助学习,视频主要用Adobe Flash;Adobe After Effects;Adobe Premiere;Adobe PhotoShop;Adobe Audition等软件制作而成,最后采用独自完成习题的方式来检测学习理解情况。用传统的方式来详细讲解DHCP工作原理,用视频对重点知识点加深记忆。
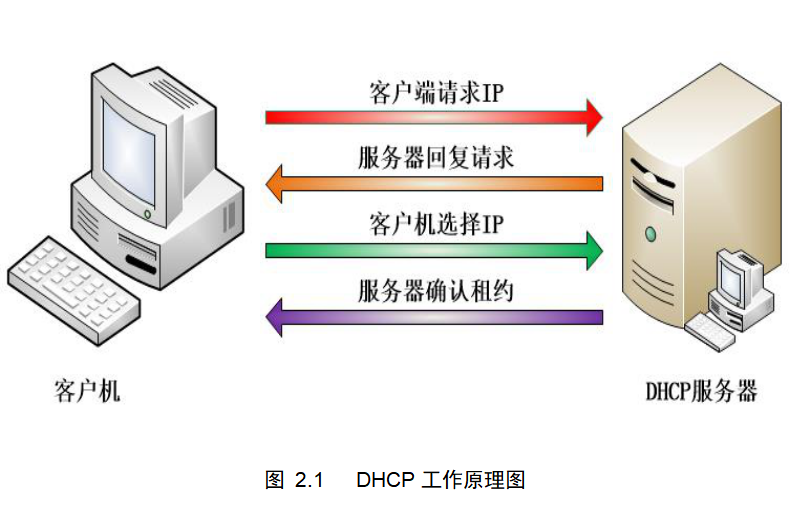
传统的课程讲授,都是使用PPT等课件来作为主要讲课工具,用图形的形式表现DHCP工作原理的几个过程。一般都是理论的讲解DHCP协议,把DHCP的工作原理逻辑的划分为几个阶段,客户端请求IP,服务器回应请求,客户端选择IP,服务器确认租约,租约更新和地址释放几个阶段。分别用相应的图像来直观的展示出来。
我们把传统的辅助教学课件和视频结合在一起,来加深DHCP的理解,在欣赏的同时达到学习理解的目的。
“DHCP是什么呢?说个我们生活中的例子。一个房客在网上看到房主发的租房信息,便向各个房主发送消息,想进一步了解这个房子,各个房主收到这个房客的消息后,都回复愿意与房客当面协商,房客收到回复后,在多个房主中选择自己中意的房子,并与房主签订租赁合同。我们把租房的整个过程假想为DHCP工作原理的整个过程,把房主作为DHCP服务器,把房客作为DHCP客户端。”
通过房主与房客的租房过程来引出DHCP的工作原理过程。趁热打铁,用银行办理业务的过程,再次简述DHCP的工作原理过程。
“我们把自己去银行办理业务作为DHCP工作原理的过程。而在这个简单的过程,我们把银行作为DHCP服务器,把需要办理业务的人作为DHCP网络客户端,那么整个过程就可以看做是,办理业务的人(客户端)向银行(DHCP服务器)发出申请,自己要办理业务,银行(DHCP服务器)收到你的申请,并给你一个排队号(DHCP服务器回复),你拿到排队号,等待办理业务,当银行提示到自己时,自己去业务窗口出示排队号(客户端再次发出申请),银行受理业务(DHCP服务器分配IP信息)。

DHCP客户机第一次接入到网络中,如果客户机上没有IP信息,它就会向网络发出DHCPDISCOVER数据包,因为客户端还不知道自己属于哪个网络(如同房客不知道寻找哪些房主租房子),所以为保证服务器数据能够接收到请求,数据包源地址设定为0.0.0.0,而目的地址为255.255.255.255,并且附上DHCPDISCOVER的信息,在网络中进行广播(房客向暂定的多名房主发送“想租房子”的消息)。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




