
资料下载

MSP-EXP430G2快速启动板的开发工具包用户手册免费下载
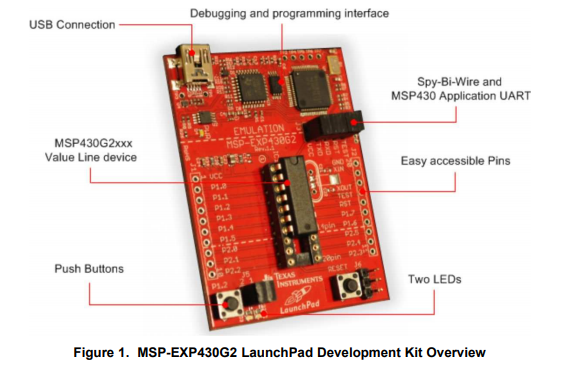
MSP-exp430g2 LaunchPad开发工具包是一种用于MSP430G2xx值系列微控制器的廉价、简单的开发工具包。这是一种在MSP430 MCU上开始开发的简单方法,带有用于编程和调试的板载仿真,以及用于简单用户界面的按钮和LED。
MSP430信息的主要来源是MSP430 MCU网站上提供的设备特定数据表和用户指南。
msp430 mcu用户指南、应用报告、软件示例和其他msp430 mcu用户指南可在tech docs部分找到。代码编写器Studio™V6.1 for MSP430用户指南(SLAU157)包含有关设置项目和使用代码编写器Studio(CCS)for MSP430微控制器的详细信息。
有关MSP调试解决方案、支持的IDE、调试探测和目标设备的信息,请参阅MSP调试程序用户指南(SLAU647)。
MSP-exp430g2 launchpad™开发工具包、所有可用的IDE、软件库和示例的特定信息可在MSP-exp430g2页的技术文档和相关产品部分找到。
20针Boosterpack™插件模块头简化了快速原型设计,支持多种可用的Boosterpack插件模块。您可以快速添加无线连接、图形显示、环境传感等功能。您可以设计自己的boosterpack插件模块,也可以从Ti和第三方开发人员已经提供的许多插件中进行选择。
LaunchPad开发工具包具有集成的DIP目标插座,支持多达20个管脚,允许将MSP430值测线设备插入LaunchPad开发工具包。默认情况下,MSPEXP430G2启动板开发工具包附带MSP430G2553 MCU。MSP430G2553单片机拥有最多可用的兼容值线设备内存。
MSP430G2553 16位MCU具有16kb的闪存、512字节的RAM、高达16 MHz的CPU速度、10位ADC、电容式触控I/O、通用串行通信接口等,足以让您开始开发。

MSP-EXP430G2 LaunchPad开发工具包功能:
•USB调试和编程接口,具有无人驾驶安装和应用程序UART串行通信,最高9600波特
•支持PDIP14或PDIP20包中的MSP430G2XX2、MSP430G2XX3和MSP430F20XX设备(有关支持设备的完整列表,请参阅第5.7节)
•两个通用数字I/O插脚连接至绿色和红色LED,用于视觉反馈•两个按钮用于用户反馈和设备重置
•易于接近的设备插脚,用于调试或作为添加定制扩展板的插座
•高品质20针DIP插座,方便插入或拆卸目标设备
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





