
资料下载

GL850X系列USB 2.0 4端口集线器控制器芯片的数据手册资料免费下载
本文档的主要内容详细介绍的是GL850X系列USB 2.0 4端口集线器控制器芯片的数据手册资料免费下载。
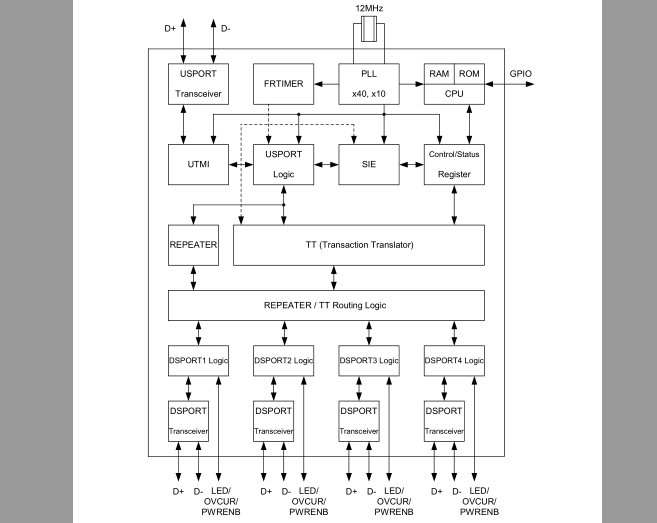
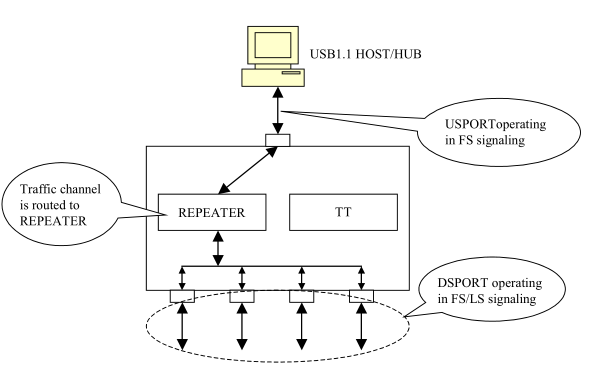
GL850是一种4端口标准通用串行总线(USB)集线器控制器,符合通用串行总线规范第2.0版。GL850可以连接到USB1.1主机/集线器或USB2.0主机/集线器。当GL850连接到USB1.1主机/集线器时,其工作原理与USB1.1集线器相同;上游端口将以全速(fs)运行,下游端口可以以全速或低速(ls)运行。当GL850连接到USB2.0主机/集线器时,其工作原理与USB2.0集线器相同;上游端口将以高速(hs)和下游端口可以高速、全速或低速运行。高速、全速和低速的带宽分别为480 Mbps、12 Mbps和1.5 Mbps。
GL850嵌入了一个8位RISC处理器来操作控制/状态寄存器并响应来自USB主机的请求。GL850的固件将控制其通用I/O(GPIO)以访问外部EEPROM,然后响应主机在外部EEPROM中配置的定制PID和VID。如果没有外部EEPROM,GL850将响应主机内部ROM中的默认设置。GL850专为灵活性很强的客户设计。用户可以通过设置GL850的I/O管脚(参见第5章),轻松地将GL850设计为4端口自/总线供电、单独/联合模式。通过编程外部EEPROM,可以轻松实现更复杂的设置,如PID、VID和下游端口数设置。
TT(事务转换器)是USB2.0集线器中的主要流量控制引擎,用于处理上游端口和下游端口之间的不平衡流量速度。GL850采用单TT架构,所有下游设备共用相同的TT缓冲区。

GL850的每个下游端口都支持双色(绿色/琥珀色)状态指示灯,以指示正常/异常状态。GL850的下游端口可配置为单独模式或组模式(4个端口作为一个组),用于电源管理。帮派模式是非常有助于成本考虑,因为我们可以使用一个聚保险丝,但不昂贵的电源开关芯片,以检测过电流。
GL850在暂停时通过了总线电源模式的当前要求(《2.5mA》)。GL850硅本身的电流消耗小于100毫安。上述要求对于4端口总线电源集线器是必要的。在适当的印刷威廉希尔官方网站 板设计下,GL850作为4端口总线供电集线器为客户提供了良好的选择。此外,GL850还可以在自动电源模式和总线电源模式之间自动切换,而无需重新插入PC主机。该芯片内的转换速率控制威廉希尔官方网站 和电源故障检测威廉希尔官方网站 使GL850具有更好的静电放电和电磁干扰能力。
GL850主要为独立集线器设计。它还可以集成到PC主板或任何其他复合设备中,以支持USB集线器功能。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





