
资料下载

如何自己自制一个风扇调速器详细资料说明
方法1
时值盛夏,酷热难耐的天气真是让人烦恼,而高温的天气对于本身就 “高烧不褪 ”的计算机来说, 害处也是非常大的! 为了使自己的爱机体温降低, 许多玩家在机箱内增添了许多机箱风扇、 硬盘风扇等辅助散热设备, 这样一来温度倒是降低了, 但另一个扰人心烦的家伙来了-- “噪音 ”。对于常在夜晚用计算机写作的朋友来说, 噪音是最难以忍受的, 那么能不能在拥有凉爽的同时, 也不会受到噪音的干扰呢??方法是有的, 只要降低风扇的转速, 就可以使噪音降下来。
目前市场上销售的 CPU 风扇产品就有不少的具有调速功能,通过调速器,您就可以根据室温的高低以及自己对噪音标准的忍耐程度来对风扇转速进行调整,非常方便实用。今天,我就来带领您制做一个这样的风扇调速器, 通过自己动手, 就可以来实现既要凉爽, 又要安静的愿望。市场上销售的风扇调速器原理简单的要命,只是在风扇的正级端串接一个 1K 欧或 10K 欧的炭膜变阻器, 通过它来改变对风扇供电电压的强度, 从而使风扇的转速发生改变。 这种威廉希尔官方网站 成本非常低, 也很好生产, 但缺点是当您将风扇扇速调到较低的位置时, 加在炭膜变阻器上的电压和电流过大,从而使它发热,变阻器变成了电暖器,长久以往就会使其损坏。今天我带领大家制作的这个调速器, 采用了 LM317T 稳压 IC 来做为威廉希尔官方网站 的核心, 在调整的过程中由 LM317T 来控制电压的强度,从而使风扇转速发生改变,同时又不会使变阻器过热,是一个很简洁又很高效的威廉希尔官方网站 。
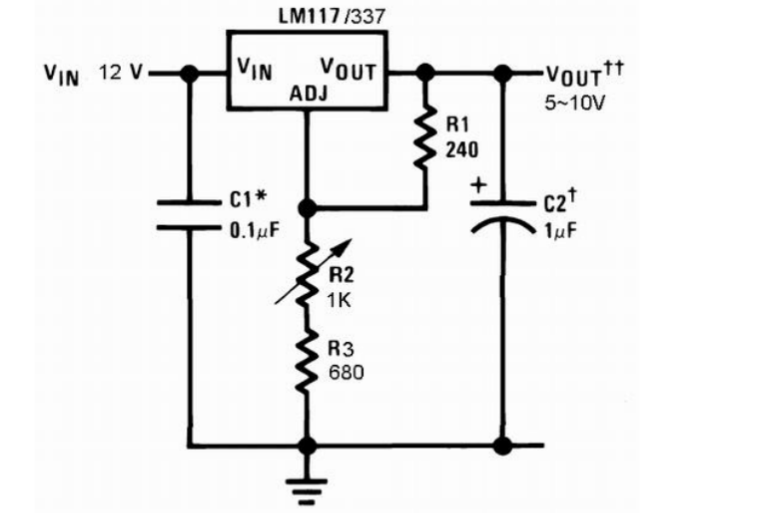
在制作之前我们先来看看威廉希尔官方网站 的结构图:

看到这个图是不是有点发晕,别害怕,我同样也不是电子科班出身,对电子技术也是一窍不通,这个威廉希尔官方网站 非常简单,所以稍加理解就可以明白它的工作原理了。图中的 R2 则是炭膜变阻器,这个阻值为 1K 欧, C1 和 C2 是两个电容, C1 是无极电容,容值是 0.1UF,C2 是有级电容, 容值是 1UF,电容的作用我想很多朋友都知道, “隔直通交 ” 和净化、 稳定电流是它的主要作用。 图中的 R1 和 R3 是两个电阻, 阻值分别为 240 欧和 680 欧,这两个电阻是用来分配电流的,均衡电流加在 R2 炭膜可调电阻和 LM 稳压 IC 上的强度,减少对 R2 的冲击。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







