
资料下载

远程幅频特性测试装置的设计资料详细说明
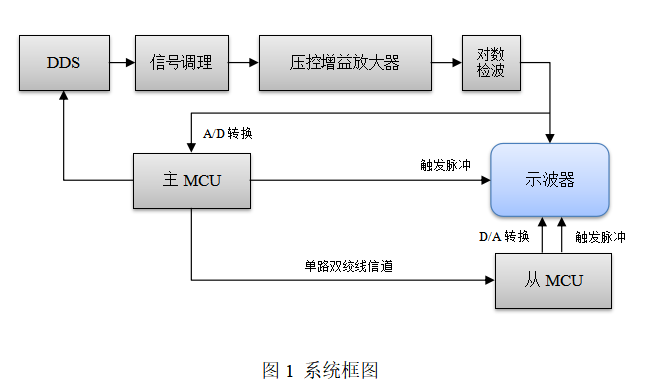
本幅频特性测试装置采用STM32F407 MCU为主控芯片,并通过集成式DDS频率合成模块与程控衰减器实现幅度可调与具有扫频功能的信号源。通过级联高性能可变增益放大器AD8367,从外部施加0至1V的模拟增益控制电压,实现频带内0-40dB增益连续可调。采用高速对数检波模块进行信号幅度检测,并结合MCU产生的脉冲触发信号可在示波器上显示幅频特性曲线。通过主机MCU对检波结果进行AD采样,并将数据通过单条双绞线与从机MCU通信,并通过从机DA转换在示波器上间接输出显示幅频特性曲线。

一。系统方案
1.方案比较与选择
1)信号源
方案一:使用锁相环集成威廉希尔官方网站 。
使用鉴相器和VCO集成芯片搭建锁相环频率合成模块,但整体系统复杂,调试困难,若设置不当会导致锁定时间慢、信号质量较差。
方案二:使用集成式直接频率合成芯片AD9959。
该直接频率合成芯片的输出频率范围在0.12Hz-250MHz之间,完全满足题目要求的1MHz-40MHz范围。此外,该芯片具有灵活的程序控制功能,能借助MCU轻松实现本题中可调点频输出与扫频的功能要求。
综合以上两种方案,方案二使用简单且性能优异,故选择方案二。
2)放大器
方案一:可调多级放大器。由多级运算放大器进行同相或反相放大组成,通过滑动变阻器改变反馈电阻达到0-40 dB连续可调,该方案实现简单,但威廉希尔官方网站 中含有多个滑动变阻器而导致威廉希尔官方网站 冗余,不便调节。
方案二:程控衰减器 + 固定增益放大器。采用程控衰减器和固定增益放大器组合。虽然该方案控制灵活,噪声系数小,但增益通过步进调整而非连续可调,不满足题目要求。
方案三:级联电压控制增益放大器。选用具有45 dB增益可调的可控增益放大器AD8367级联,通过外加控制电压的连续变化实现增益连续可调,威廉希尔官方网站 原理简单,且控制灵活,满足题目要求。
方案四:宽带射频放大器+PIN衰减器。采用宽带射频放大器和PIN二极管衰减器组合的结构能够满足频响差与动态范围的综合指标。但威廉希尔官方网站 较为复杂,调试难度较高。
综上可知,方案三威廉希尔官方网站 原理简单,满足题目要求且易于调试,故选择方案三。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章








