[文章]【软通动力】HarmonyOS三方件开发指南(14)-Glide组件功能介绍
0
0
在实际应用开发中,会用到大量图片处理,如:网络图片、本地图片、应用资源、二进制流、Uri对象等,虽然官方提供了PixelMap进行图片处理,但是却远远满足不了实际应用中各种五花八门的应用场景,如占位图、Gif图、加载失败图、内存浪费、内存溢出、节约流量等,这时候就需要一款能够处理这些问题,而且简单易用且性能很高的图片处理器了,因此OhosGlide三方组件应运而生。
功能介绍
OhosGlide 是一款非常优秀的图片处理工具,支持多种格式图片加载,采用磁盘缓存、内存缓存方式实现预加载,指定缓存大小实现节省内存避免OOM,操作方便简单易用。
指南
接下来我们来看下OhosGlide 具体是怎么使用的,在哪些场景使用,以及他的开发指南
我们先来看下对于开发者来讲,如何使用这个三方件,也就是har包,需要注意哪些地方
1. 新建工程,增加组件Har包依赖
在应用模块中添加HAR,只需要将glidelibrary.har复制到entrylibs目录下即可(由于build.gradle中已经依赖的libs目录下的*.har,因此不需要在做修改)。
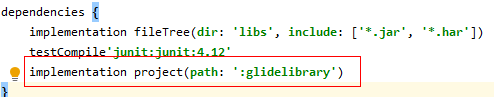
2.修改配置文件,首先在entry下面的build.gradle添加library 的依赖

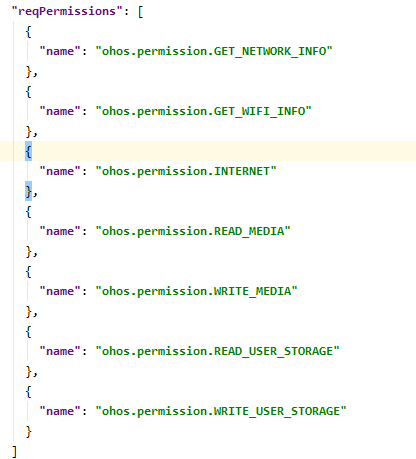
其次在content.json 中添加需要的权限(由于在开发过程中,需要用到网络,以及存储权限,所以需要在content.json中添加相应的权限申明)

3.在我们需要加载网络图片的地方,实现以下代码,具体如下:
OhosGlideUtils.with(this).load("https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png").def(ResourceTable.Media_A).into(image);
注释://with(this)当前page
//load(url) 需要显示的图片url
//def(resID) 默认展示图片,当中途发生异常,展示默认的图片
//into(image) 需要展示的component
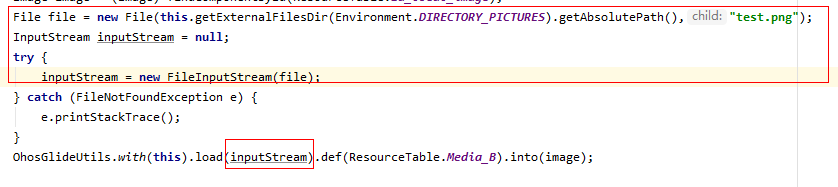
在实际开发中,我们不仅需要加载网络图片,还需要加载本地图片,具体代码如下:

注释://load(inputStream) 需要显示的图片的流
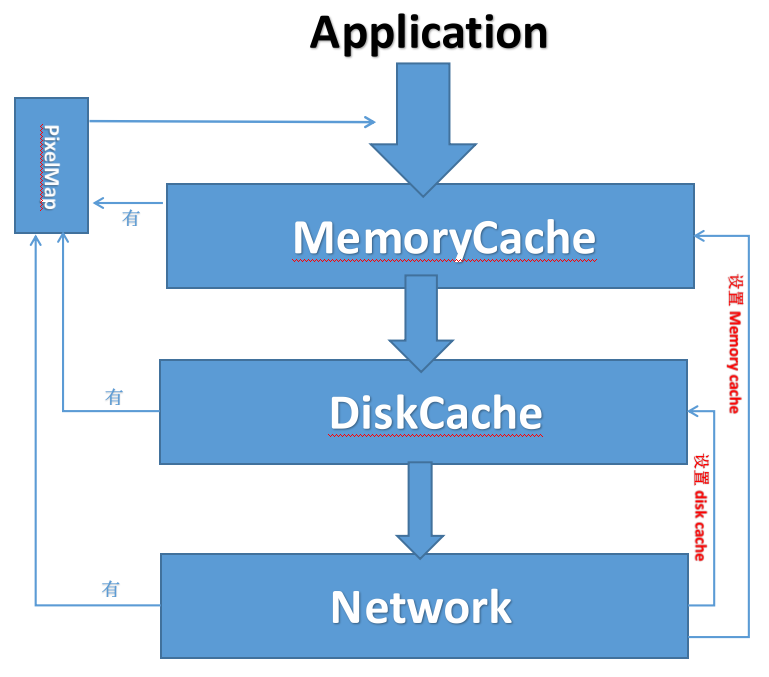
作为一个程序员,最关注的不是如何使用三方件,而是三方件的灵魂,如果实现才是重中之重,那么作为图片处理工具,核心的就是我们的缓存了,这样不仅页面加载快,而且还能节省流量,体验感好,接下来我们就来看下OhosGlide的缓存是如何实现的
缓存主要分为两种,第一种:内存缓存,也就是我们经常说的MemoryCache,当首次加载图片时,将图片缓存至内存中,这样用户在有网的情况,再次访问时,先加载内存缓存图片,然后再去网络请求最新的图片。减少流量的浪费和增加用户体验感
第二种就是我们说的磁盘缓存:DiskCache,设计磁盘缓存的核心理念就是当前设备没有网络的情况,访问该页面,如果app有磁盘缓存,则显示缓存的图片。不至于用户什么也看不到,这样做的目的也是为了增加用户体验感。
先来介绍第一种:MemoryCache,核心代码如下,具体可以参考源码
- public static void savePixelMap(String key, PixelMap pixelMap) {
- if (!isCache(key)) {
- CACHE_LOADER.addBitmap(CacheUtils.hashKeyForCache(key), pixelMap);
- }
- }
- public static PixelMap getPixelMap(String key) {
- return CACHE_LOADER.getPixelMap(CacheUtils.hashKeyForCache(key));
- }
- // Add缓存
- byte[] bytes = response.body().bytes();
- diskLruCacheImpl.addDiskCache(bytes, url);
- // Get缓存
- pixelMap = diskLruCacheImpl.getDiskCache(url);
- if (pixelMap != null) {
- abilitySlice.getUITaskDispatcher().asyncDispatch(() -> {
- image.setPixelMap(pixelMap);
- });
- }

代码如下:
- public static void savePixelMap(String key, PixelMap pixelMap) {
- if (!isCache(key)) {
- CACHE_LOADER.addBitmap(CacheUtils.hashKeyForCache(key), pixelMap);
- }
- }
- public static PixelMap getPixelMap(String key) {
- return CACHE_LOADER.getPixelMap(CacheUtils.hashKeyForCache(key));
- }

在实现的过程中,我们可以在任何地方去调用OhosGlide 去展示网络图片,比如ListContainer加载列表
最后附上项目源码:https://github.com/isoftstone-dev/Gilde_HarmonyOS.git
©著作权归作者和HarmonyOS技术社区共同所有,如需转载,请注明出处,否则将追究法律责任
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉
