[文章]HarmonyOS实战——ProgressBar进度条组件基本使用
0
0
- 【鸿蒙专栏,从入门到实战系列】:https://bbs.elecfans.com/user/4697363/posts/
- 组件说明:常见app中,下载进度条,完成任务的进度条等都会用到
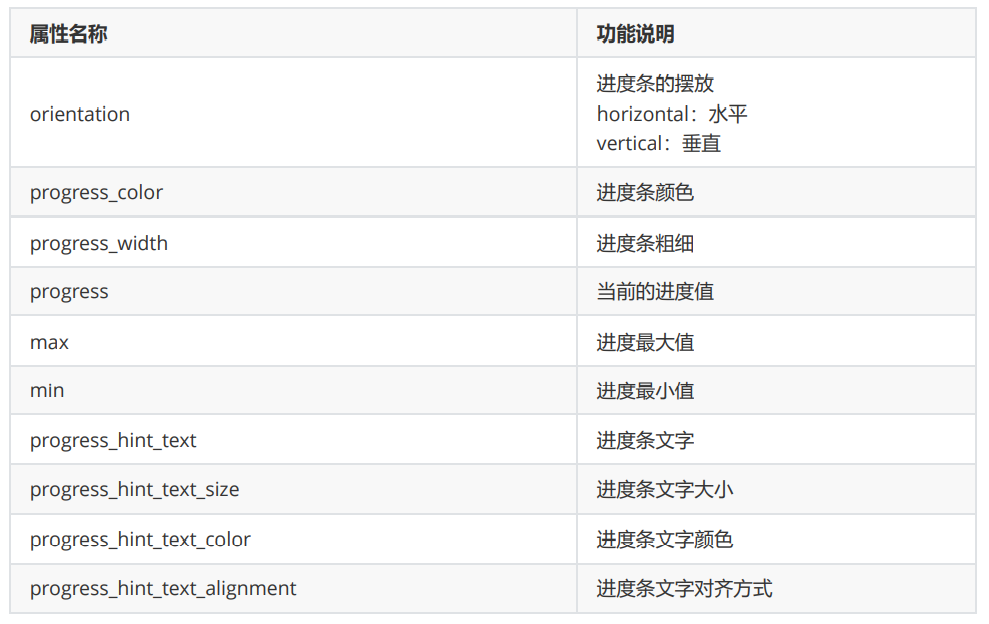
- 常见属性:
-

- 常见方法:
-

基本用法:
- <ProgressBar
- ohos:id="$+id:pb"
- ohos:height="match_content"
- ohos:width="300vp"
- ohos:progress="0"
- ohos:progress_hint_text="0%"
- ohos:progress_hint_text_color="#000000"
- ohos:progress_width="50vp"
- ohos:progress_color="red"
- ohos:max="100"
- ohos:min="0"/>
- ohos:progress="50":表示进度条里面真正的进度,50表示一半是有颜色的,另外一半没有颜色,表示进度条有了50%
- ohos:progress_hint_text="0%":跟进度条里面的进度是没有关系的,它只是设置进度条上面的提示文字
- 一般写的时候,会保证 progress 和 progress_hint_text 的值是一致的
- ohos:progress_width="50vp":表示进度条的粗细
- max、min 表示最大最小,最大一般为100,最小一般为0
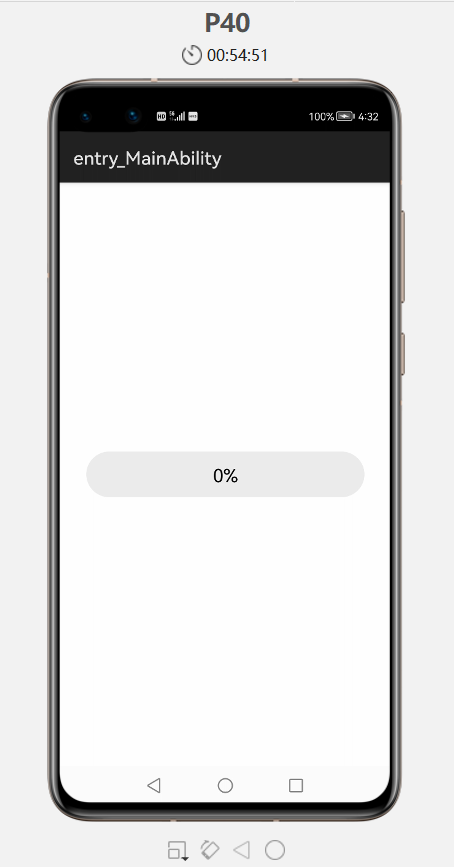
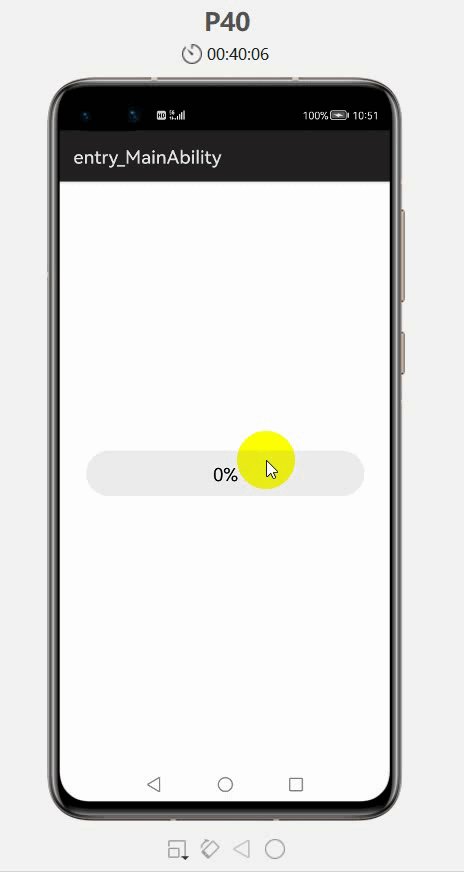
- 运行,发现进度条上面的提示文字为 0%,而且真正的进度也是 0

- 把上面的进度条和提示文字都改为 80

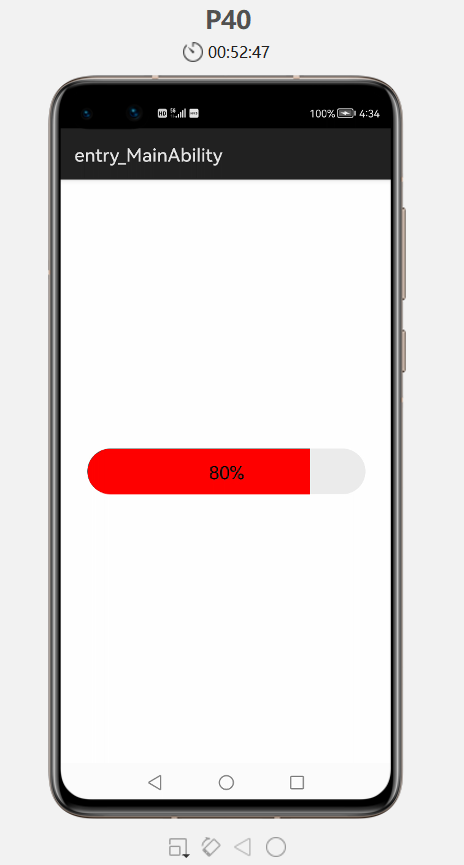
- 运行后:
-

- 一般在上传或下载的时候经常用到进度条,下载的文字的百分比会不断地改变进度条里面的值
需求分析:
- 每单击一次进度条组件时,进度条就加 5% 的进度
- 给进度条组件绑定一个单击事件
- 案例:ProgressBarApplication
- 也可以在布局的下面添加一个按钮,给按钮绑定单击事件,当按钮每点一次,进度条的百分比就加5%
ability_main
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:alignment="center"
- ohos:orientation="vertical">
- <ProgressBar
- ohos:id="$+id:pb"
- ohos:height="match_content"
- ohos:width="300vp"
- ohos:progress="0"
- ohos:progress_hint_text="0%"
- ohos:progress_hint_text_color="#000000"
- ohos:progress_width="50vp"
- ohos:progress_color="red"
- ohos:max="100"
- ohos:min="0"/>
- </DirectionalLayout>
- 下面就直接给进度条去绑定单击事件,当用鼠标点击进度条ProgressBar后,就会执行onClick方法
-

- MainAbilitySlice
- package com.xdr630.progres***arapplication.slice;
- import com.xdr630.progres***arapplication.ResourceTable;
- import ohos.aafwk.ability.AbilitySlice;
- import ohos.aafwk.content.Intent;
- import ohos.agp.components.Component;
- import ohos.agp.components.ProgressBar;
- public class MainAbilitySlice extends AbilitySlice implements Component.ClickedListener {
- @Override
- public void onStart(Intent intent) {
- super.onStart(intent);
- super.setUIContent(ResourceTable.Layout_ability_main);
- //1.找到进度条组件
- ProgressBar pb = (ProgressBar) findComponentById(ResourceTable.Id_pb);
- //2.给进度条绑定一个单击事件
- pb.setClickedListener(this);
- }
- @Override
- public void onActive() {
- super.onActive();
- }
- @Override
- public void onForeground(Intent intent) {
- super.onForeground(intent);
- }
- @Override
- public void onClick(Component component) {
- //把进度条里面的值 + 5
- //获取进度条里面原本的值
- //两种获取进度条组件的方式:
- //1.把onStart方法的pb移动到成员位置
- //2.onClick方法的形参,也表示被点击的组件对象
- //下面就使用第二种来实现
- //强转
- ProgressBar pb = (ProgressBar) component;
- //获取进度条里面原本的值
- int progress = pb.getProgress();
- //把进度条里面的值 + 5
- progress = progress + 5;
- //再给进度条设置进度
- pb.setProgressValue(progress);
- //再修改下提示的文字
- pb.setProgressHintText(progress + "%");
- }
- }
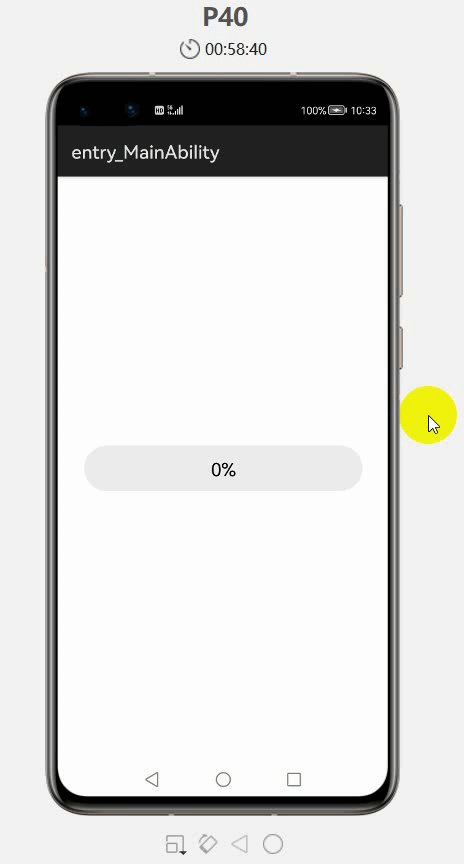
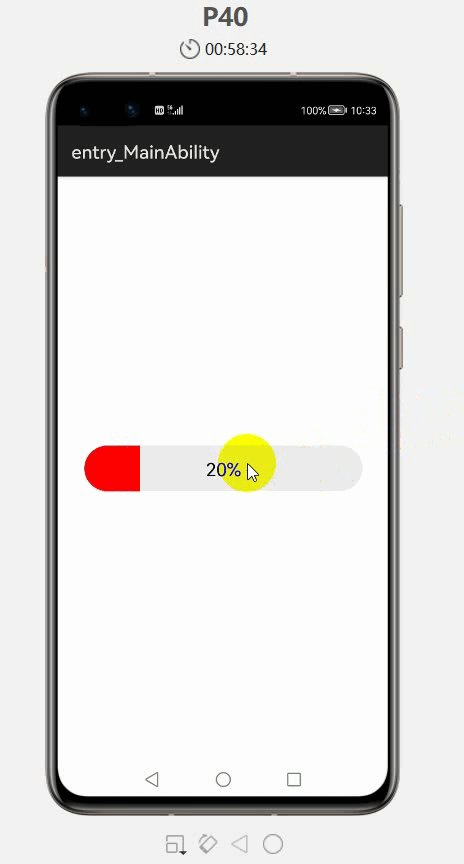
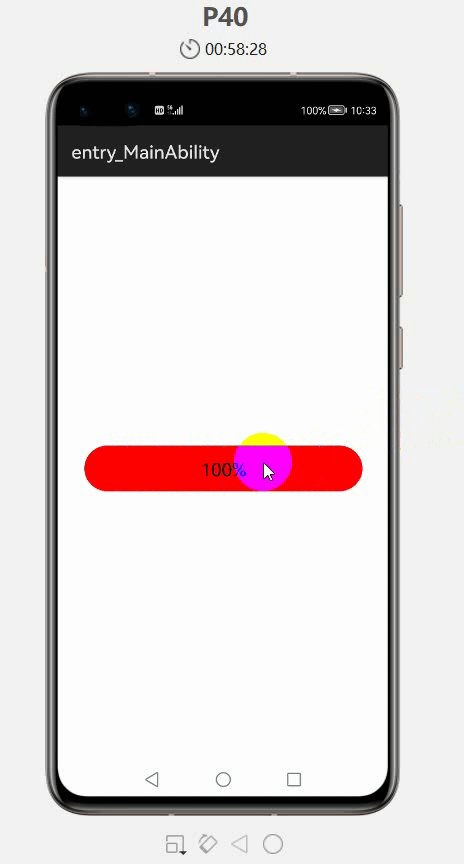
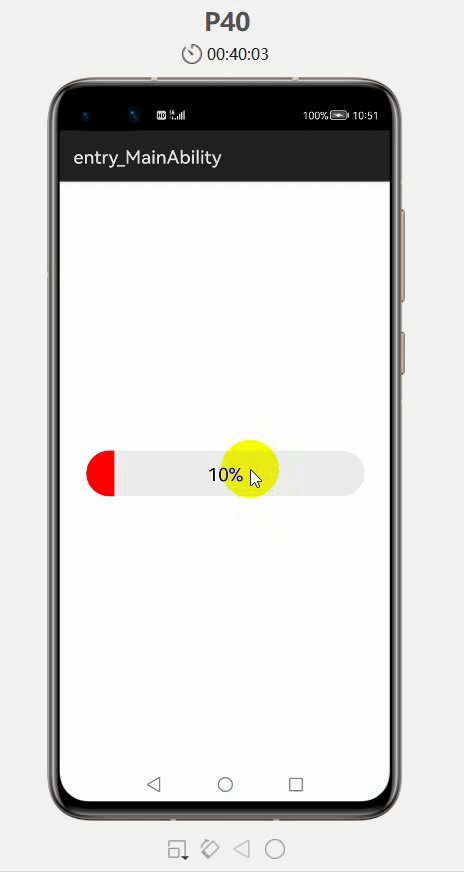
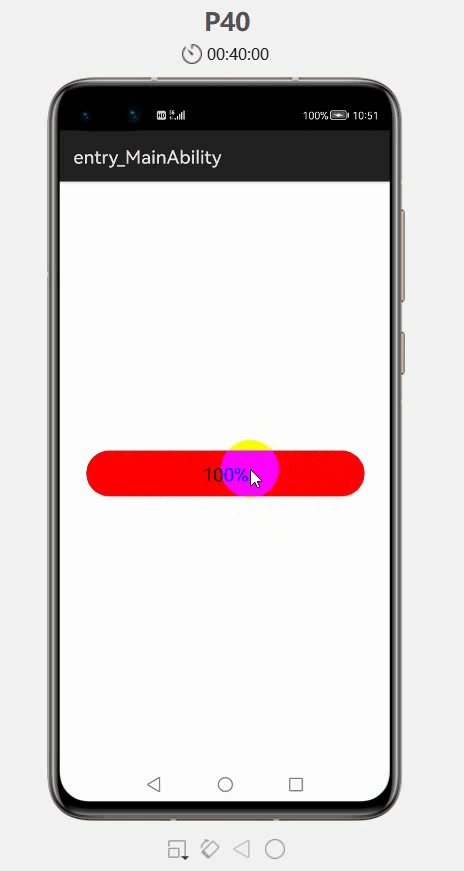
- 运行,每点击一次进度条组件,就会增加 5% 进度

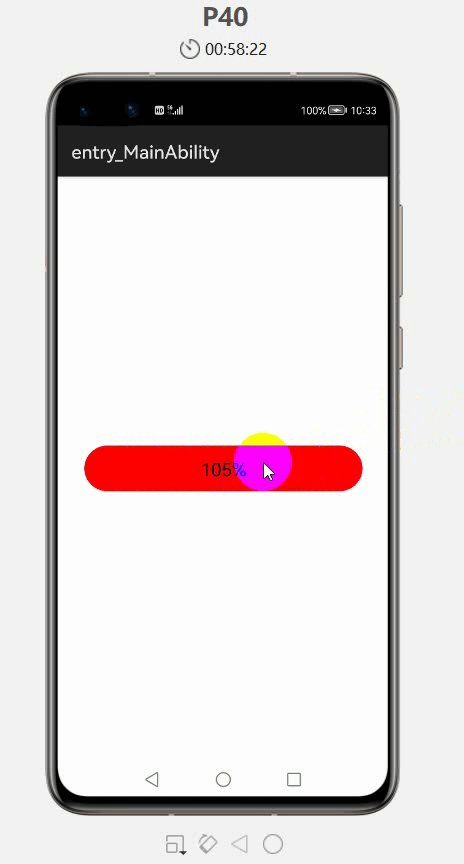
- 发现当点击到100%时,再点击一次,就会到 105%,而进度条的背景色没有增加
- 在 xml 文件中,给进度条组件设置的值最大100,最小0,按理说是不会超过 100 值的大小的
-

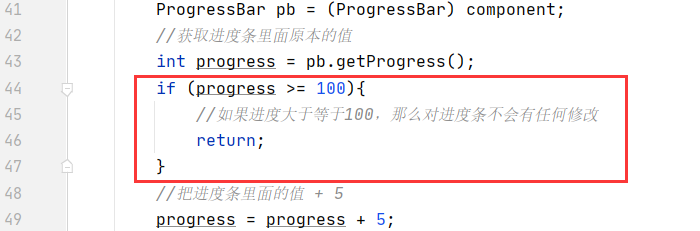
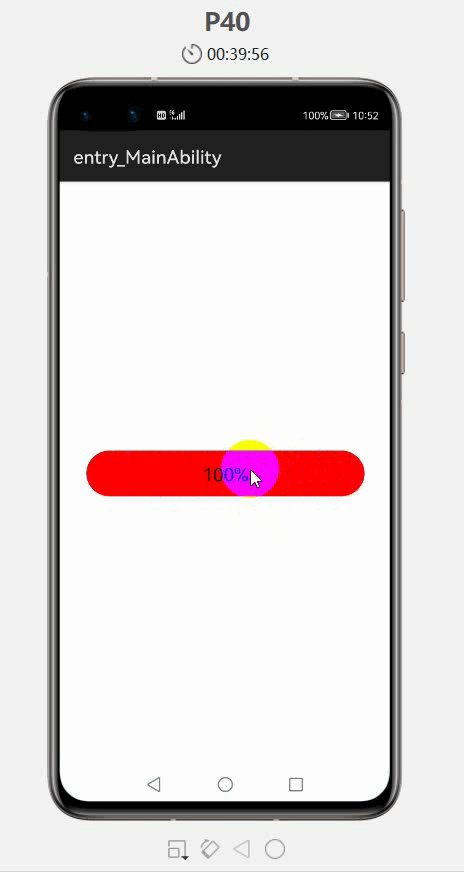
- bug 修复:当进度条的值超过 100 后,就不要去增加进度条的值了。当

- 运行后,进度值到了100%就不会再增加了。progress 大于等于 100 后,就直接 return,后面的代码就不会执行了 。

- 使用方式和ProgressBar是一样的
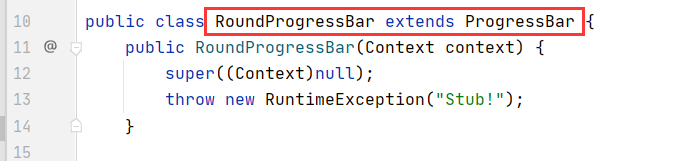
- 是ProgressBar的子类,只是显示的方式不同

- 查看 RoundProgressBar 组件,发现是继承了 ProgressBar 组件的

- 基本使用
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:alignment="center"
- ohos:orientation="vertical">
- <RoundProgressBar
- ohos:height="300vp"
- ohos:width="300vp"
- ohos:progress_hint_text="80%"
- ohos:progress_hint_text_size="50vp"
- ohos:progress_hint_text_color="#000000"
- ohos:progress="80"
- ohos:progress_width="20vp"
- ohos:progress_color="red"
- ohos:max="100"
- ohos:min="0"/>
- </DirectionalLayout>

- 上面的案例也同样可以使用RoundProgressBar组件来实现,基本一致的效果,只是显示的方式不同而已
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉
