[文章]DevEco Studio强大的预览功能让开发效率大大提升!
1
5
应用的开发过程中,往往需要多次调试和修改,如果支持实时预览,边改边看效果,所看即所得,可大大提升开发效率。为满足这一需求,DevEco Studio作为HarmonyOS和OpenHarmony应用及服务开发配套的集成开发环境(IDE),提供了强大的预览功能,让开发者能够预览应用/服务在不同终端设备上的UI显示效果,不仅支持边开发边预览,还支持在预览过程中进行界面交互。下面,就带大家一起来了解DevEco Studio的预览功能。
一、多端设备预览HarmonyOS作为分布式操作系统,支持运行在不同的终端设备上。为方便开发者查看应用/服务在不同终端设备上的UI布局和交互效果,DevEco Studio提供多端设备预览功能。
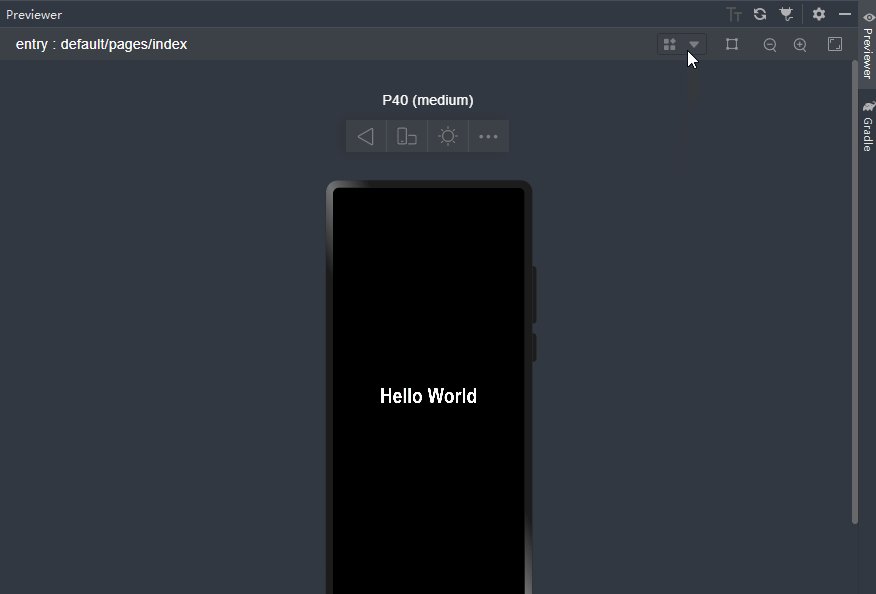
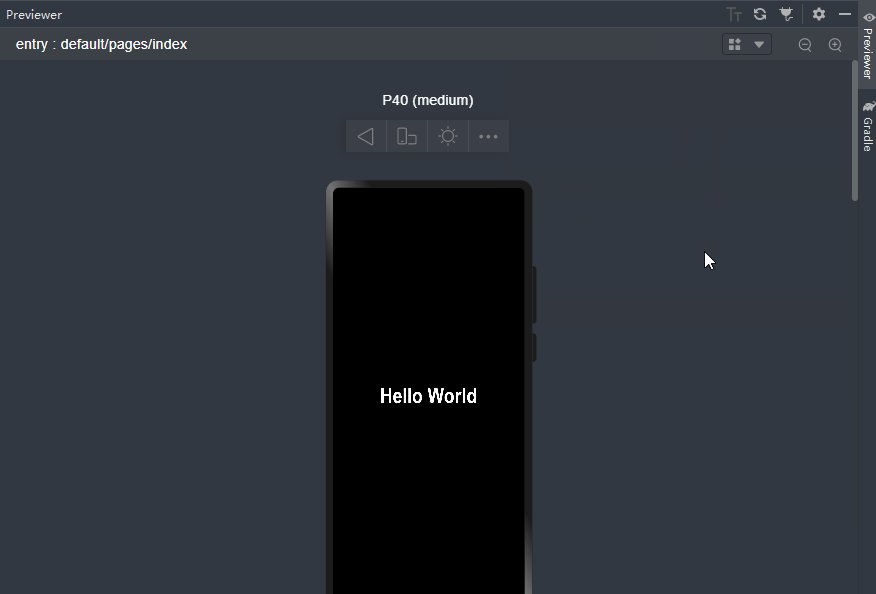
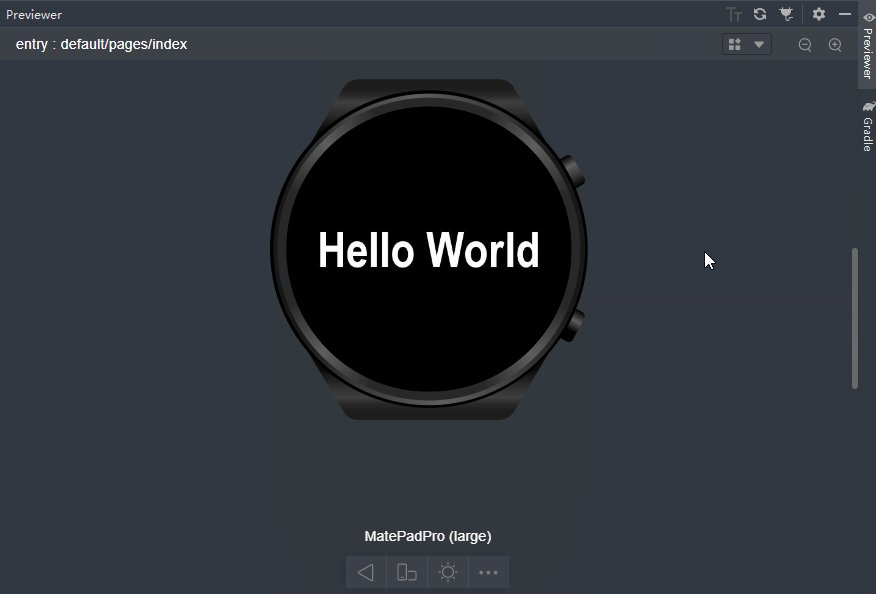
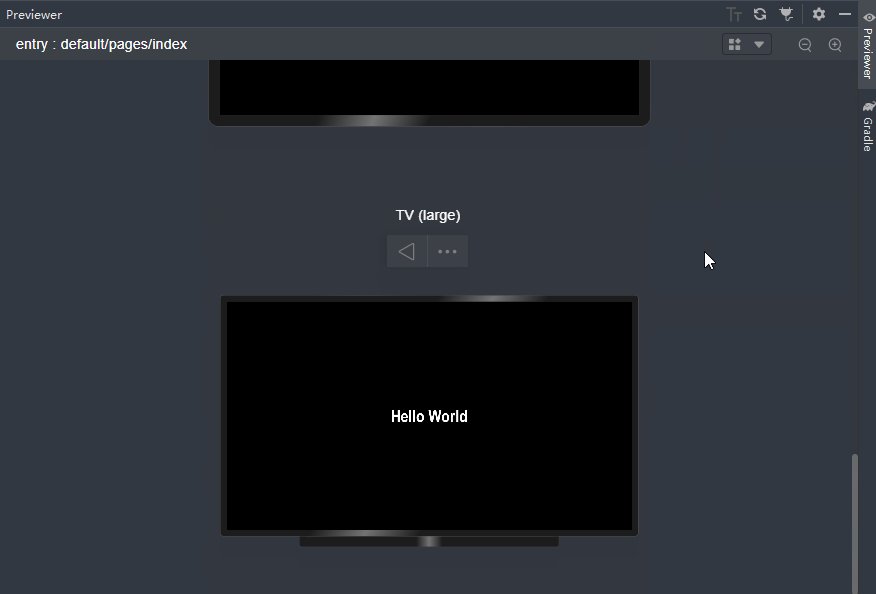
DevEco Studio的预览器支持自定义预览设备Profile(包含分辨率和语言等)。点击预览器右上角的
按钮,可以看到所有已定义的预览设备Profile。通过点击切换不同的预览设备Profile,可以查看不同终端设备上的预览效果。此外,打开Multi-profile preview开关,还可以同时查看多个终端设备上的预览效果。
图1 多端设备预览
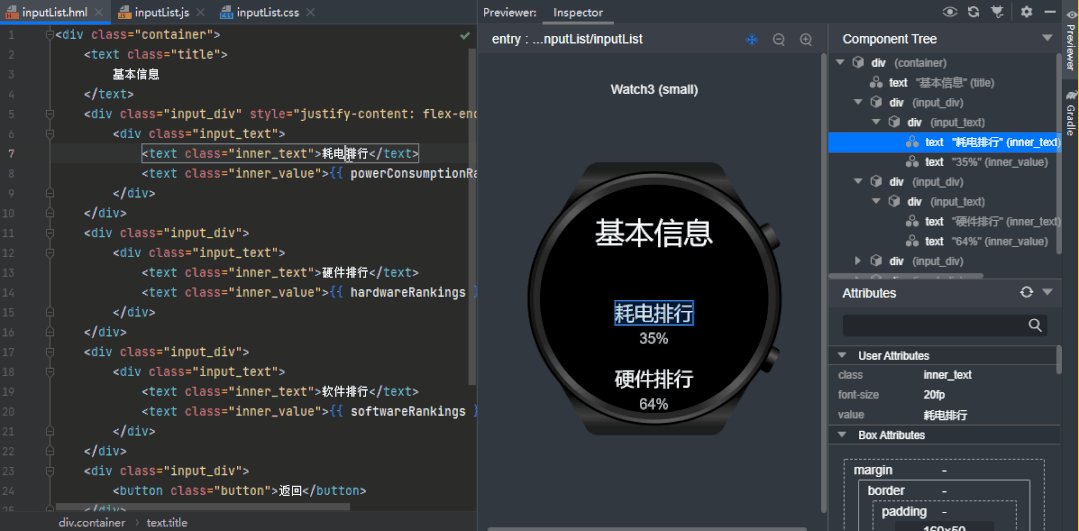
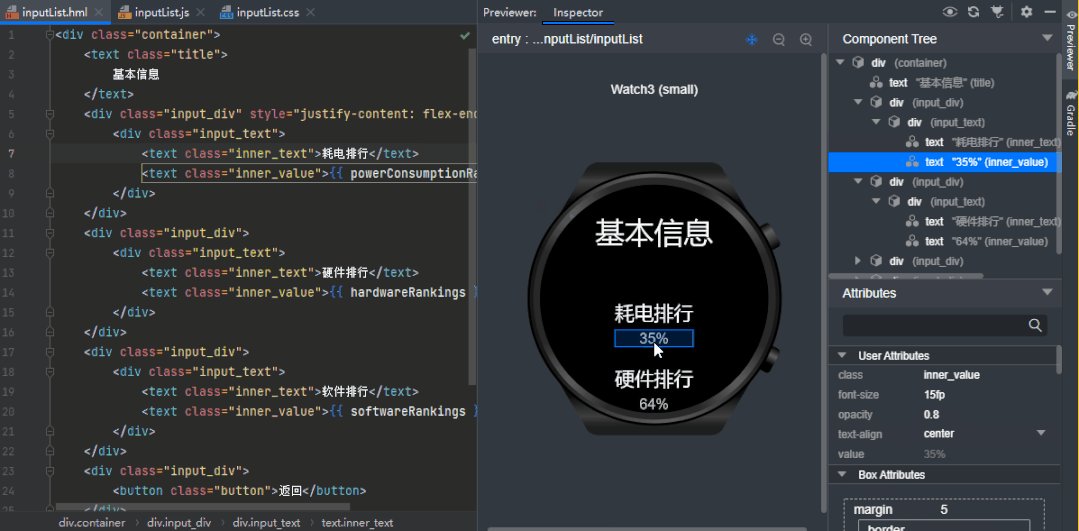
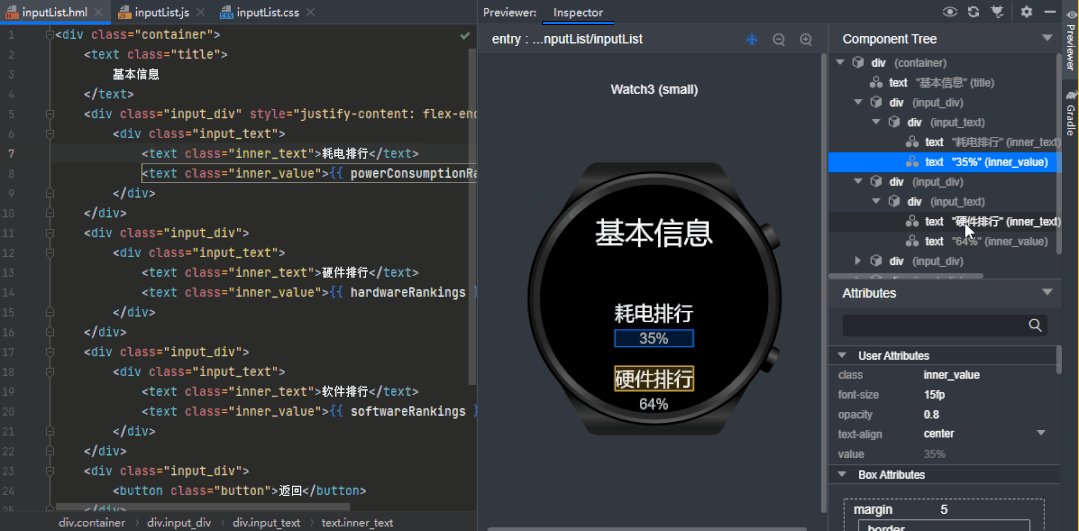
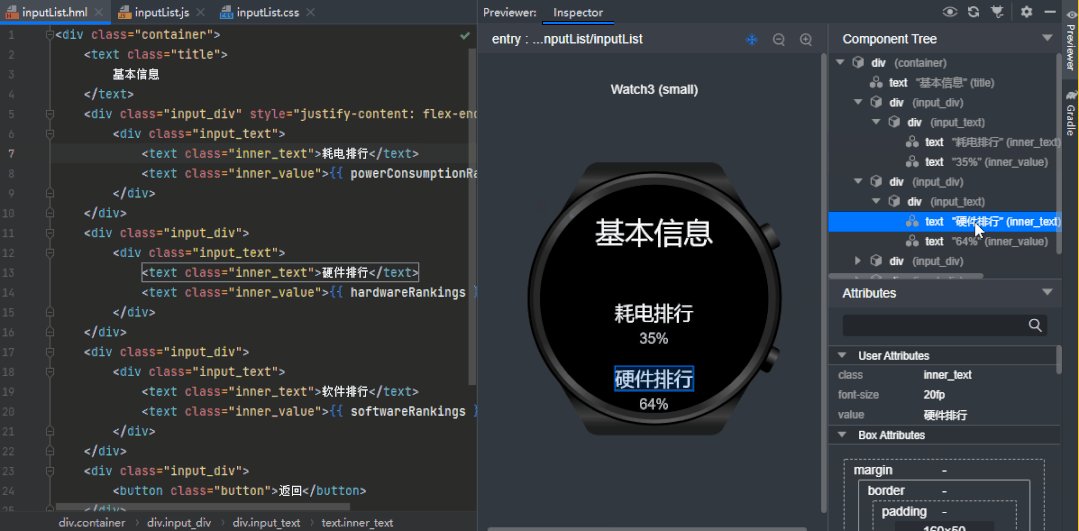
二、双向预览为帮助开发者提升开发效率,DevEco Studio提供双向预览功能,支持代码编辑器、预览器UI界面和组件树(Component tree)三者之间的联动。
选中预览器UI界面中的组件,则组件树上对应的组件将被选中,同时代码编辑器中的布局文件中对应的代码块高亮显示。这样,通过预览器的UI界面即可快速地定位到相应代码,让代码修改更加便利。
- 选中布局文件中的代码块,则在UI界面会高亮显示,组件树上的组件节点也会呈现被选中的状态。这样,通过选中代码块就能精准地查看对应的界面组件的预览效果,让预览更加精准、高效。
- 选中组件树中的组件,则对应的代码块和UI界面也会高亮显示。此外,如果修改了组件树中某一组件的属性,代码编辑器中对应的代码也会同步修改
图2 双向预览
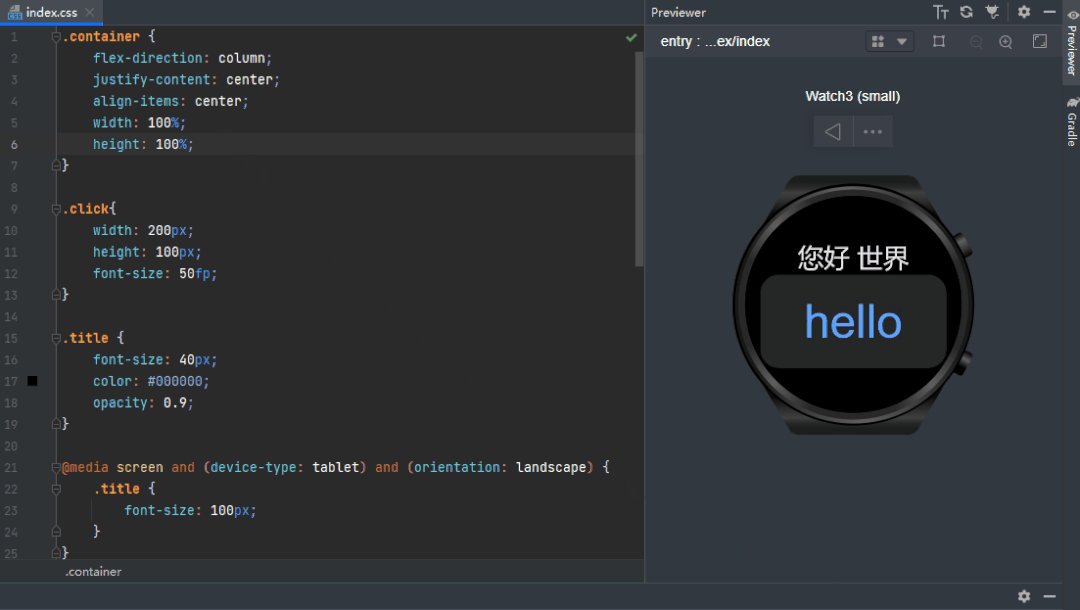
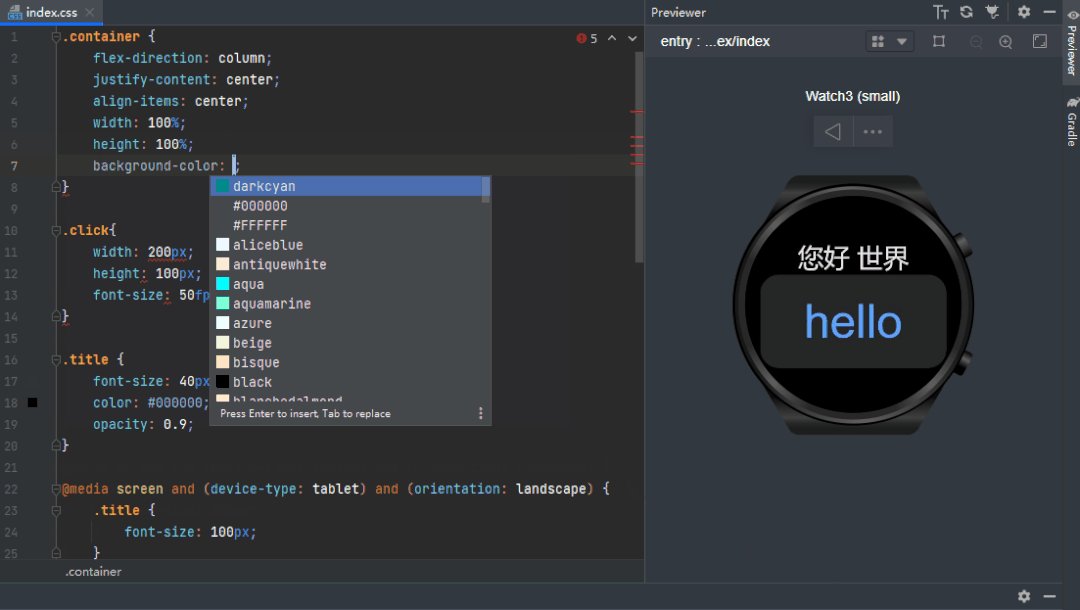
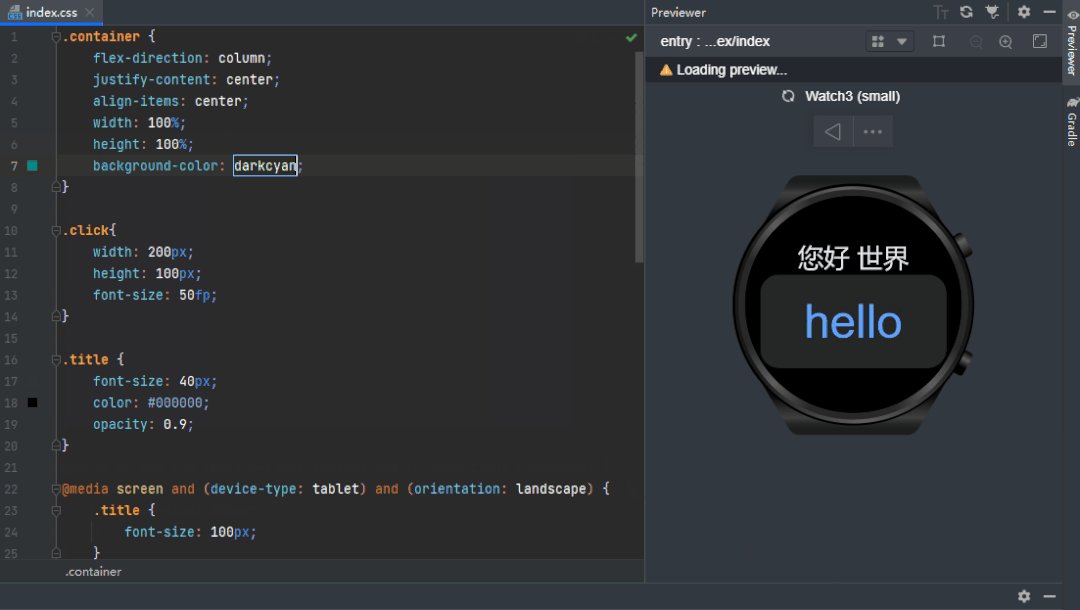
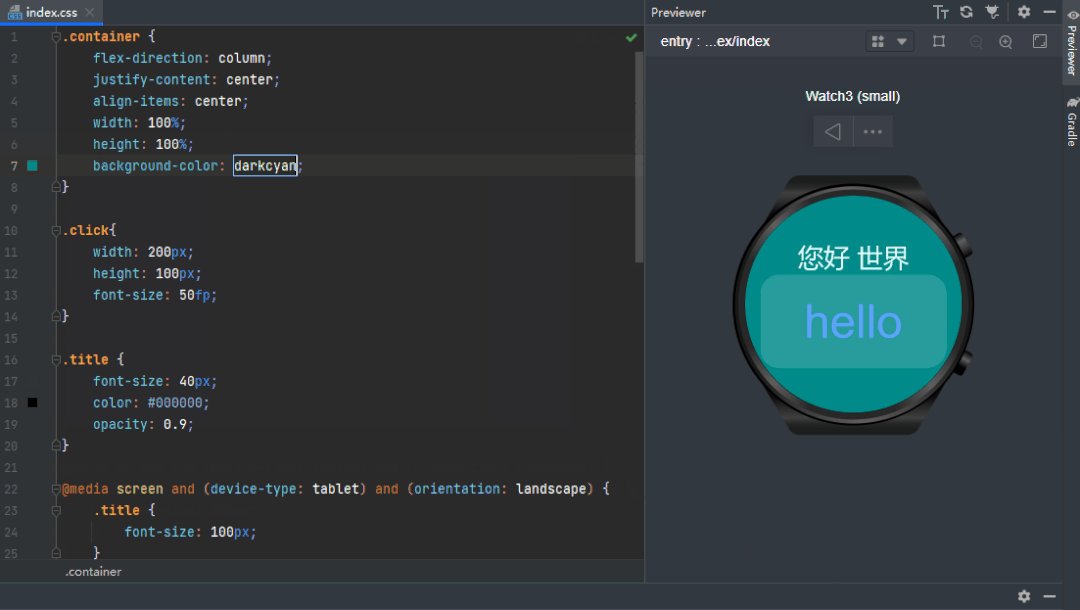
三、实时预览为了让开发者可以在应用/服务开发时快速查看预览效果,DevEco Studio提供实时预览功能。开发者添加或删除UI组件、并且使用快捷键Ctrl+S进行保存后,预览器会立即刷新预览结果。
图3 实时预览
四、动态预览动态交互也是应用/服务开发过程中非常重要的一个环节。为此,DevEco Studio提供动态预览功能,支持开发者在预览器的UI界面中进行交互操作,比如点击、跳转、滑动交互等,操作体验与在真机设备上的交互体验一致。
图4 动态预览
至此,DevEco Studio的预览功能就介绍完了。需要注意的是,在使用DevEco Studio的预览器前,需确保Settings > SDK Manager > HarmonyOS Legacy SDK > Tools中已安装Previewer资源,同时建议Settings > SDK Manager > HarmonyOS Legacy SDK > Platforms中的JS SDK更新到最新版本。
在体验DevEco Studio过程中,如果遇到问题,欢迎通过华为开发者william hill官网 发帖反馈给我们哦!
william hill官网 发帖链接:
https://developer.huawei.com/consumer/cn/forum/block/deveco-studio
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉