

感性与理性的探索!魅族Flyme6文本系统,你值得拥有
3G行业新闻
15人已加入
描述
以内容为中心轴, 将信息以更赏心悦目的方式进行传递与表达, 是魅族Flyme 6 文本系统一次感性与理性的探索。
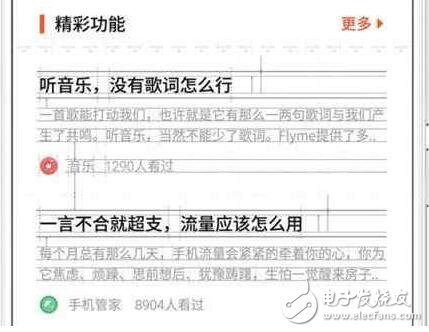
展示的四个元素都生动诠释了「内容设计」的要义。
栅格系统的秩序之美
借鉴网页设计的排版方法,栅格系统已被运用于 Flyme 6 的视觉设计中。每条线、每个方框、每个版式的摆放都通过运算产生, 达到数学和谐一致的本质。这种秩序之美为内容的展示带来连续性和灵活性,更有利于信息的交流与传递。

有份量的字重
采用不同字重区分主次要信息, 增强内容层次感,让最重要的最先被看见。以「资讯」界面为例,具体功能界面设计师定!文章标题和描述分别采用了不同的字体粗细, 一眼望去,各条资讯标题一目了然,迅速抓住重点。
透气的间距
线条分割运用得更克制,淡化的分割感让行距更透气。Flyme 6 尝试减少分割线的应用, 取而代之的是更合理的间距分割和卡片式分割。恰到好处的留白,让画面更协调统一。
贴心的字体设置
打开「读书」的设置界面你会发现, 现在有了「系统字体」和「方正宋三」两种字体选择。对于喜欢实体书阅读质感的读者来说, 宋体可以更真实地还原印刷感, 给你带来最享受的阅读体验。
Flyme 6 的字体设计更能突显重点内容,建议大家在使用一段时候后再对比 Flyme 5 的字体设计,通过对比可以发现,Flyme 6 的字体通过调节标题文本的字重,使阅读更有层次感, 主次分明,重点内容一触即达。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
魅族Flyme6今日公测:对比魅族Flyme5,系统升级有哪些?2016-12-30 1083
-
魅族Flyme6今日开始更新,这些升级方式你都知道吗?2016-12-30 2461
-
魅族flyme6怎么样?魅族flyme6今日公测,附更新升级教程!2016-12-30 1228
-
终于有恢复误删数据恢复的系统了,今日魅族flyme6公测强势来袭2016-12-30 2745
-
魅族Flyme6系统:新增云同步时光机特色功能2016-12-30 1968
-
魅族Flyme6正式公测:魅族Flyme6系统比Flyme5好在哪?2017-01-01 9021
-
魅族flyme6系统怎么更新升级?固件与OTA升级方法教程2017-01-03 10060
-
魅族Flyme1到Flyme6的发展史:访iOS?你更喜欢Flyme几?2017-01-06 5408
-
爱玩游戏的你还不看过来?魅族Flyme6 一月系统发布!2017-01-18 812
-
魅族Flyme6中的人性模式:不更新会后悔!2017-01-23 19935
-
据说魅族手机与Flyme6合体后,越用越快,是真的么?2017-01-25 13285
-
魅族Flyme6系统稳定版即将发布, 大批量机型迎来更新!2017-03-07 2030
-
魅族Flyme6系统体验版今日发布,但差异化明显2017-04-11 3523
-
魅族Flyme6碰见7.4.11 Beta版本会擦出怎样的火花!2017-04-13 2528
-
魅族Flyme6最新消息:Flyme6第三方ROM正式上线,第一批适配机型已出你的手机在吗?2017-05-10 7758
全部0条评论

快来发表一下你的评论吧 !

