

Chromium为代表的浏览器架构及Blink内核的功能架构
电子说
描述
导语:本文从市面主流的浏览器及相应的内核引擎开始,介绍了Chromium为代表的浏览器架构及Blink内核的功能架构。Chromium为多进程架构,用户从启动运行浏览器后,先后经过页面导航、渲染、资源加载、样式计算、布局、绘制、合成到栅格化,最后完成GPU展示。而页面渲染完成后,浏览器如何响应页面操作事件也进行了深入的介绍。良心推荐! 本文第二至五部分内容根据 Mariko Kosaka 的英文原版《Inside look at modern web browser》,进行翻译、理解、总结提炼、条理化、加入应用示例、进行相关知识补充扩展而来。
一、浏览器概论浏览器经历了很多年的发展,浏览器引擎也在不停地迭代和演进。从PC时代到移动端,以独立浏览器的形态还是以系统WebView组件内嵌的形态存在,在互联网的生态系统中一直扮演着重要的角色。了解浏览器及其原理可以让我们打开另一个世界。
1. 浏览器引擎
以下是市面留存的主流浏览器的引擎介绍。
1.1 浏览器引擎
Trident:IE浏览器引擎
Gecko:Firefox浏览器引擎
Presto:Opera浏览器引擎
Webkit:Safari,Google Chrome浏览器引擎。
1) Chromium:基于webkit,08年开始作为Chrome的引擎,Chromium浏览器是Chrome的实验版,实验新特性。 2) Webkit2:2010年随OS X Lion一起面世。WebCore层面实现进程隔离与Google的沙箱设计存在冲突。 3) Blink:基于Webkit2分支,13年谷歌开始作为Chrome 28的引擎集成在Chromium浏览器里。Android的WebView同样基于Webkit2。 1.2 微软浏览器目前PC场景操作系统仍是windows一统天下,对桌面用户来说,虽然IE的市场份额在下降,但是IE曾经也风光过。IE内核以Trident为主,最新的Edge也兼容了Chromium内核。 Microsoft Edge:内核为:EDGE,Windows 10默认浏览器,不能单独下载安装。兼容Chromium内核,同时保留EDGE内核来兼容企业网站
Internet Explorer 11:Windows 8.1,引擎Trident 7.0
Internet Explorer 10:Windows 8默认浏览器,引擎Trident
Internet Explorer 9
Internet Explorer 8:Windows 7集成
Internet Explorer 7:Windows Vista集成,2016年停止支持
Internet Explorer 6:2014年停止支持
2. 浏览器架构
目前chromium浏览器的架构主要由下以几个部分构成。

以下为架构的介绍:
操作系统:WebKit可以运行在不同的操作系统上,如Chromium浏览器支持Windows、Linux、Android等系统;
第三方库:这些库是WebKit运行的基础,包括2D图形库、3D图形库、网络库、存储库、音视频库等;
WebCore:WebKit加载和渲染网页的基础,是不同浏览器所使用的WebKit中共享的部分,包括HTML解析器、CSS解析器、SVG、布局、渲染树等等;
JavaScript引擎:JavaScript解析器,WebKit默认的引擎是JavaScriptCore,Google的Blink为V8引擎;
WebKit Ports:WebKit中的移植部分,包括网络栈、音视频解码、硬件加速等模块,这部分对WebKit的功能和性能影响比较大。
WebKit嵌入式接口:WebKit对外暴露的接口层,这个接口是提供给浏览器调用的,如给chromium调用,因为接口与具体的移植也有关系,所以中间会有一个WebKit绑定层
JavaScriptCore(用于Safari)
JavaSript Parser,JSON Parser
字节编译器:使用内部字节码格式
汇编程序:在运行时使用代码修补 - >它需要可写代码内存
数据流图:基于编译时推测优化生成代码的新举措
解释器:运行生成的字节码
Regexp引擎:支持JIT
垃圾收集器:标记和扫描
运行时:所有JS全局对象(日期,字符串,数字等)
调试器,Profiler
WebCore
资源加载器:HTML和XML解析器,DOM
SVG和SMIL
CSS:分析器,选择器,动画
渲染和布局
绑定生成器:IDL文件:JSC,V8,ObjC
HTML5:音频,视频,画布,WebGL,通知功能
WebInspector
平台集成:图形,字体,声音,视频
相关资料
Blink内核:https://src.chromium.org/viewvc
2.1 多进程架构

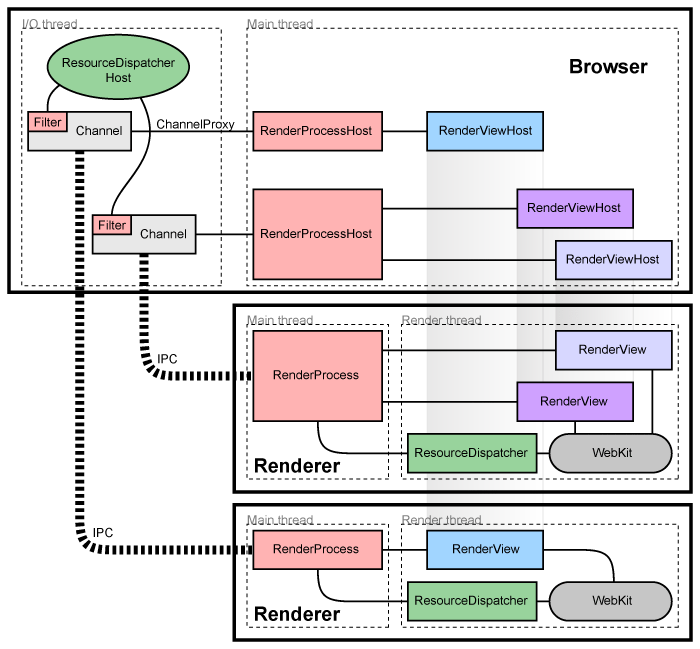
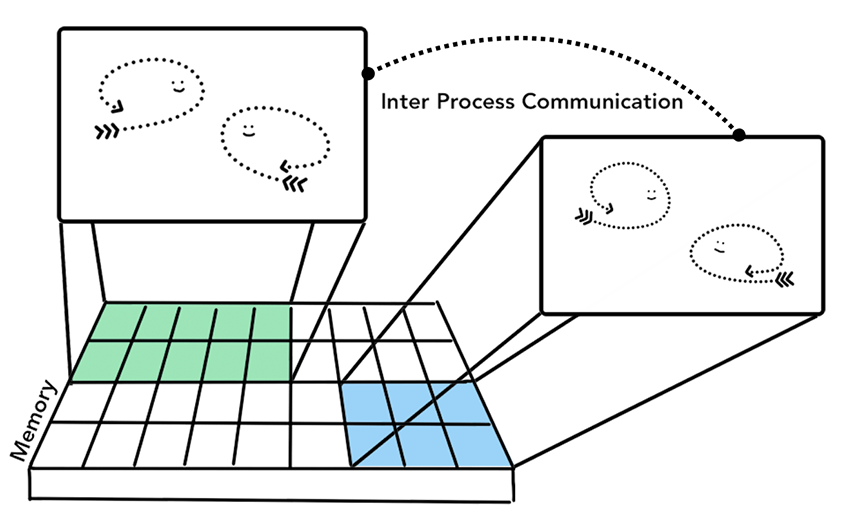
图片引自chromium-design-doc https://www.chromium.org/developers/design-documents/multi-process-architecture 2.1.1 Chromium多进程架构早期的web浏览器页面行为不当、浏览器错误、浏览器插件错误都会引起整个浏览器或当前运行的选项卡关闭。因此将chromium应用程序放在相互隔离的独立的进程中:
单个程序崩溃不会损害其他应用程序
不影响操作系统完整性
每个用户不能访问其他用户数据(内存保护、访问控制)
2.1.2 架构组成
UI主进程:页面选项卡、插件进程作为浏览器进程。
渲染进程:特定选项卡作为渲染进程(渲染器),使用Blink(Webkit)开源布局引擎解释和布局HTML。
2.1.3 渲染过程管理
RenderProcess:每个渲染进程都有一个全局对象,管理与父浏览器的通信并维护全局状态
RenderProcessHost:浏览器为每个渲染进程维护相应的渲染进程宿主,为每个渲染器管理浏览器状态和IPC(IPC已弃用,最新用Mojo)通信
RenderView:每个渲染进程有一或多个RenderView对象,对应内容选项卡。RenderProcessHost为渲染器的每个视图(RenderView)维护一个RenderViewHost。每个视图用一个ID区分。
2.1.4 运行流程
渲染进程共享:开启浏览器新窗口或新选项卡时,创建新的浏览器进程,并创建RenderView。不同页面/iframe可共享同个渲染进程。
崩溃监视:浏览器的IPC连接会监视进程句柄,如句柄对应的渲染进程已崩溃,会向标签发送通知,浏览器会显示“悲伤标签”
沙箱运行:渲染器在单独的进程中运行,通过沙箱限制其对系统资源(文件、网络、显示、击键)的访问,而须通过父浏览器进程访问
内存交回:进程最小化、隐藏的选项卡将其内存自动放入“可用内存”,内存不足时,windows会将该可用内存数据写磁盘,内存被用于更高优先级任务,以提高可见程序的响应速度。
2.1.5 插件扩展第三方编写的NPAPI插件因存在不稳定,同时需控制对系统资源的访问,在各自独立的进程中运行,与渲染器分开。 插件设计文档:https://www.chromium.org/developers/design-documents/plugin-architecture 2.2 Webkit(Blink)架构Blink是Web平台的渲染引擎,实现了浏览器选项卡中呈现的内容:
HTML:实现Web平台规范,HTML规范(DOM、CSS、Web IDL)
JavaScript:嵌入V8并运行JavaScript
网络:从底层网络堆栈请求资源
渲染:构建DOM树,计算样式和布局,嵌入合成器并绘制图形
通过内容公共Api对外提供公共能力。
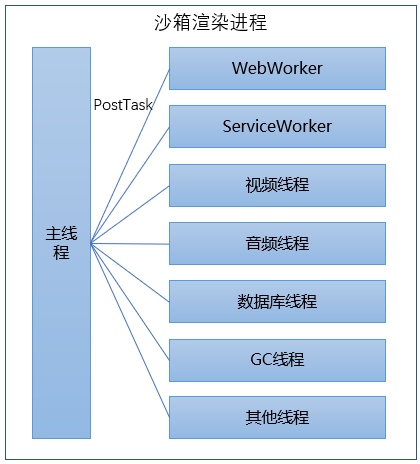
2.2.1 Blink的运行流程多进程架构,有一个浏览器进程和N个沙盒渲染器进程,Blink在沙盒渲染中运行。浏览器选项卡、iframe可共享同个渲染器进程。 沙箱运行:在沙箱中,须通过父浏览器进程来调度使用资源(文件访问、网络、音视频播放、用户配置文件读取(cookie,密码)等。Blink将浏览器进程抽象为一组服务,使用Mojo与服务、浏览器进程交互。 2.2.2 渲染进程中的线程
1个主线程:运行JavaScript、DOM、CSS、样式布局计算
N个工作线程:运行Web Worker,ServiceWorker,Worklet
内部线程:Blink和V8会创建几个线程处理web audio,数据库,GC等
跨线程通信:使用PostTask API,不鼓励共享内存编程除非性能原因。

2.2.3 Blink的运行和退出
运行:任何使用Blink的场景都需调用 BlinkInitializer::Initialize() 初始化
退出:渲染器被强制退出,而不会被清理
2.2.4 Blink的项目代码结构

platform:低级功能集合,如单片内核、几何、图形工具
core:core与DOM紧密结合
web:实现规范中的web平台功能
modules:包含独立的功能,如web audio,indexed db等。
bindings / core:大量使用V8 API
controller:一组使用core、modules的高级库,如devtools。
依赖关系:Chromium -> controller -> modules / bindings -> core / bindings -> platform -> 低级单元(base、V8、cc)
2.2.5 platform内部构成1) WTF:统一编码原语,如WTF::Vector, WTF::HashSet, WTF::HashMap, WTF::String and WTF::AtomicString来代替std:vector 等。 2) 内存管理:a. PartitionAlloc b.Oilpan(Blink GC) c.malloc/free/new/delete 3) 任务调度:为提高渲染引擎的响应,应执行异步。所有任务都应发布到Blink Scheduler任务队列,指定正确类型并设置优先级,以使得能巧妙地安排任务。 4) Page/Frame/Document/ExecutionContext/DOMWindow 分别对应选项卡、iframe、window.document、主线程和工作线程上下文、JavaScript中的窗口对象。
渲染进程中各种数量关系
渲染器进程/Page = 1/N
页数/帧= 1/M
框架/DOMWindow/文档(或ExecutionContext)= 1/1/1 (会随时变化)
5) 进程外iframe 站点隔离:为每个站点创建一个渲染器进程(相同一二级域名)。跨站点由两个渲染器托管。 6) 分离的iframe/文件
doc = iframe.contentDocumentiframe.remove() //iframe 与 dom 树分离doc.createElement('div'); //仍可在分离的框架上运行脚本 左滑可查看完整代码,下同
7) Web IDL绑定
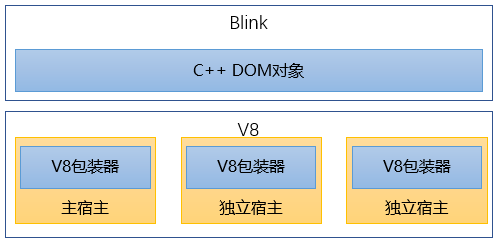
8) V8
Isolate:一一对应物理线程。主线程、工作线程都有自己的独立线程。
Context:对应全局对象,如为Frame时对应Frame的窗口对象,每个帧都有自己的窗口对象
World:支持Chrome扩展程序内容脚本
关系:一个frame = N个窗口对象 = 用于N个world。Context对应该窗口对象 V8的API低级且难以使用,在platform/bindings中提供很多V8 API辅助类。每个C++ DOM对象,如Node都有其对应的V8包装器。V8包装器对应的C++ DOM对象具有强引用。C++ DOM对象只对V8包装器弱引用。

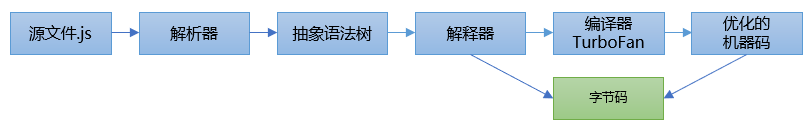
2.3 V8V8是Google的开源高性能JavaScript和WebAssembly引擎,用C++编写,它实现ECMAScript和WebAssembly,可独立运行或嵌入到任何C++应用程序中,如Chrome和Node.js。

相关资料 ECMAScript:https://tc39.es/ecma262/ WebAssembly:https://webassembly.github.io/spec/core/
二、Chrome的多进程架构
注意:以下内容根据 Mariko Kosaka 的英文原版《Inside look at modern web browser》(见参考文献),进行翻译、理解、总结提炼、条理化、加入应用示例、进行相关知识补充扩展而来。
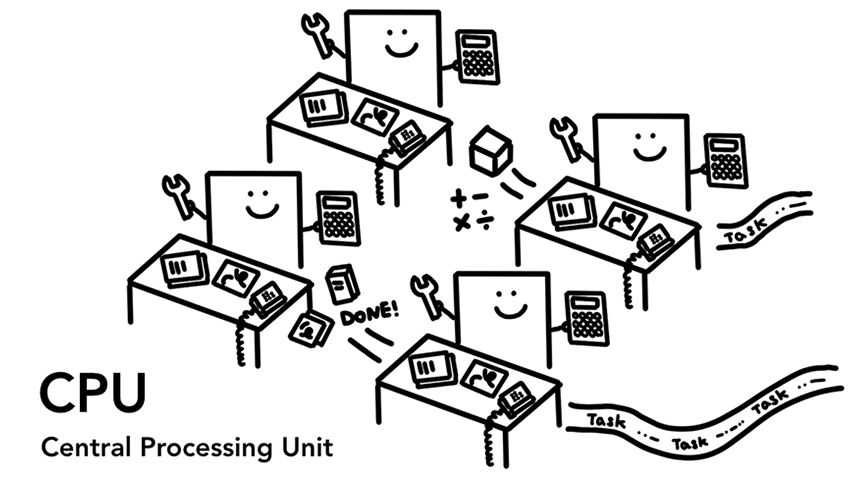
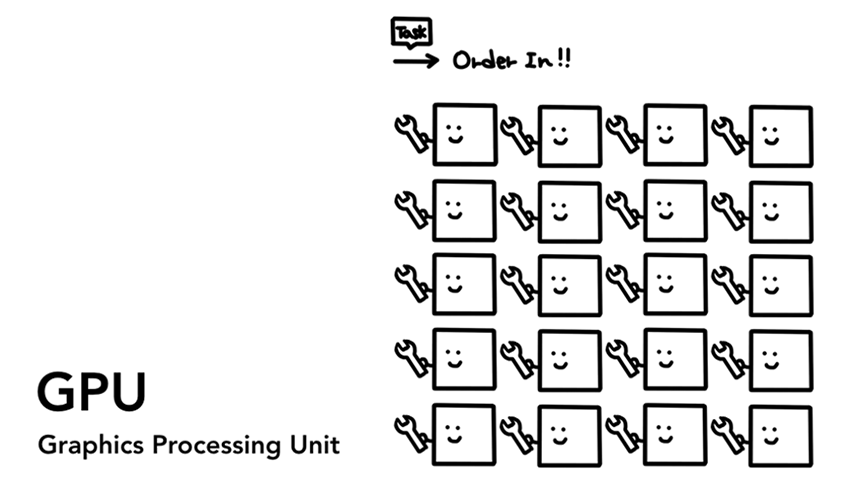
1. 背景:计算机的核心是CPU和GPU
CPU:Center Processing Unit,同时支持并行、串行操作,需很强通用性处理不同数据类型、要支持复杂通用逻辑判断,需引入大量分支和中断处理,结构异常复杂。 GPU:Graphics Processing Uint,专为执行图形渲染必须的复杂的数学和几何计算而设计。

图片引自Mariko Kosaka的《Inside look at modern web browser》

图片引自Mariko Kosaka的《Inside look at modern web browser》

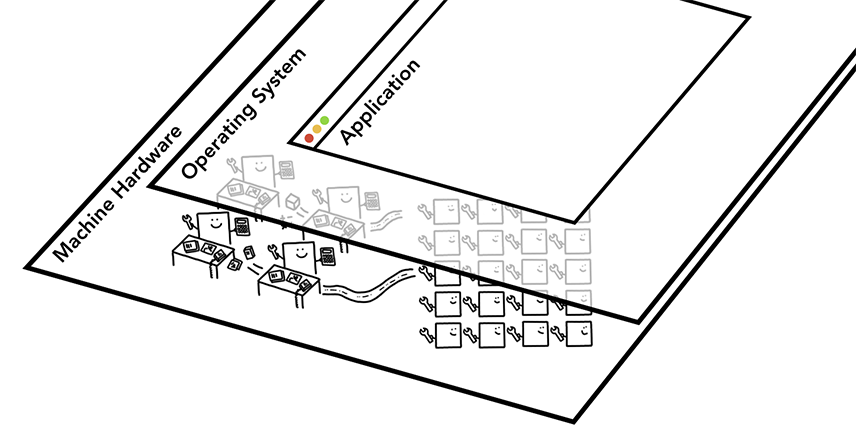
三层计算机体系结构 图片引自Mariko Kosaka的《Inside look at modern web browser》
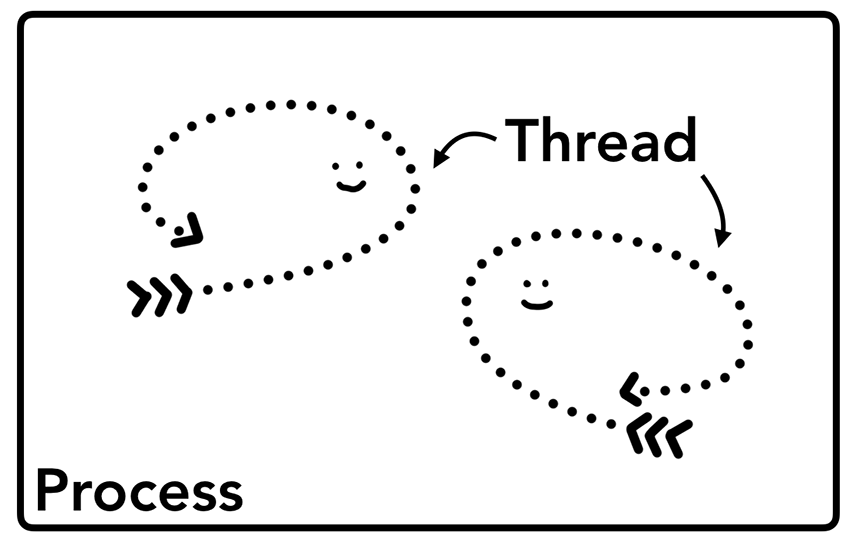
2. 基础:在Process和Thread执行程序
启动应用程序时,创建一个进程,并提供”slab”内存,所有应用程序状态保存在该专用内存中,关闭程序时,系统释放内存。
应用程序可能会创建多个线程完成工作任务。

图片引自Mariko Kosaka的《Inside look at modern web browser》

图片引自Mariko Kosaka的《Inside look at modern web browser》
3. 浏览器架构
浏览器架构没有统一标准规范,不同浏览器可能使用不同线程或多个不同进程来构建web。少数线程间通过IPC通信。
3.1 不同浏览器实现的体系结构

图片引自Mariko Kosaka的《Inside look at modern web browser》
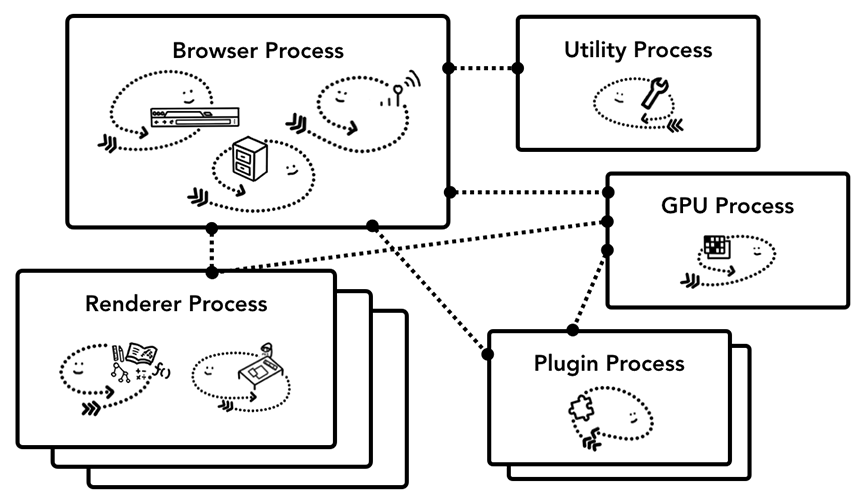
3.2 Chrome的多进程架构

图片引自Mariko Kosaka的《Inside look at modern web browser》
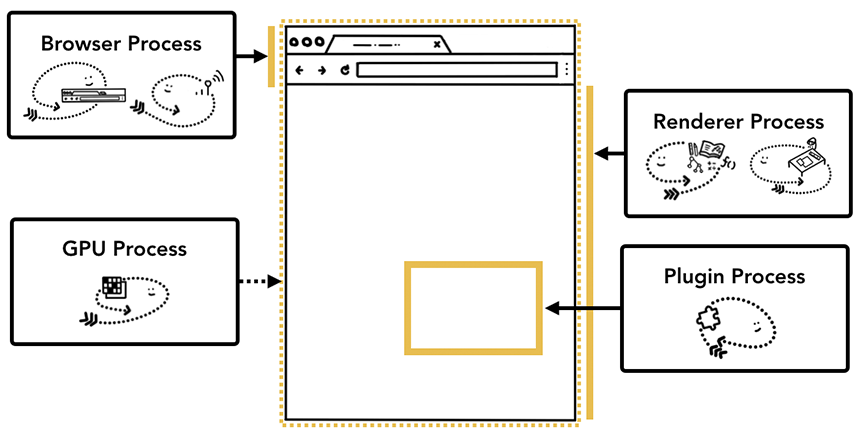
4. 不同进程作用
浏览器:控制应用程序chrome部分,包括地址栏,书签,后退和前进按钮。及处理Web浏览器的不可见特权部分,例如网络请求和文件访问
渲染:控制显示网站的选项卡内的任何内容
插件:控制网站使用的任何插件,例如flash。
GPU:独立于其他进程处理GPU任务。它被分成不同的进程,因为GPU处理来自多个应用程序的请求并将它们绘制在同表面中。
其他进程:浏览器右上角更多 -> 更多工具 -> 任务管理器,查看其他进程,如实用程序网络服务、辅助框架

图片引自Mariko Kosaka的《Inside look at modern web browser》
5. 多进程架构
优点:
防一个页面崩溃影响整个浏览器
安全性和沙箱:操作系统提供了限制进程权限的方法,因此浏览器可以从某些功能中对某些进程进行沙箱处理。如任意访问文件
进程有自己的私有内存空间,可以拥有更多的内存。为了节省内存,Chrome限制了它可以启动的进程数量。限制因设备的内存和CPU功率而异,但当Chrome达到限制时,它会在一个进程中开始从同一站点运行多个选项卡

图片引自Mariko Kosaka的《Inside look at modern web browser》
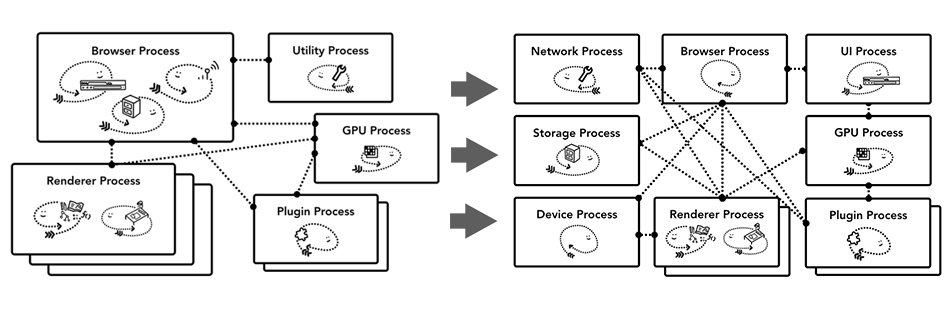
6. 服务化 - 节省更多内存
浏览器程序中相同的功能方法,正在将浏览器的每个部分作为一项服务运行,可以轻松拆分为不同进程或聚合成一个进程。 当Chrome在强大的硬件上运行时,它可能会将每个服务拆分为不同的流程,从而提供更高的稳定性,但如果它位于资源约束设备上,Chrome会将服务整合到一个流程中,从而节省内存占用。
Android的平台上已经使用了类似的方法来整合流程以减少内存使用。

图片引自Mariko Kosaka的《Inside look at modern web browser》
7. 给Iframe分配单独渲染进程 - 站点隔离
站点隔离:因不同站点之间共享内存空间会存在同源策略绕过(Meltdown and Spectre)安全问题:https://blog.csdn.net/wlmnzf/article/details/79319509%22%20/t%20%22_blank 。因此为每个跨网站iframe运行单独的渲染器进程。
站点隔离难点:从根本上改变iframe的通信方式,包括ctrl+F查找、打开devtools等需在不同渲染器进程访问。【重大版本】。

图片引自Mariko Kosaka的《Inside look at modern web browser》
三、页面导航过程
1. 浏览器进程运行
多进程架构启动多个进程处理不同的任务。选项卡外部的所有内容都由浏览器进程处理(包含UI线程、网络线程、存储线程)。在地址栏输入url时,由浏览器进程的UI线程处理。

图片引自Mariko Kosaka的《Inside look at modern web browser》
2. 处理输入
当用户开始输入地址栏时,UI线程需判断是搜索查询还是URL。
查询:发送到搜索引擎
URL:请求URL的网站
3. 开始导航
用户点击进入时:
有注册设置Service Worker从缓存加载页面,渲染进程中运行JavaScript代码,从缓存加载页面,无需请求网络
未设置Service Worker时:
1) UI线程启动网络调用以获取站点内容,选项卡加载转圈
2) 网络线程通过DNS查找域名对应IP及建立http连接
3) 网络线程接收处理301重定向头。网络线程与请求重定向的UI线程通信,启动另一个URL请求
Service Worker
Service Worker注册后,保留其范围为参考。当导航时,网络线程根据注册的范围检查域名,若url已注册Service Worker,UI线程找到渲染进程执行ServiceWorker代码,从缓存加载数据或从网络加载新资源。生命周期见:https://developers.google.com/web/fundamentals/primers/service-workers/lifecycle
导航预加载
如果ServiceWorker最终决定从网络请求数据,浏览器进程与渲染进程间的往返可能导致延时,通过与ServiceWorker启动并行加载资源加速来减少延时,允许标记这些请求,允许服务器决定为这些请求发送不同的内容。

图片引自上面ServiceWorker的生命周期
4. 读取响应结果
4.1 确定文件MIME类型
网络线程查看流的前几个字节,响应头中Content-Type头确定MIME数据类型。因此数据可能丢失,因此用MIME嗅探方式来查看资源。https://developer.mozilla.org/en-US/docs/Web/HTTP/Basics_of_HTTP/MIME_types
4.2 处理不同MIME文件
响应文件是HTML,则将数据传递给渲染器进程。如果为.zip或其他文件则将数据传递给下载管理器。
4.3 安全检查
恶意名单检查:如果域和响应数据在恶意站点名单中,则网络线程发出和显示警告页面。
跨域读取检查:CrossOriginReadBlock检查,敏感的跨站点数据不进入渲染器进程
5. 查找渲染进程
所有检查完成后,网络线程告知UI线程数据已准备就绪,UI线程找到渲染进程以继续渲染网页。 由于网络请求可能需要几百毫秒才能得到响应,为加速此过程,在开始导航网络线程发送url请求时,已经主动进行查找、启动渲染进程,数据接收完成后,渲染进程已备用。
6. 提交导航
现在数据和渲染器进程已准备就绪,IPC将从浏览器进程发送到渲染进程以提交导航。渲染进程确认提交完成,导航完成。文档加载开始。 1、UI更新:地址栏更新、安全指示器、站点设置UI会反映新页面站点信息 2、选项卡的会话历史记录更新(前进/后退),为便于关闭浏览器后恢复,历史记录到磁盘
7. 初始化 load complete
提交导航后,渲染器进程将继续加载资源并呈现页面,一旦渲染器进程“完成”(onload事件在所有帧上触发执行完成后)渲染,它就会将IPC发送回浏览器进程。 UI线程停止选项卡的加载转圈。
8. 导航到其他站点
导航完成后,再次将不同的URL放到地址栏导航,浏览器会检查当前渲染网站的beforeunload事件。如有设置导航或关闭选项卡时发出警报“离开这个网站吗?” 包含JavaScript代码的选项卡内的所有内容都由渲染进程处理。
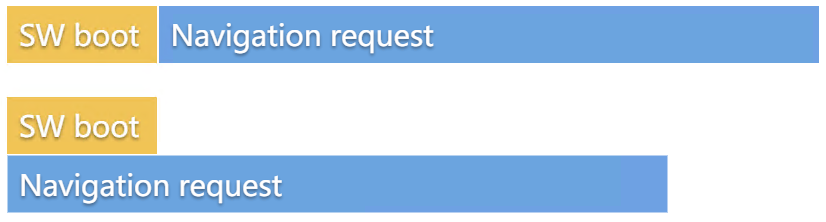
渲染进程导航操作 单击链接或客户端JavaScript已运行window.location = “https://newsite.com“ ,过程与流程器进程启动导航过程相同,不同点在于导航请求是从渲染进程启动到浏览器进程。
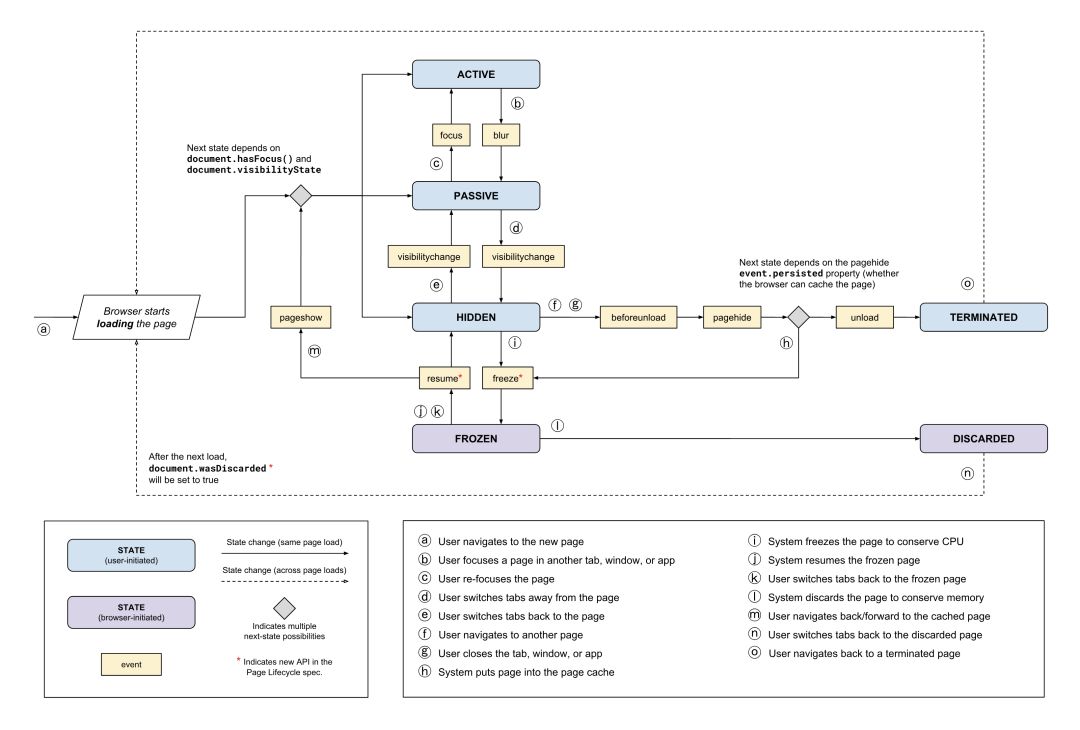
页面生命周期:https://developers.google.com/web/updates/2018/07/page-lifecycle-api#overview_of_page_lifecycle_states_and_events

图片引自上面的页面生命周期
四、页面渲染
1. 渲染进程处理页面内容
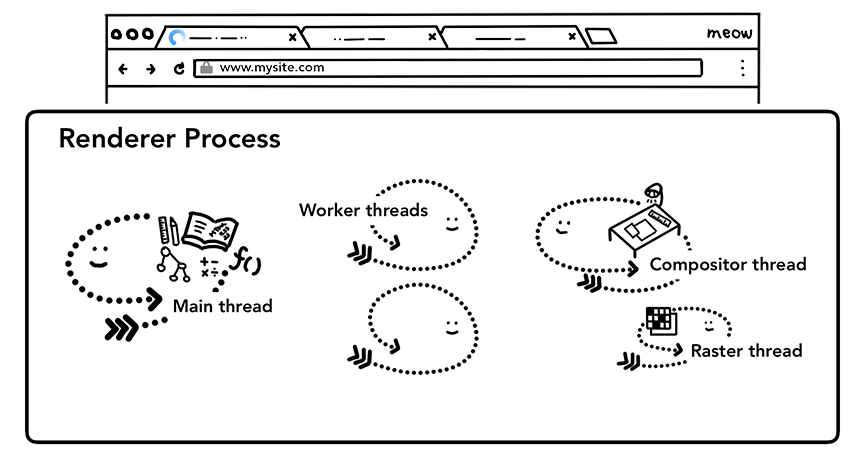
渲染进程负责选项卡内发生的所有事情。在渲染器进程中
主线程:处理您发送给用户的大部分代码。
工作线程:处理WebWorker或ServiceWorker
排版线程:Compositor
栅格线程

图片引自Mariko Kosaka的《Inside look at modern web browser》
2. 解析
2.1 构建DOM
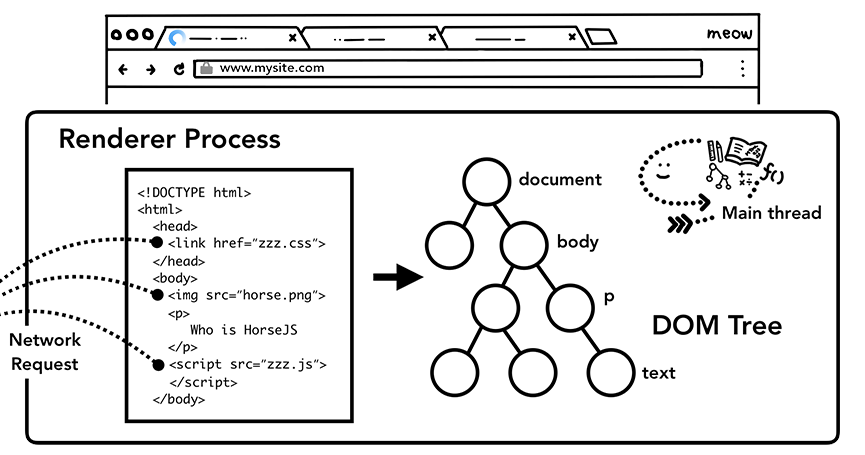
当渲染进程接收提交的导航消息和HTML数据,主线程开始解析文本串(HTML),使之成为一个DOM。解析中遇到html能优雅容错。
DOM:浏览器页面内部表示,提供给开发人员通过JS与DOM交互的数据结构和API。

图片引自Mariko Kosaka的《Inside look at modern web browser》
2.2 子资源加载
网站通常使用图像,CSS和JavaScript等外部资源,需要从网络或缓存加载。在解析构建DOM时,主线程可以逐个请求它们。为了加快速度“预加载扫描器”同时运行。
2.3 JavaScript阻塞解析
当遇到
-
imx8mp chromium浏览器显示异常怎么解决?2023-05-06 0
-
微软正在开发两个新滚动功能,改进谷歌浏览器中的网页滚动功能2019-09-30 2407
-
Chromium引擎的全新Edge浏览器将于明年发布2019-10-18 2867
-
微软强调Edge浏览器大约6周一次功能迭代2019-12-17 1961
-
微软Chromium版Microsoft Edge浏览器明年发布2019-12-17 3057
-
Safari浏览器或接纳Chromium并登陆Windows2019-12-30 1648
-
微软开始为Chromium版Edge浏览器自动更新2020-02-26 1672
-
微软基于Chromium的Edge浏览器最新稳定版本推送2020-04-14 2659
-
了解Chromium浏览器如何更改语言问题2020-07-28 2499
-
微软的新版Edge影响了很多以Chromium为内核的其他浏览器2020-11-05 1463
-
微软加紧对Chromium浏览器核心,有利于其行业发展2020-11-20 1200
-
微软仍在投资Edge手机浏览器2020-12-14 1575
-
傲游浏览器换内核:全面兼容Chrome2020-12-17 2304
-
谷歌edge浏览器2021-01-21 2979
-
写一个Chrome浏览器插件2024-11-18 344
全部0条评论

快来发表一下你的评论吧 !

