

HarmonyOS开发 XstoryMaker快速书写剧本场景动画
描述
本期我们给大家带来的是HarmonyOS开发者创新大赛决赛一等奖作者九弓子(张旭乾)的分享,希望能给你的HarmonyOS开发之旅带来启发~

作为一名Web开发者,深入研究了HarmonyOS两年,关注HarmonyOS的原因很简单,就是JS语言可以做原生手机APP开发,于去年年底上架了一款自己的HarmonyOS手机APP——XstoryMaker。
我个人比较喜欢玩天黑请闭眼、狼人杀之类的推理游戏,做这个APP的初衷其实是想做一个工具,让视觉小说这种表达形式工具化。APP上架到华为应用市场后,受到用户们广泛好评,下载量超8万,评分达4.7分。
在参加HarmonyOS第二届创新大赛时,我又用JS开发了服务卡片、Xbone 2D骨骼动画等功能,经过多轮激烈角逐,荣膺本次开发者创新大赛一等奖。

XstoryMaker华为应用市场界面
一、XstoryMaker作品介绍
XstoryMaker是一款鸿蒙生态的应用工具,用户利用这款应用在手机端即可完成简单场景动画剧本制作;通过内置2D骨骼动画引擎,能快速制作游戏动画,且支持将动画导出为JSON格式,方便更多平台运行与再创作。
说明:什么是2D骨骼动画?
2D骨骼动画主要是为了解决2D平面游戏动画制作中的一个古老的痛点,让骨骼能够自由发生形变运动。
该APP主要能实现以下功能:
1. 剧情设计功能
(1) 剧本快速排序+角色仓库
通过剧幕切换的思路,设计剧情流水与人物对话
人物仓库快速复用
(2) 分支剧情蓝图设计
抽象剧幕为图形模块
分支器出入口联通剧情转场
剧情设计功能
2. 2D骨骼动画制作
用户在手机端即可完成PNG美术素材的切图组合及动画制作,Xbone 2D动画引擎提供了2D动画在手机端制作的可能与工作流程。
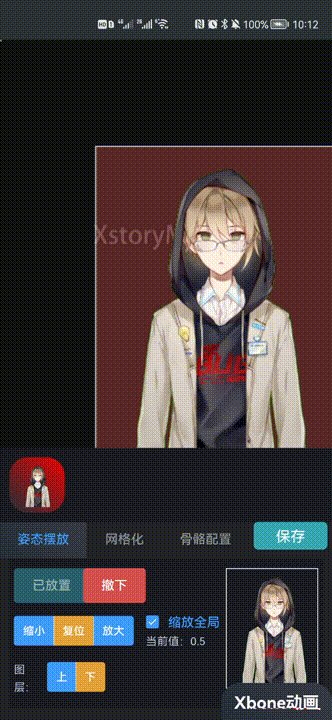
(1) 动画素材姿势摆放:通过触摸的人机交互过程完成一个动画所需素材的摆放组合与图层管理。
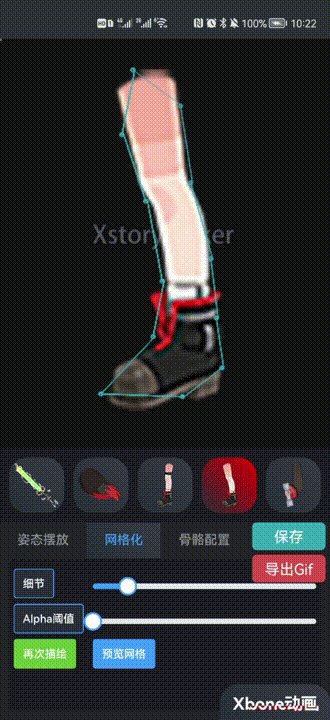
(2) 图片快速网格化:美术素材可以通过网格化操作自动快速识别透明区域进行主体识别。
(3) 骨骼绑定形变:通过触摸即可完成对网格素材的权重绑定,不同骨骼作用于绑定的顶点,移动顶点对图形进行类似肌肉与骨骼的运动设计。
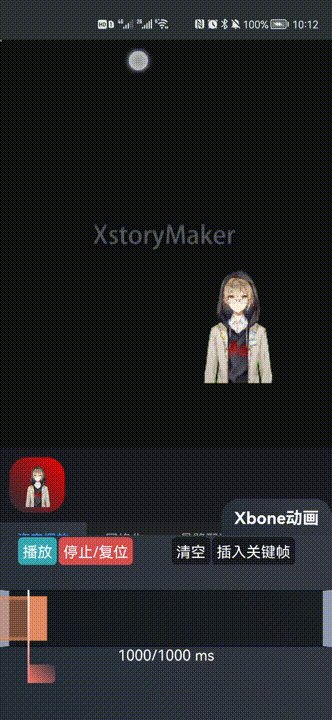
(4) 动画关键帧插入与预览:轻触时间轴选择不同的时间轴,摆放画面到新的位置,引擎会自动为用户进行补帧与动画预览的操作。
2D骨骼动画引擎
通过XstoryMaker生产的动画具备体积更小、产出更快、可视化分支走向等优势;同时利用HarmonyOS分布式特性可以分享作品给身边的朋友。
二、HarmonyOS技术应用
在开发XstoryMaker的过程中,最让我印象最深的是“分布式文件”开发能力及“ArkUI”开发框架。
1. 分布式文件分布式文件是我开发过程中被惊艳的系统开发能力,在这样的设计下,只需要将文件通过简单的转存,另一台设备就可以像本机一样轻松访问。 我在开发XstoryMaker关于视觉小说的分布式流转的时候根本没有感受到这是两台设备在做数据传输的开发,两个端的开发代码只需要按照一个设备的资源访问考虑方式就可以,不需要太多关于网络环境与数据索引的开发,这大大提高了多设备数据访问的开发效率,在多设备互联互通,万物互联的开发场景下,HarmonyOS太好用了。

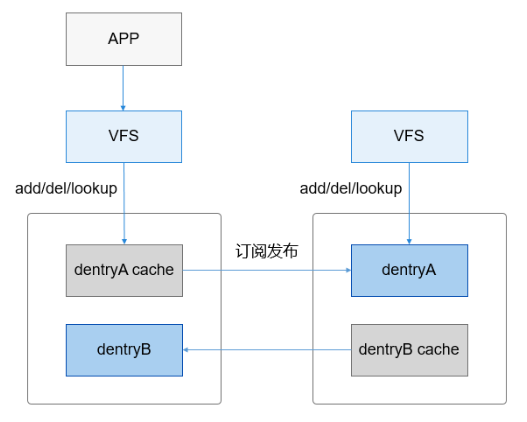
XstoryMaker关于分布式文件运作机制示意图
说明:分布式文件运作机制示意图
各设备相同的APP都有独立的分布式文件存储空间,在进行分布式文件开发的时候,考虑的对象是APP在配网环境下的独立软件设计,系统中关于分布式文件的框架同样提供了新增订阅发布的设计,从而不需要考虑其他网络与文件路径问题。
2. ArkUI
市面上从Flash年代开始,就一直有着2D骨骼动画的解决方案。主要思路是通过用户交互给需要变形的图像绑定一个抽象的“骨骼”,通过移动骨骼将图片变形。听起来好像不是很复杂,但目前来说并没有任何一个具体的图像编辑软件将该功能彻底开源。所以我在参加HarmonyOS应用创新大赛的时候,在XstoryMaker中加入了Xbone 2D骨骼动画的功能。

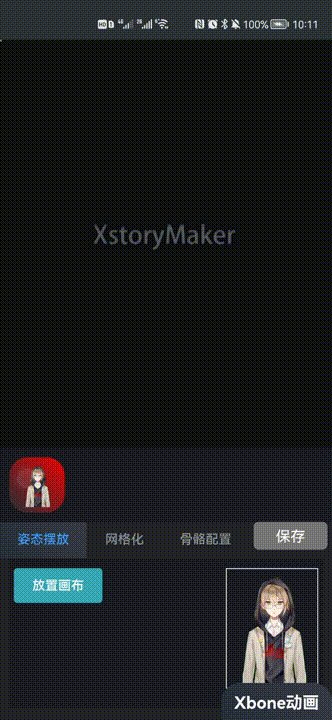
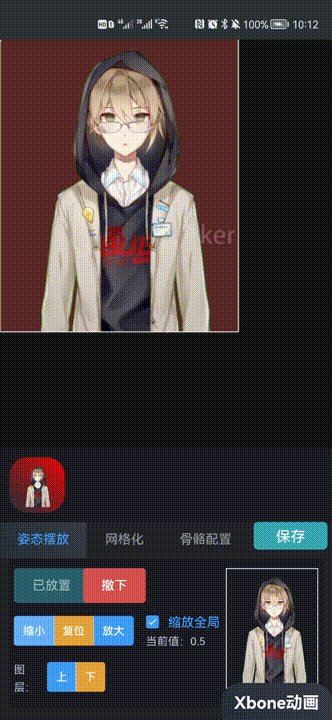
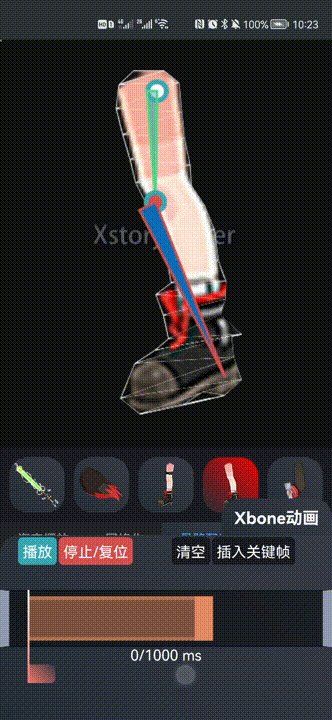
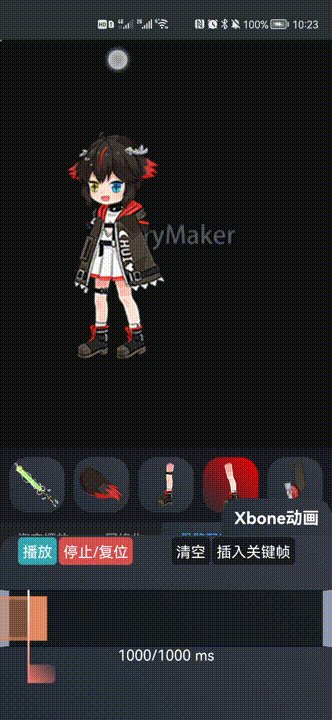
Xbone动画展示
在HarmonyOS系统内开发这样的图形图像功能,使用ArkUI来实现,Canvas组件大部分API都是W3C标准,可以直接调用,大大减少了代码的输入;同时ArkUI的实时界面预览功能,让开发效果视觉化呈现,避免了重复开发,有效帮助开发者们提升应用界面的开发效率。
三、Xbone动画制作教程
1. 华为应用市场下载APP:XstoryMaker。2. 进入应用英国威廉希尔公司网站 新建Xbone,选择资源(推荐选择png格式美术素材)。3. 输入“项目名称”,进入Xbone动画制作场景。4. 简单的位移与缩放。

位移与缩放操作
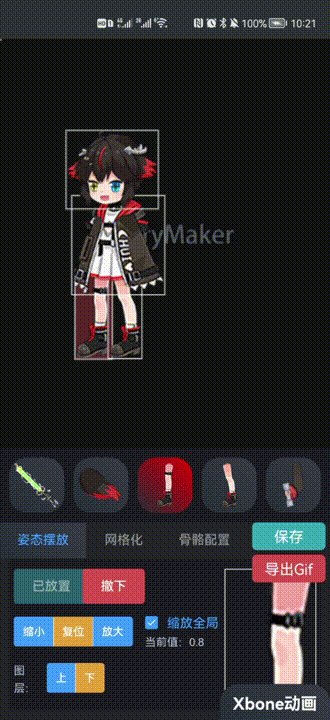
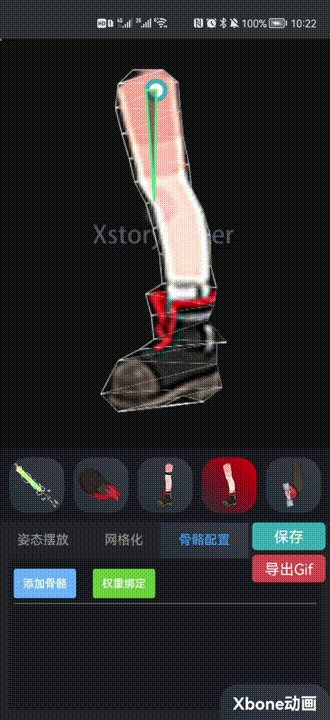
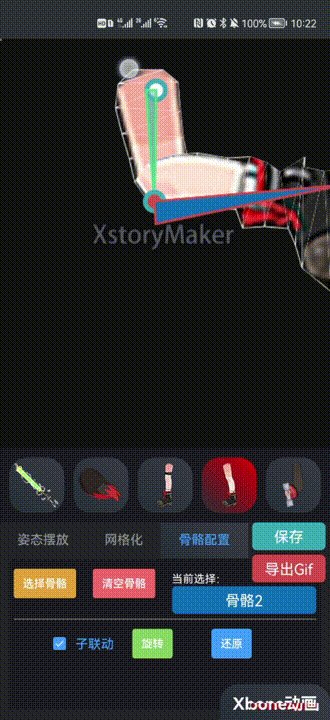
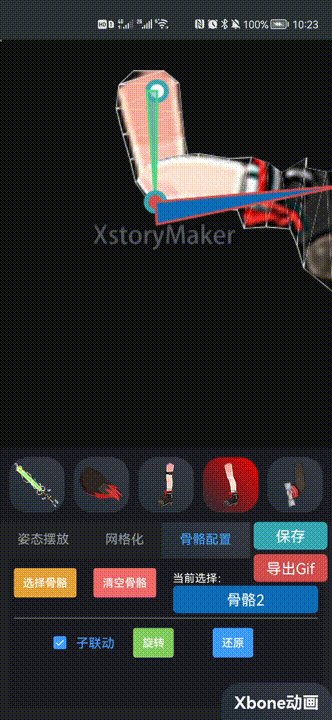
5. 简单的骨骼配置:如果没有美术素材,应用内默认存放了一套SD人物的素材包。存储位置为:应用英国威廉希尔公司网站 --> Xbone项目列表,第一个项目为网友赞助,点击“进入预览”,骨骼的配置需要提前将图片元素放置画布,并且完成网格化。

骨骼配置操作
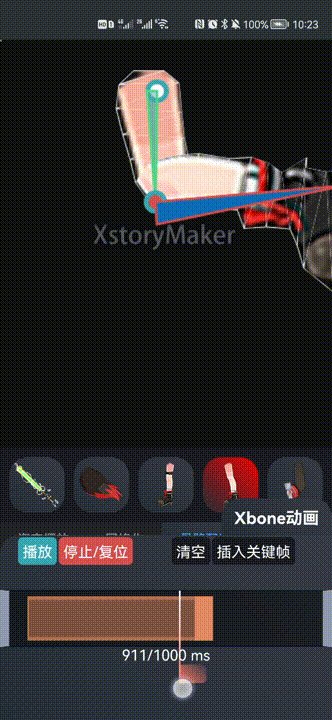
6. 骨骼动画:骨骼动画的关键帧存储,只需要在摆放骨骼到需要的位置后“插入关键帧”即可,Xbone动画引擎会帮助你完成两帧之间骨骼的动画补帧。
说明:什么是关键帧?
计算机动画术语,指角色或者物体运动变化中关键动作所处的那一帧,相当于二维动画中的原画。

插入关键帧
具体制作教程请查看开源地址:
https://gitee.com/harmonyos/event/tree/digixActivity2022/xboneruntime
目前XstoryMaker已上架了手机端APP,手机端的目的是让用户快速创作;想要生产更精细的作品,桌面端必不可少,XstoryMaker的PC端及宽屏设备已经在开发,通过HarmonyOS分布式,相信可以提供一套更顺畅的数据创作流程。
最后,作为一名深入研究HarmonyOS系统两年,并开发上架了自己APP的开发者,我深刻的感受到HarmonyOS在开发效率、多端互联等方面的先进性,值得开发者们加入进来!
【开发者说】栏目是为HarmonyOS开发者提供的展示和分享平台,在这里,大家可以发表自己的技术洞察和见解,也可以展示自己的开发心得和成果。
- 相关推荐
- HarmonyOS
-
HarmonyOS服务卡片快速开发2021-06-19 0
-
广州三维动画制作流程(一)2021-12-30 0
-
打造HarmonyOS智能全场景,7大BUFF为您助力!2022-01-17 0
-
直播预告丨Hello HarmonyOS进阶课程第四课——ArkUI动画开发2022-05-23 0
-
【直播回顾】Hello HarmonyOS进阶课程第四课——ArkUI动画开发2022-05-26 0
-
HarmonyOS应用开发-ClickableImageJsDome体验2022-06-18 0
-
【开发者说】XstoryMaker快速书写剧本场景动画2022-09-14 0
-
HarmonyOS NEXT新能力,一站式高效开发HarmonyOS应用2023-08-14 0
-
HarmonyOS属性动画开发示例(ArkTS)2023-11-23 0
-
华为开发者HarmonyOS零基础入门:HarmonyOS UI编程框架快速上手2021-10-23 1869
-
HarmonyOS测试技术与实战-华为ArkUI开发框架和场景测试2021-10-23 1896
-
HarmonyOS 应用开发-ClickableImageJsDome体验2022-06-20 1117
-
HarmonyOS开发案例:【动画】2024-04-25 473
-
HarmonyOS开发案例:【购物车app】2024-05-14 1071
-
HarmonyOS开发案例:【转场动画】2024-05-06 1058
全部0条评论

快来发表一下你的评论吧 !

