

ArkUI新能力,助力应用开发更便捷
描述
作者:niulihua,华为ArkUI技术专家;wanglei,华为ArkUI技术专家
ArkUI是一套构建分布式应用的声明式UI开发框架。它具备简洁自然的UI信息语法、丰富的UI组件、多维的状态管理,以及实时界面预览等相关能力,帮助您提升应用开发效率,并能在多种设备上实现生动而流畅的用户体验。随着HarmonyOS 3.1版本的发布,ArkUI也新增许多能力,助力应用开发更便携。
ArkUI框架新增能力概览
ArkUI能力一直在不断构建中,如下图所示,蓝色模块是本次新版本ArkUI框架的新增/增强能力。

ArkUI框架能力集
接下来,小编将从声明式绘制能力、混合开发能力、多样化布局能力、一多组件能力、UI动态化能力五大能力,详细说明ArkUI如何让应用开发更加便捷。
1、声明式Canvas绘制能力:
为了方便开发者通过绘制方式实现自定义UI效果,提供Canvas组件。
2、高性能混合开发能力:
为满足三方渲染引擎接入,比如游戏、地图等,提供了XComponent组件,支持C++/ArkTS混合开发。
3、多样化布局能力:
为满足多种多样的布局诉求,提供了相对布局容器、灵活锚点能力、自定义布局能力。
4、一多组件能力:
针对不同设备、不同分辨率的多平台场景,增强了一多场景的分栏组件能力;为满足列表项的悬停诉求,增强了列表的吸顶/吸底能力。
5、UI动态化能力:
为满足大型应用的局部更新需求,提供动态化模板能力。
下面针对这些新增能力,结合示例逐一详细介绍:
说明:什么是一多?
一多是一次开发,多端部署的简称。具体指一套代码工程,一次开发,应用安装包一次上架,多种设备形态按需分发部署。
一
声明式Canvas绘制能力
ArkUI通过Canvas组件对外提供高性能2D绘制能力,满足多种场景自定义绘制诉求,Canvas组件具备下述特性。
1)Canvas提供绘制路径、矩形、圆形、字符以及图像等多种方法;
2)利用现有Web Canvas生态,参考W3C的Canvas接口,而无需引入Web引擎,给开发者提供了一个轻量化的2D绘制能力;

W3C Canvas绘制接口
3)结合声明式语法,兼顾开发者绘制习惯;
4)基于GPU渲染加速。
下面的示例,是通过Canvas自绘制实现的,它绘制了一个图片背景,并在上层填充“Harmony OS”的文本,代码示例如下:
1 @Component
2 struct IndexCanvas {
3 //获取绘图对象
4 private ctx: RenderingContext = new RenderingContext();
5 //列出所要用到的图片
6 private img: ImageBitmap = new ImageBitmap("common/bg.jpg");
7 build() {
8 Column() {
9 //创建canvas
10 Canvas(this.ctx)
11 .width(1500)
12 .height(900)
13 .backgroundColor('#ffff00')
14 //开始绘制
15 .onReady(() => {
16 this.ctx.drawImage(this.img, 0, 0, 400, 200)
17 this.ctx.fillStyle = "#FFF"
18 this.ctx.font = '100px sans-serif bold'
19 this.ctx.fillText("HarmonyOS", 100, 80)
20 this.ctx.fillStyle = "rgb(38,79,247)"
21 this.ctx.fillRect(250, 85, 26, 4)
22 })
23 }
24 }
25 }
(左右滑动,查看更多)
实现效果如下图所示:
Canvas绘制能力效果
Canvas组件:
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/ts-canvasrenderingcontext2d.md#drawimage
二
高性能混合开发能力
在应用开发过程中,很多场景是无法直接采用UI组合实现的,例如游戏、地图是OS上经常使用的一类高频应用,但由于游戏和地图对OS底层绘制能力要求较高,这类应用基本上都是直接使用EGL/OpenGLES的Native能力实现,而XComponent就是ArkTS与C++混合开发的粘合剂。
如下面框架图所示,XComponent作为一个ArkTS组件,具备通用声明式组件的属性,可进行布局、事件等的声明式业务开发。同时开发者可以使用OS对外提供的Native API实现Native的业务开发,XComponent负责将Native开发的逻辑和ArkTS的开发逻辑结合,完成统一渲染送显。

XComponent关系图
如下代码片段,代码片段1是声明式的ArkTS实现,代码片段2是Native的实现。XComponent通过加载.so并执行相关业务逻辑,完成声明式与C++的混合开发。
1 // ArkTS 入口
2 XComponent({ id: 'xcomponentId' , type: 'surface', libraryname: 'nativerender'})
代码片段1(左右滑动,查看更多)
1 // C++ 渲染模块
2 #include
3 #include
4 #include
5 #include
6
7 void NativeRender (OH_NativeXComponent* component, void* nativewindow) {
8 // 可调用NDK提供的C/C++接口(如:EGL/GLES能力)
9 }
10
代码片段2(左右滑动,查看更多)
Xcomponent组件:
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/ts-basic-components-xcomponent.md
三
多样化布局能力
另外,ArkUI提供了多种多样的布局能力,包括相对布局容器、灵活锚点能力、以及自定义布局能力。
1、相对布局容器,让复杂布局扁平化
下面结合示例,具体介绍相对布局是如何使复杂的布局扁平化,更易于开发者开发的。
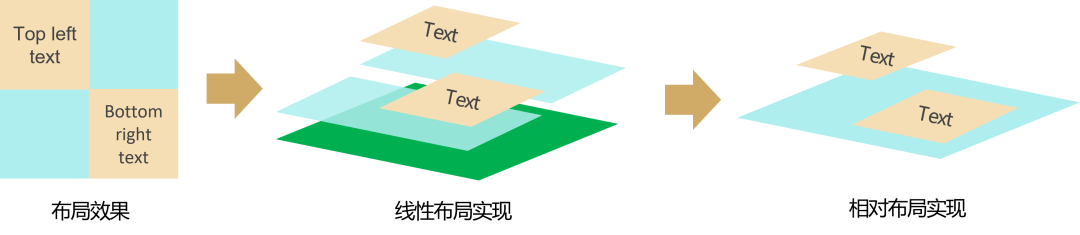
如下图中“布局效果”所示,如果要实现图中的效果,一段Text文本位于左上角,另一段Text文本放置在右下角,使用线性布局需要这么实现:在外层套一个Column容器,里面嵌套2个Row容器,第一段Text文本放置在第一个Row的左侧,第二段Text文本放置在第二个Row的右侧,需要使用3个布局容器,2层嵌套。
如果使用相对布局,只需要外层套一个RelativeContianer容器,设置第一行文本在相对容器的左上角,设置第二行文本在相对容器的右下角,只需要1个布局容器,1层嵌套,代码实现上也较简洁。

线性布局和相对布局实现对比
2、灵活锚点,让绝对定位能力更强大
除了以上介绍的布局能力外,ArkUI还提供了绝对定位和相对定位能力,让开发者实现更灵活的定位,现已提供了2个方法,position和markAnchor。
|
名称 |
参数类型 |
参数类型 |
|
position |
Position |
使用绝对定位,设置元素锚点相对于父容器顶部起点偏移位置。在布局容器中,设置该属性不影响父容器布局,仅在绘制时进行位置调整。 |
|
markAnchor |
Position |
设置元素在位置定位时的锚点,以元素顶部起点作为基准点进行偏移。 |
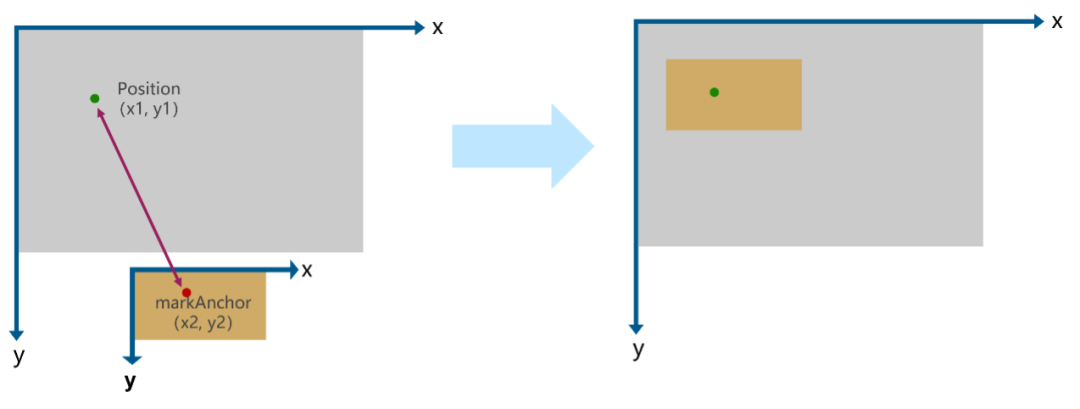
通过position和markAnchor配合使用可以实现丰富的绝对定位能力,通过灵活锚点可以实现如下的定位效果。

灵活锚点定位效果
3、自定义布局,尺寸、位置任意掌控
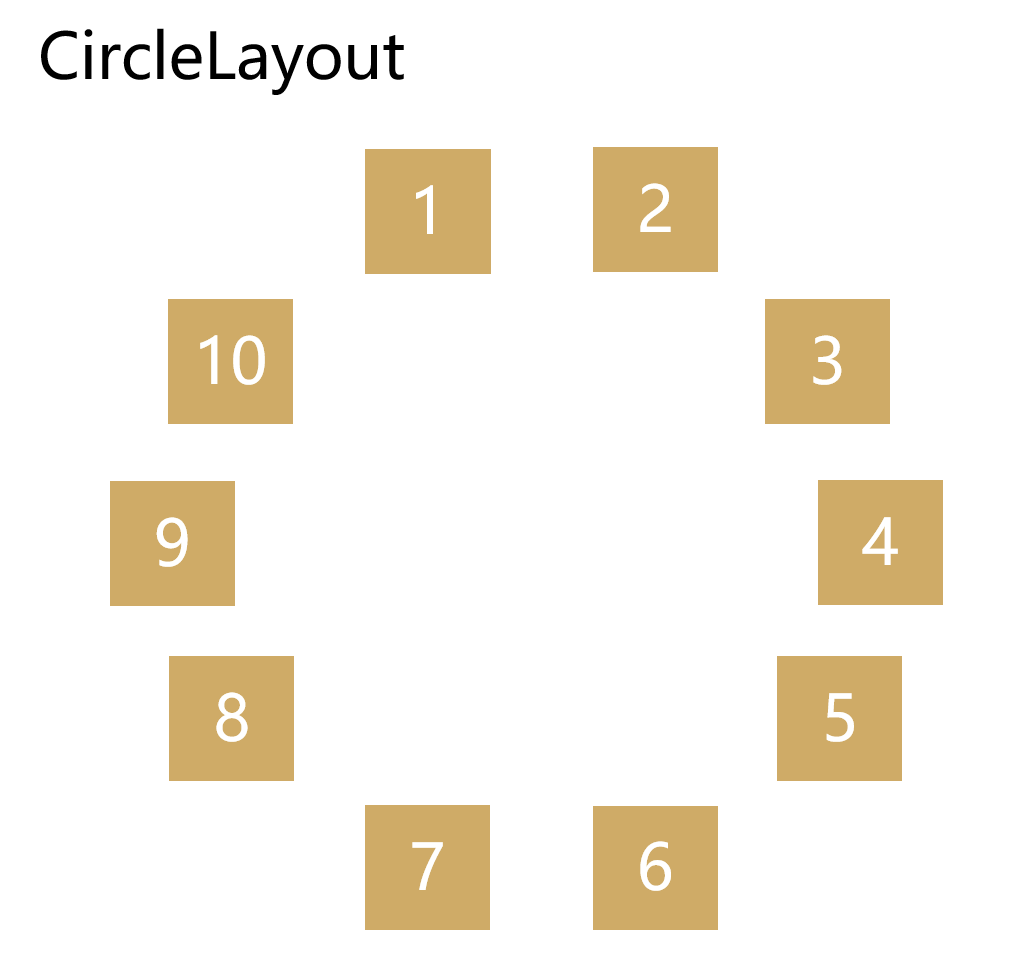
ArkUI框架除提供的特定布局能力外,还提供了允许开发者自定义的布局能力。如图中所示的圆形布局,通过现有的线性布局是很难实现的,像这类布局就可以通过自定义布局能力实现。其原理呢,就是通过对开发者暴露测量和布局的接口,允许开发者自己测量子组件和设置子组件位置。

圆形布局效果
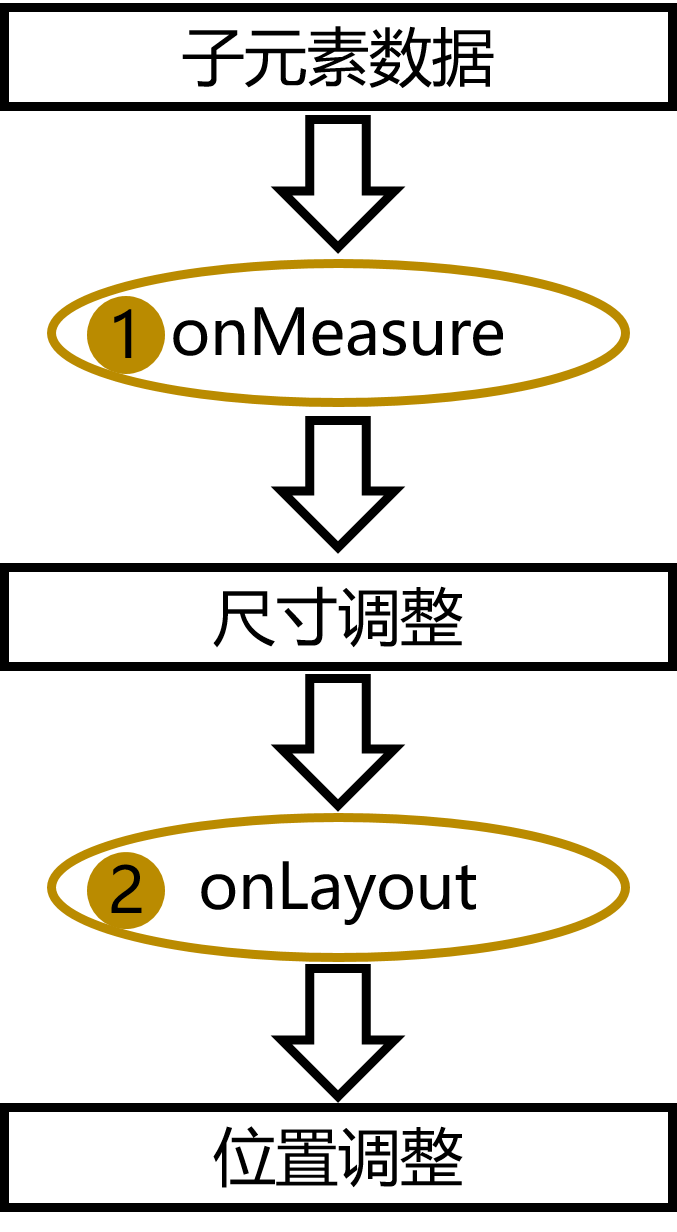
流程如下图所示,开发者通过onMeasure / onLayout拿到子组件数据后,通过measure测量每个组件大小,并根据开发者意图通过layout设置每个组件的位置,最终实现开发者想要的布局。

自定义布局实现流程
除图中的圆形布局外,瀑布流布局也可以通过自定义布局实现。
四
一多组件能力
为帮助开发者更高效开发应用,我们还提供了分栏架构组件及列表组件等一多组件能力。
1、简单快速的分栏架构组件
分栏架构组件可以在不同设备或不同分辨率平台下显示不同效果,分栏组件能自动根据断点调整为二分栏或三分栏。
分栏控件的侧边栏也有2种显示方式,可以是嵌入式的,内容区显示在侧边栏右侧,也可以是悬浮在内容区之上,满足开发者不同诉求。
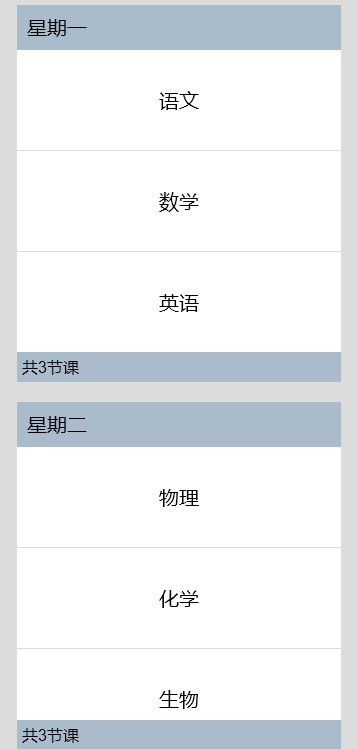
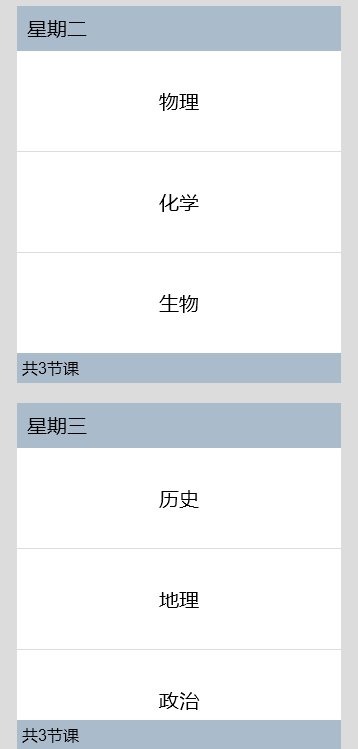
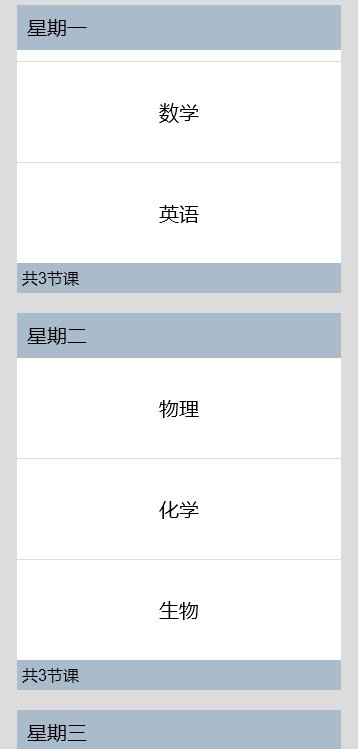
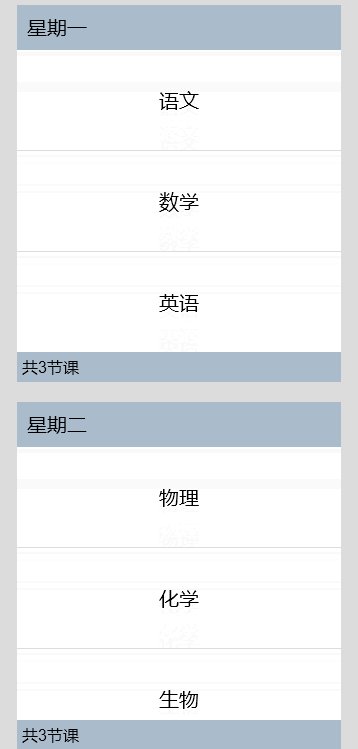
2、列表组件能力增强,内置横滑动效、吸顶效果
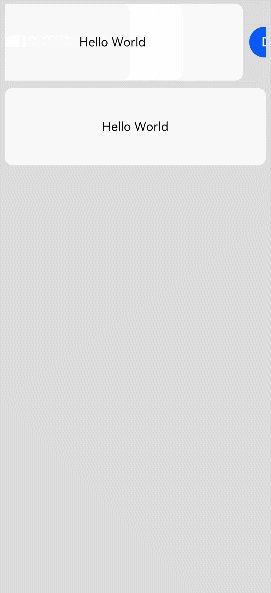
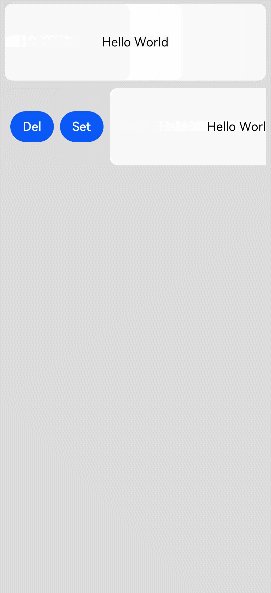
1)横滑动效
我们平时使用比较多的聊天软件,它的聊天记录或通信录一般都是使用列表组件实现的,当需要对消息或通信录进行删除时,就是对列表的列表项删除。ArkUI新增了列表的手势删除列表项功能,用户可以通过左滑或右滑删除某一列表项,并内置动画效果。
2)吸顶效果
除此之外,列表组件还提供了吸顶效果,在滑动列表时,列表组件的title可以悬浮在顶端,便于用户快速识别所属类别。

五
UI动态化能力
在不从应用市场下载整体应用的前提下实现应用的部分内容更新,是业界(尤其是互联网应用)的一种典型场景。这类场景的实现就依赖UI动态化能力,动态化本质是一种跨平台框架,只不过额外增加了不升级应用而实现动态更新的能力。

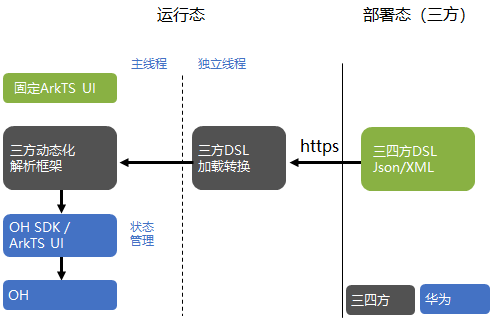
UI动态化原理图
基本原理如上图所示:部署在云端的三四方DSL,通过网络下载,三方解析框架负责加载DSL,并通过解析引擎解析为ArkUI声明式组件,通过@Extend、@ObjectLink、@Builder机制支持动态化增加组件能力并融合到现有的UI中,ArkUI提供加载运行转换后的组件树,并负责通过框架渲染管线送显。
结语
以上就是本期ArkUI框架新能力助力应用开发更便捷的全部介绍啦,欢迎大家到HarmonyOS开发者官网下载SDK包体验。
未来ArkUI框架会持续围绕竞争力和生态演进,多维度细粒度并发,进一步提升能效比,推出统一的声明式2D&3D范式,不断丰富跨OS平台框架能力,各位开发者敬请期待!
END
想了解更多HarmonyOS技术?
后台留言给我们
立刻安排!

欢迎点击|阅读原文|
进入HarmonyOS 应用开发在线体验
原文标题:ArkUI新能力,助力应用开发更便捷
文章出处:【微信公众号:HarmonyOS开发者】欢迎添加关注!文章转载请注明出处。
- 相关推荐
- HarmonyOS
-
自动化测量软件,让直径测量更便捷2019-01-16 0
-
新能力让数据多端协同更便捷,数据跨端迁移更高效!2022-01-11 0
-
OpenHarmony 3.1 Release版本关键特性解析——ArkUI框架又有哪些新增能力?2022-05-31 0
-
HDD杭州站•ArkUI让开发更灵活2022-08-05 0
-
4天带你上手HarmonyOS ArkUI开发——《HarmonyOS ArkUI入门训练营之健康生活实战》2023-01-05 0
-
ArkUI新能力,助力应用开发更便捷2023-02-15 0
-
HarmonyOS/OpenHarmony应用开发-ArkTSAPI系统能力SystemCapability2023-08-10 0
-
地平线助力OEM为消费者提供更安全、更便捷的驾驶体验2021-11-12 2739
-
新能力让数据多端协同更便捷,数据跨端迁移更高效2022-01-12 4861
-
一文详细了解ArkUI框架新增能力2022-04-27 1462
-
基于ArkUI eTS开发的坚果食谱(NutRecipes)2022-08-18 1570
-
智慧电梯:让出行更便捷、安全的未来2023-09-07 673
-
鸿蒙ArkUI开发-Tabs组件的使用2024-01-19 1910
-
鸿蒙ArkUI-X跨平台技术:【开发准备】2024-05-24 474
-
鸿蒙开发ArkUI-X基础知识:【ArkUI跨平台设计总体说明】2024-05-24 1551
全部0条评论

快来发表一下你的评论吧 !

