

如何禁止人家调试自己的前端代码
描述
为啥要禁止?
由于前端页面会调用很多接口,有些接口会被别人爬虫分析,破解后获取数据
为了 杜绝 这种情况,最简单的方法就是禁止人家调试自己的前端代码
无限 debugger
前端页面防止调试的方法主要是通过不断 debugger 来疯狂输出断点,因为 debugger 在控制台被打开的时候就会执行
由于程序被 debugger 阻止,所以无法进行断点调试,所以网页的请求也是看不到的
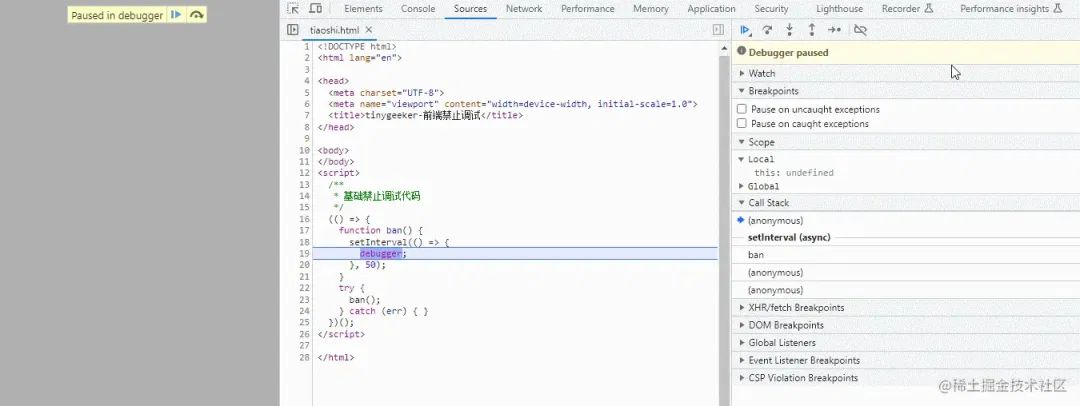
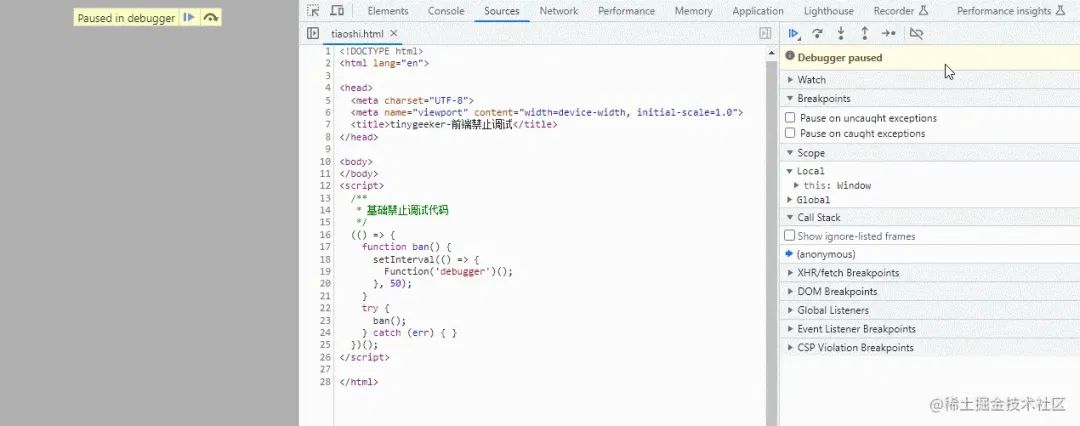
基础代码如下:
/** * 基础禁止调试代码 */ (() => { function ban() { setInterval(() => { debugger; }, 50); } try { ban(); } catch (err) { } })();

无限 debugger 的对策
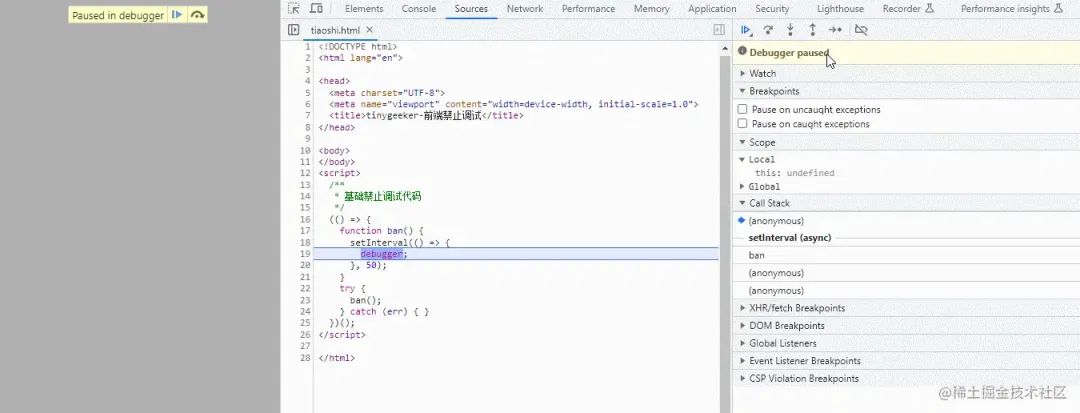
如果仅仅是加上面那么简单的代码,对于一些技术人员而言作用不大
可以通过控制台中的 Deactivate breakpoints 按钮或者使用快捷键 Ctrl + F8 关闭无限 debugger
这种方式虽然能去掉碍眼的 debugger,但是无法通过左侧的行号添加 breakpoint

禁止断点的对策
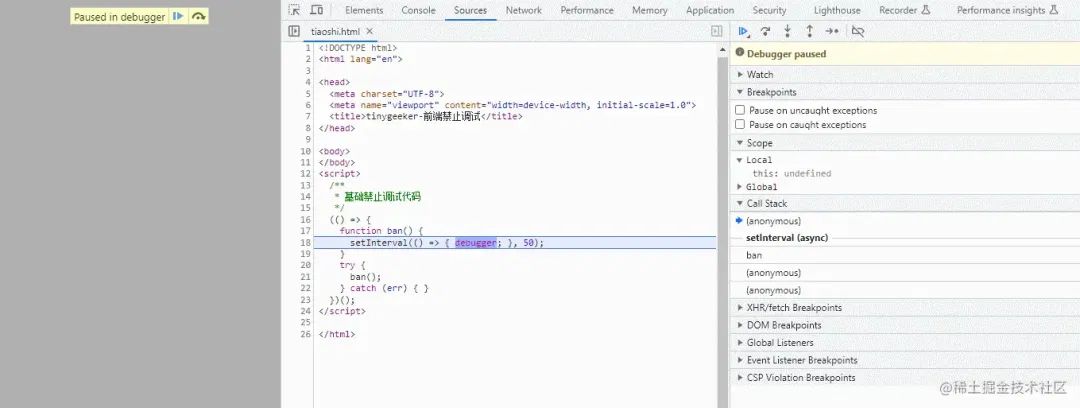
如果将 setInterval 中的代码写在一行,就能禁止用户断点,即使添加 logpoint 为 false 也无用
当然即使有些人想到用左下角的格式化代码,将其变成多行也是没用的
(() => {
function ban() {
setInterval(() => { debugger; }, 50);
}
try {
ban();
} catch (err) { }
})();

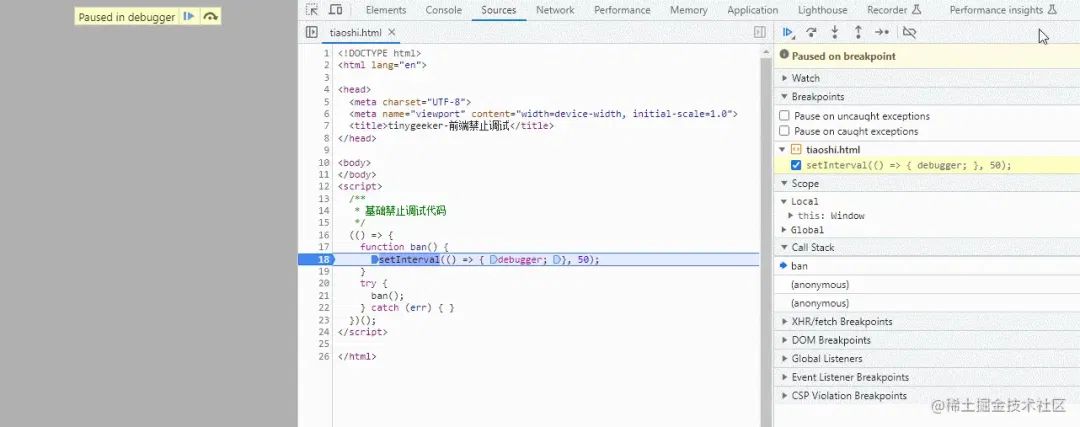
忽略执行的代码
通过添加 add script ignore list 需要忽略执行代码行或文件
也可以达到禁止无限 debugger

忽略执行代码的对策
那如何针对上面操作的恶意用户呢
可以通过将 debugger 改写成 Function("debugger")(); 的形式来应对
Function 构造器生成的 debugger 会在每一次执行时开启一个临时 js 文件
当然使用的时候,为了更加的安全,最好使用加密后的脚本
javascript
复制代码
// 加密前 (() => { function ban() { setInterval(() => { Function('debugger')(); }, 50); } try { ban(); } catch (err) { } })(); // 加密后 eval(function(c,g,a,b,d,e){d=String;if(!"".replace(/^/,String)){for(;a--;)e[a]=b[a]||a;b=[function(f){return e[f]}];d=function(){return"w+"};a=1}for(;a--;)b[a]&&(c=c.replace(new RegExp(""+d(a)+"","g"),b[a]));return c}('(()=>{1 0(){2(()=>{3("4")()},5)}6{0()}7(8){}})();',9,9,"block function setInterval Function debugger 50 try catch err".split(" "),0,{}));

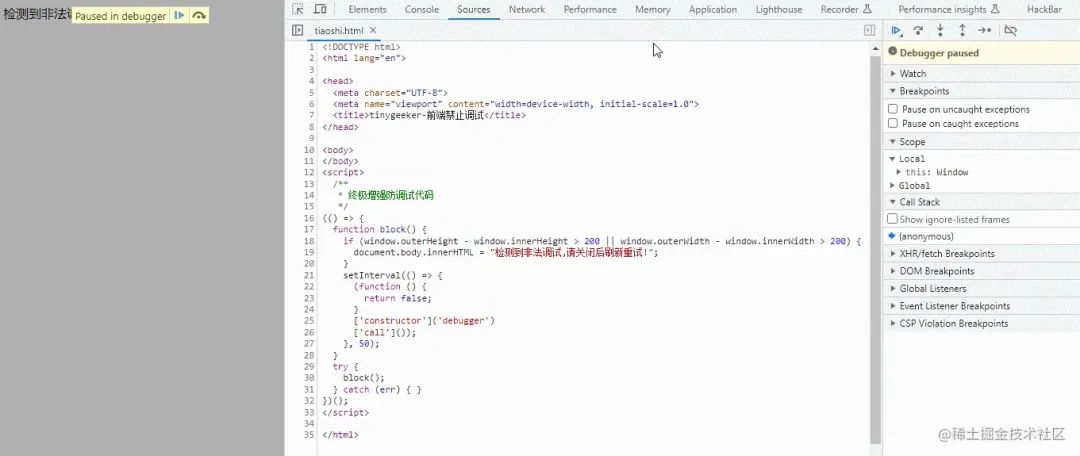
终极增强防调试代码
为了让自己写出来的代码更加的晦涩难懂,需要对上面的代码再优化一下
将 Function('debugger').call() 改成 (function(){return false;})['constructor']('debugger')['call']();
并且添加条件,当窗口外部宽高和内部宽高的差值大于一定的值 ,我把 body 里的内容换成指定内容
当然使用的时候,为了更加的安全,最好加密后再使用
(() => { function block() { if (window.outerHeight - window.innerHeight > 200 || window.outerWidth - window.innerWidth > 200) { document.body.innerHTML = "检测到非法调试,请关闭后刷新重试!"; } setInterval(() => { (function () { return false; } ['constructor']('debugger') ['call']()); }, 50); } try { block(); } catch (err) { } })();

审核编辑:彭菁
-
鸿蒙原生应用元服务开发WEB-使用Devtools工具调试前端页面2024-05-21 0
-
关于手机的TX调试,急急急2020-05-12 0
-
为什么STM32会禁止JTAG调试功能却保留SWD下载调试功能呢2021-11-25 0
-
Harmony自定义页面请求与前端页面调试2023-09-20 0
-
HFC前端到同轴电缆的调试2010-09-26 551
-
《自己动手写前端框架》电子书2016-03-17 577
-
web前端工程师怎样定位自己2018-09-29 3298
-
PID算法原理_调试经验以及代码总结2021-05-25 790
-
PID算法原理、调试方法及源代码2021-07-06 935
-
PID算法原理、调试经验以及代码资料2021-11-21 782
-
STM32单片机在调试时禁止开门狗IWDG,WWDG2021-12-23 636
-
如何通过cmm命令设置调试映像源代码路径2022-11-15 1330
-
RAA489220 电池前端示例代码手册2023-01-09 189
-
智能制造行业--客户现场调试源代码如何防泄密2024-01-11 504
全部0条评论

快来发表一下你的评论吧 !

