

OpenHarmony鸿蒙应用如何使用滚动类组件
电子说
描述
简介:
瀑布流容器,由“行”和“列”分割的单元格所组成,通过容器自身的排列规则,将不同大小的“项目”自上而下,如瀑布般紧密布局。
文档环境:
- 开发环境:Windows 10 家庭版
- DevEco Studio 版本:DevEco Studio 3.1.1 Release(3.1.0.501)
- SDK 版本:4.1.5.5 (full sdk)
- API 版本:Version 11
- 开发板型号:DAYU200(RK3568)
- 系统版本:OpenHarmony 4.1.5.5
演示 demo:
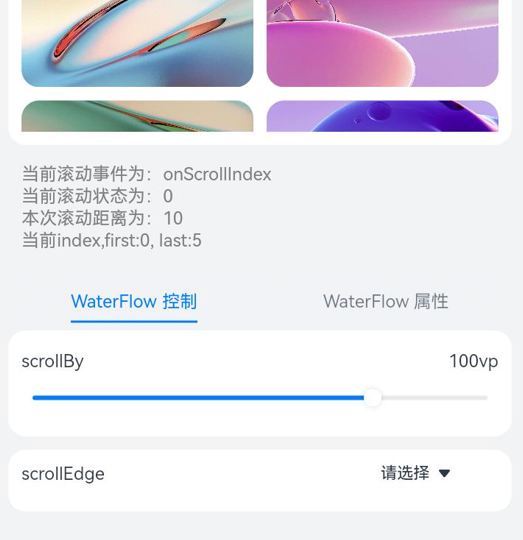
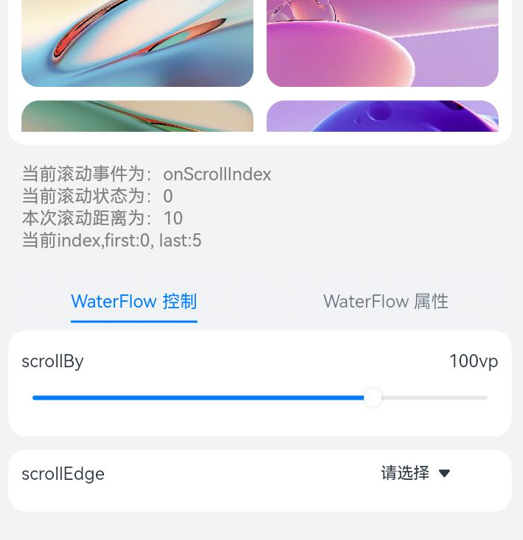
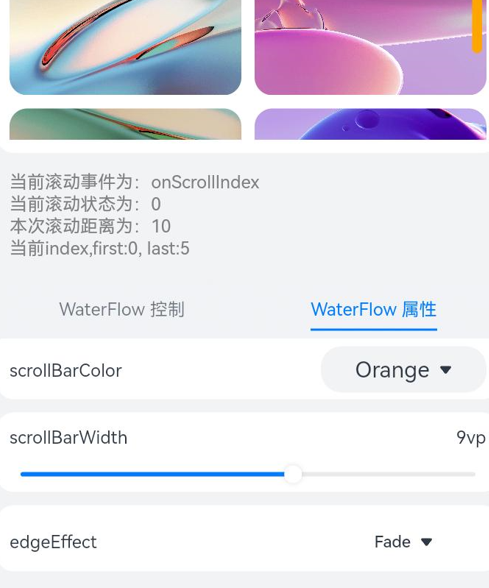
演示 demo 分为两部分: WaterFlow 控制、WaterFlow 属性,WaterFlow 控制可设置瀑布流容器滚动相关参数,WaterFlow 属性可以设置瀑布流容器的滚动条相关属性。
- WaterFlow 控制: 调节参数可以通过 scrollBy 指定滑动距离,通过 scrollEdge 可以设置滚动到容器边缘的顶部或底部, scrollBy 的取值范围包括正数和负数,即向上滚动还是向下滚动,scrollEdge 的选项包括 Top 和 Bottom.


-
WaterFlow 属性:WaterFlow 属性页签中包括 scrollBar、scrollBarColor、scrollBarWidth、edgeEffect 四个属性,
WaterFlow 绑定 onScroll、onScrollIndex、onScrollStart、onScrollStop 四个事件,瀑布流组件下方的文字区显示当前触发了什么事件。

WaterFlow 控制核心代码如下
// 子页签:WaterFlow控制
TabContent() {
Column() {
WaterFlowScrollByControlPanel({
scrollBy: $scrollBy
})
WaterFlowScrollEdgeControlPanel({
scrollEdge: $scrollEdge
})
}
.width('100%')
.height('100%')
}.tabBar(new SubTabBarStyle($r('app.string.water_flow_controller')))
WaterFlow 属性核心代码如下
```bash
TabContent() {
Scroll() {
Column() {
WaterFlowPropertiesScrollBarControlPanel({scrollBar: $scrollBar})
.backgroundColor(Color.White)
.borderRadius(16)
.padding({left:12,right:12,top:12})
.margin({bottom:12})
WaterFlowPropertiesScrollBarColorControlPanel({scrollBarColor: $scrollBarColor})
.backgroundColor(Color.White)
.borderRadius(16)
.padding({left:12,right:12,top:12})
.margin({bottom:12})
WaterFlowPropertiesScrollBarWidthControlPanel({scrollBarWidth: $scrollBarWidth})
.backgroundColor(Color.White)
.borderRadius(16)
.padding({left:12,right:12,top:12})
.margin({bottom:12})
WaterFlowPropertiesEdgeEffectControlPanel({edgeEffect: $edgeEffect})
.backgroundColor(Color.White)
.borderRadius(16)
.padding({left:12,right:12,top:12})
.margin({bottom:12})
}
.width('100%')
}
为了能让大家更好的学习鸿蒙 (OpenHarmony) 开发技术,这边特意整理了《鸿蒙 (OpenHarmony)开发学习手册》,希望对大家有所帮助:
入门必看:https://docs.qq.com/doc/DUk51cHZJaUpmSlhH
1.应用开发导读(ArKTS)
2.应用开发导读(Java)

HarmonyOS概念:https://docs.qq.com/doc/DUk51cHZJaUpmSlhH
1.系统定义
2.技术框架
3.技术特性
4.系统安全

快速入门:https://docs.qq.com/doc/DUk51cHZJaUpmSlhH
1.基本概念
2.构建第一个ArkTS应用
3.构建第一个JS应用
4…

开发基础知识:https://docs.qq.com/doc/DUk51cHZJaUpmSlhH
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS
9…

基于ArkTS 开发:https://docs.qq.com/doc/DUk51cHZJaUpmSlhH
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16………

- 相关推荐
- 鸿蒙
- OpenHarmony
-
鸿蒙开发OpenHarmony组件复用案例2024-01-15 0
-
基于OPenHarmony的智慧牧场#鸿蒙韩 2022-09-23
-
如何禁掉鸿蒙中ScrollView的滚动事件?2022-03-25 0
-
OpenHarmony组件复用示例2023-08-29 0
-
openharmony和鸿蒙区别2021-06-24 4147
-
openharmony和鸿蒙有什么关系2021-06-22 11989
-
openharmony 鸿蒙2021-06-21 1851
-
openharmony官网和鸿蒙2021-06-21 2624
-
openharmony和鸿蒙的关系2021-06-21 2293
-
华为openharmony鸿蒙 2.02021-06-21 2065
-
openharmony和鸿蒙的区别是什么2021-06-23 9957
-
易于使用的openharmony图像组件PhotoView的实现2022-04-11 237
-
2022 OpenHarmony组件大赛,共建开源组件2022-04-26 1558
-
鸿蒙ArkTS声明式组件:ScrollBar2024-07-01 524
-
鸿蒙ArkTS容器组件:Scroll2024-07-12 1234
全部0条评论

快来发表一下你的评论吧 !

