

【六】Purple Pi OH开发板带你7天入门OpenHarmony!
描述
今天我们来从OpenHarmony简介、环境搭建、创建第一个OpenHarmony项目等方面开始OpenHarmony应用开发的第一步。
一. OpenHarmony简介
OpenHarmony 是由开放原子开源基金会(OpenAtom Foundation)孵化及运营的开源项目,目标是面向全场景、全连接、全智能时代、基于开源的方式,搭建一个智能终端设备操作系统的框架和平台,促进万物互联产业的繁荣发展。
1.2二.工具简介
DevEco Studio 是 OpenHarmony 应用开发推荐的 IDE 工具。
HUAWEI DevEco Studio For OpenHarmony 是基于 IntelliJ IDEA Community 开源版本打造,面向 OpenHarmony 全场景多设备的一站式集成开发环境(IDE),为开发者提供工程模板创建、开发、编译、调试、发布等 E2E 的 OpenHarmony 应用/服务开发。
通过使用 DevEco Studio,开发者可以更高效的开发具备 OpenHarmony 分布式能力的应用/服务,进而提升创新效率。
三.环境搭建
3.1 下载安装DevEco Studio
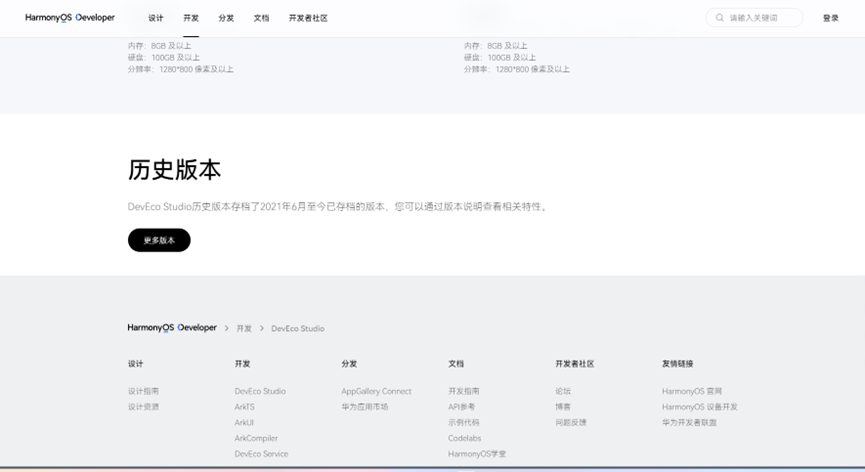
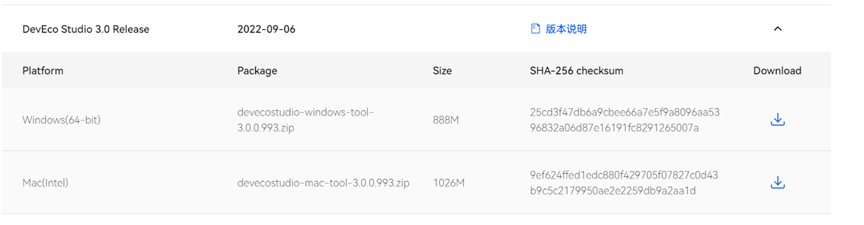
在下载地址里下滑找到历史版本,选择更多版本后找到3.0 Relese,下载对应系统版本。
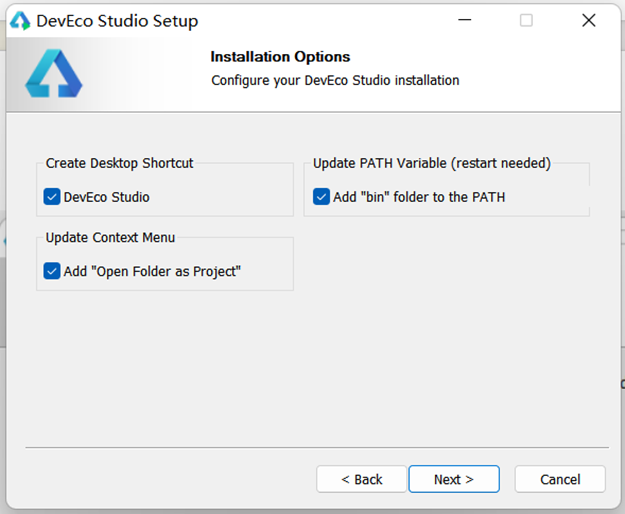
下载完成后进行安装,安装时不需要特殊配置,大部分选择接受默认配置即可,部分安装路径和个性化可以按需更改。


这里全部勾选即可。

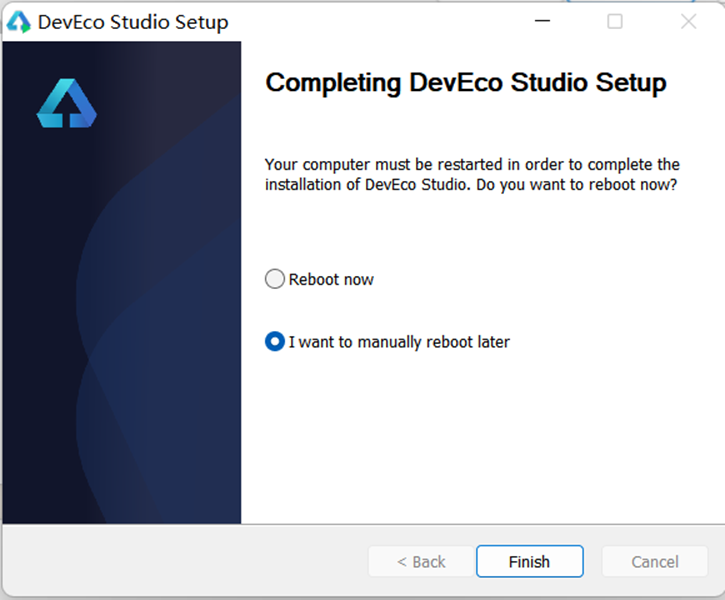
完成后选择第二个,在桌面上启动DevEco Studio。

3.2 配置开发环境
接下来介绍第一次启动DevEco Studio的配置向导:3.2.1 运行已安装的DevEco Studio。
首次使用,请选择Do not import settings,单击OK。3.33.4.5
3.2.2
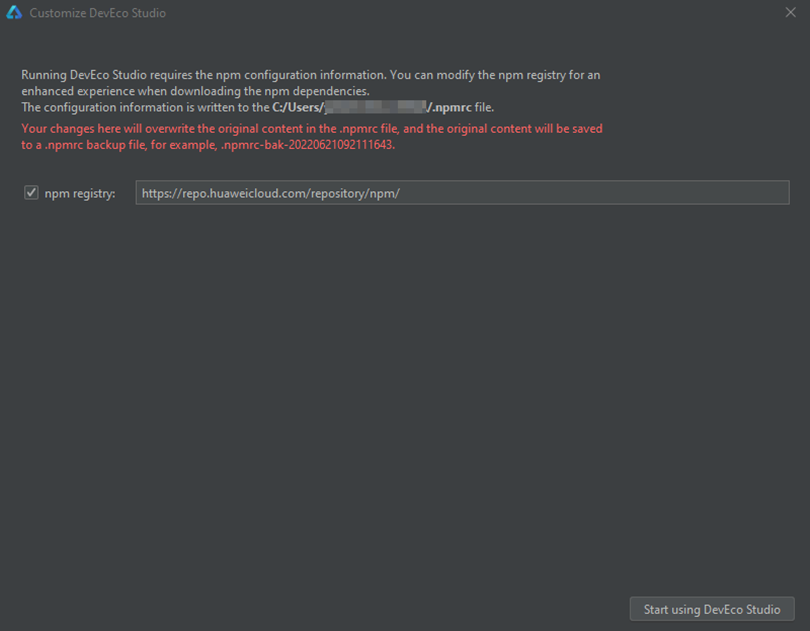
进入DevEco Studio操作向导页面,修改npm registry,DevEco Studio已预置对应的仓(默认的npm仓,可能出现部分开发者无法访问或访问速度缓慢的情况),直接单击Start using DevEco Studio进入下一步。
说明:如果配置向导界面出现的是设置Set up HTTP Proxy界面,说明网络受限,请根据参考信息配置DevEco Studio代理和NPM代理后,再下载OpenHarmony SDK。

3.2.3
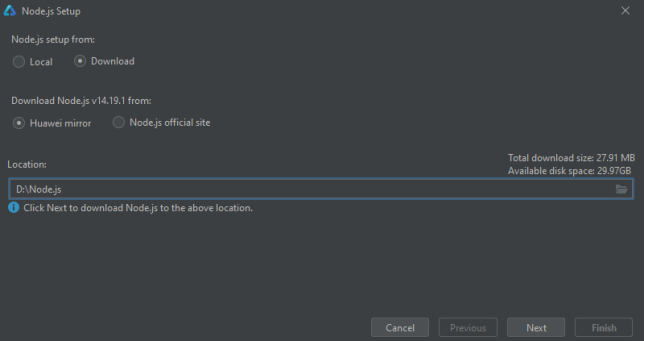
设置Node.js信息,可以指定本地已安装的Node.js(此处安装DevEco版本为3.0,Node.js版本要求为v14.19.1及以上,且低于v15.0.0;对应的npm版本要求为6.14.16及以上,且低于7.0.0版本);如果本地没有合适的版本,可以选择Download按钮,在线下载Node.js。本示例以下载Node.js为例,选择下载源和存储路径后,单击Next进入下一步。
说明:若配置过程中检测到在环境变量中,或在C:\Users\userName目录下有符合要求的Node.js版本,则设置Node.js步骤将自动跳过。

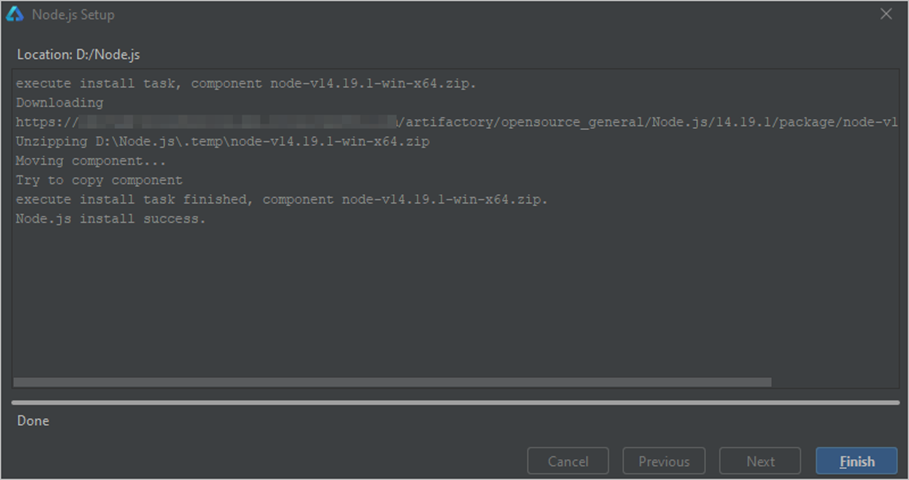
等待Node.js安装完成,然后单击Finish进入下一步。

3.2.4
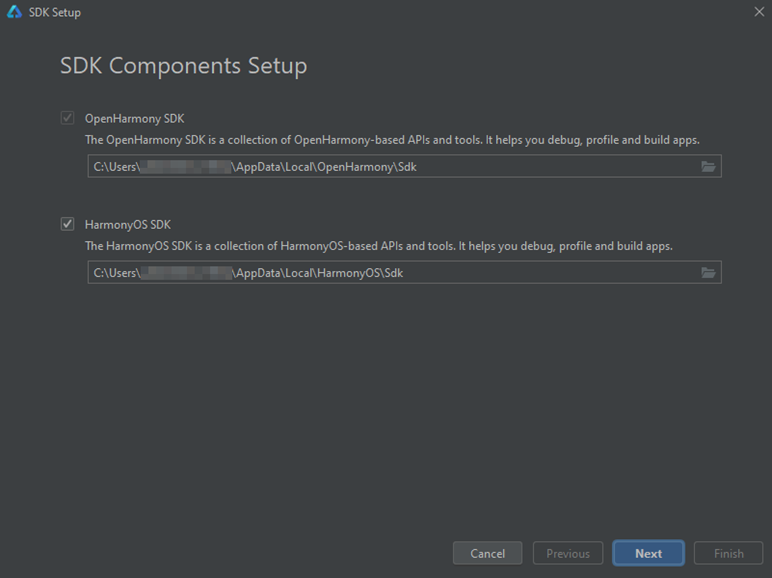
在SDK Componets Setup界面,设置OpenHarmony SDK下载路径,如果需要开发HarmonyOS应用,请勾选上HarmonyOS SDK,单击Next进入下一步。
说明:OpenHarmony SDK和HarmonyOS SDK不能设置为同一个路径,且路径中不能包含中文字符。

3.2.5
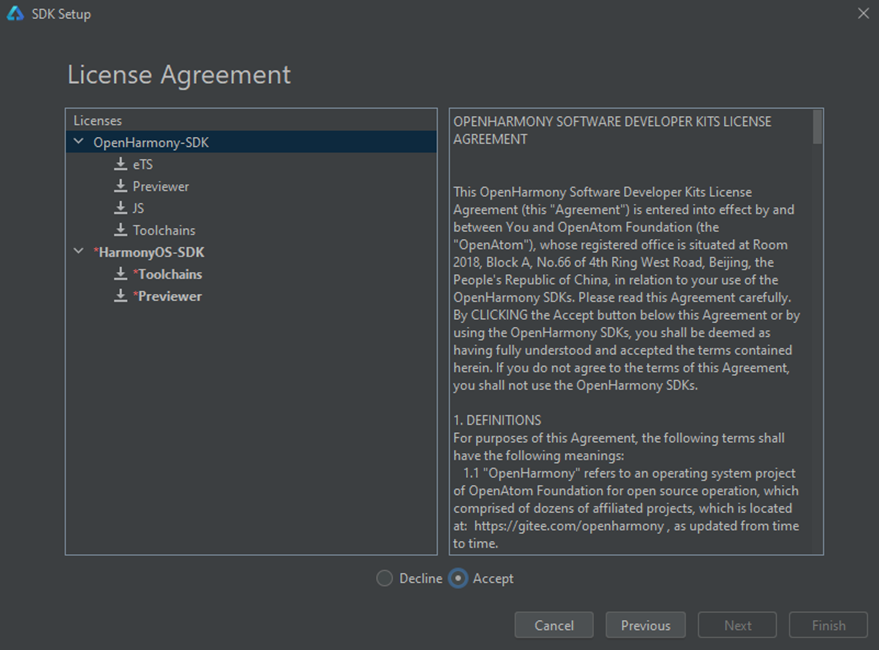
在弹出的SDK下载信息页面,单击Next,并在弹出的License Agreement窗口,阅读License协议,需同意License协议后(若步骤4中勾选了HarmonyOS SDK,需同时接受OpenHarmony SDK和HarmonyOS SDK的License协议),单击Next开始下载SDK。
说明:下载SDK过程中,如果出现下载JS SDK失败,提示“Install Js dependencies failed”,请根据JS SDK安装失败处理指导进行处理。

3.2.6
等待OpenHarmony SDK及工具下载完成,单击Finish,界面会进入到DevEco Studio欢迎页。
四.创建第一个OpenHarmony项目
4.1
选择模板
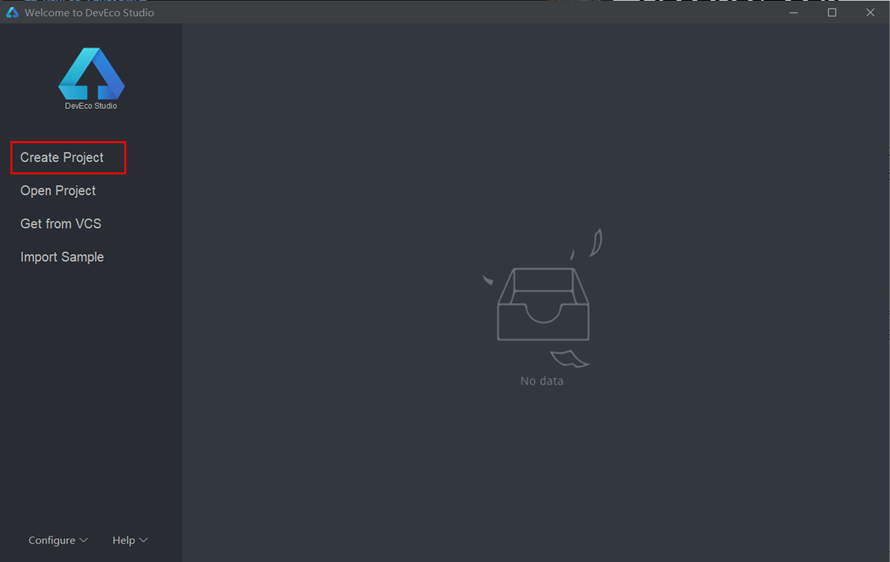
打开 DevEco Studio,选择 Create Project 进入 Choose your ability template,选择 OpenHarmony 下的 Empty Ability 模板。
DevEco Studio 提供了(HarmonyOs 和 OpenHarmony)两类Template,每个模板都有符合自己应用的场景,其中 Empty Ability 是默认创建的 ets 工程模板。

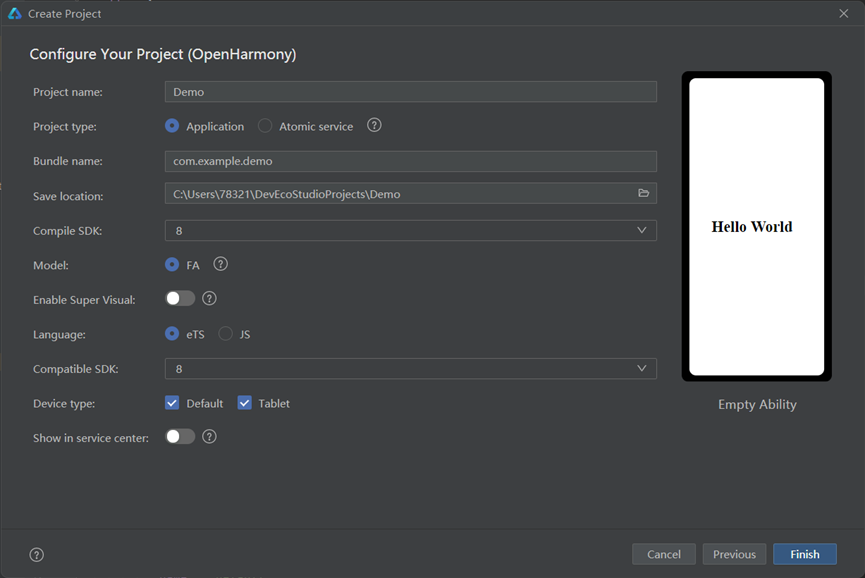
这里配置默认即可或如图进行调整。

4.2 预览界面
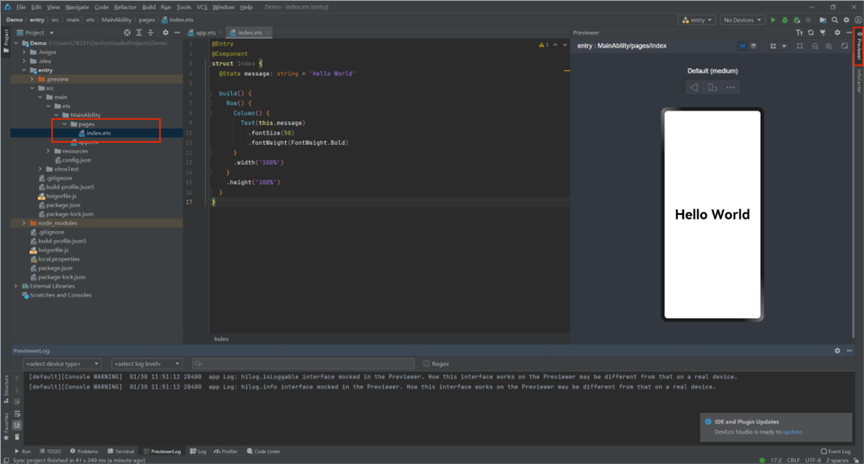
等待项目创建完成,打开/pages/index.ets可以看到代码。点击右侧的Previewer可以预览界面效果。
 4.3 增加页面
4.3 增加页面
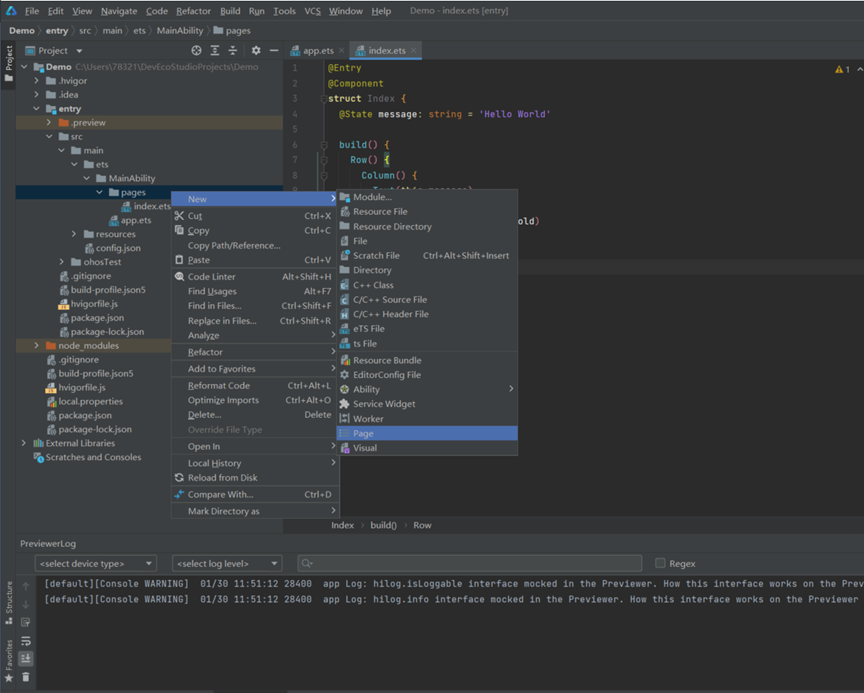
右键pages文件夹,选择New->Page新建一个页面。

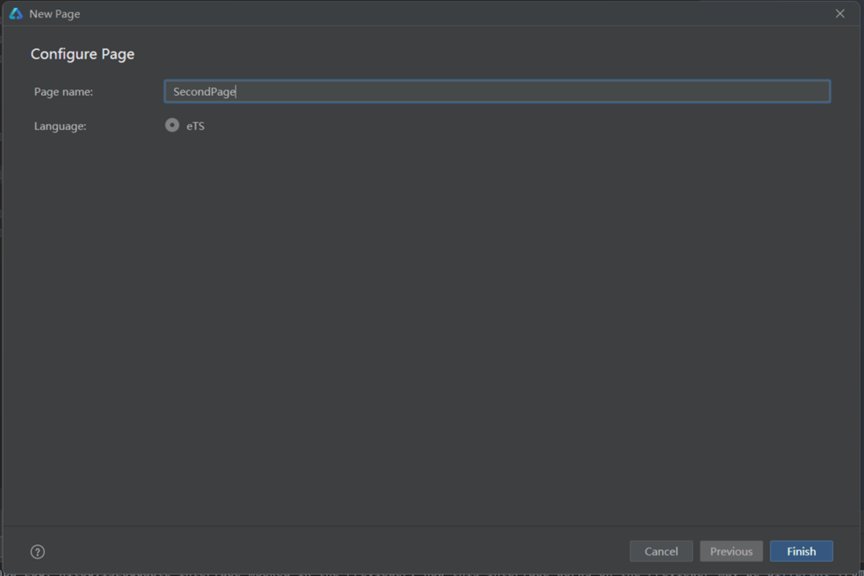
页面初始化设置。

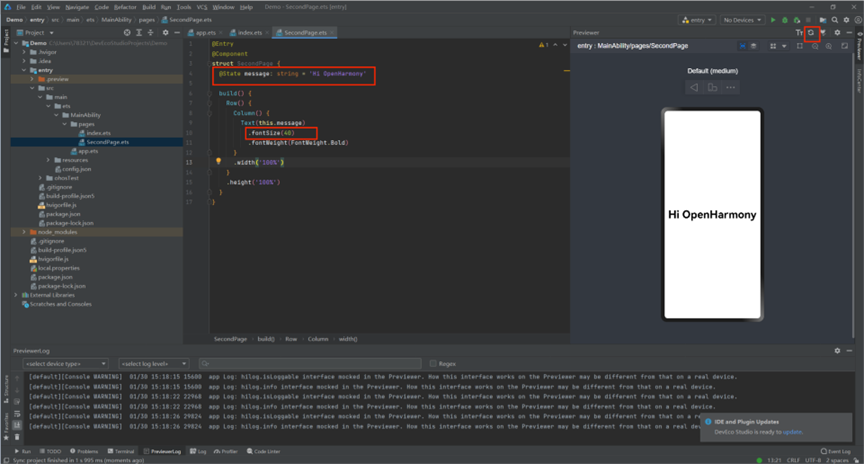
修改’message’字符串和字号,点击右上角刷新,可以看到新的效果。

4.4 增加交互按钮
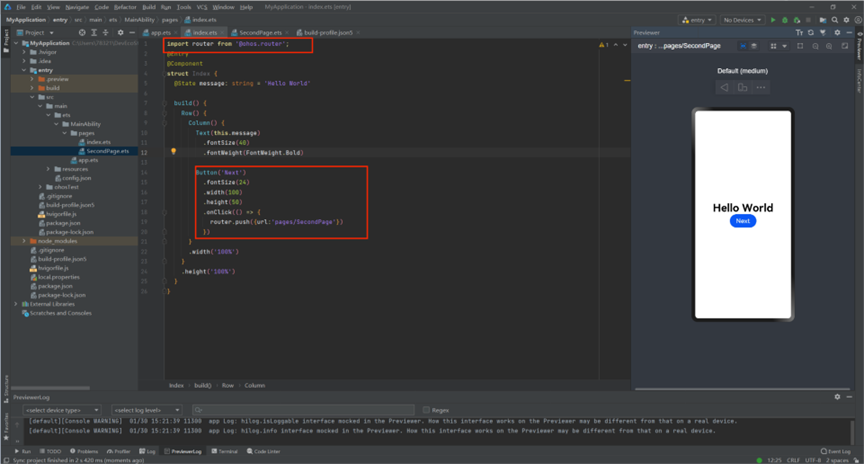
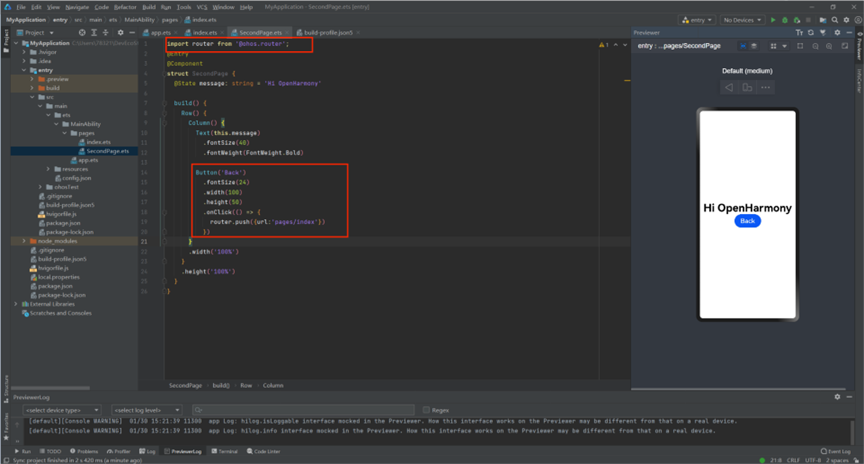
在第一个页面增加一个按钮,即Button组件,设置文字内容和样式。
导入router模块,即页面跳转接口,监听Button点击事件并跳转到第二个页面。

同理,在第二个页面导入router模块并增加按钮,跳转到第一个页面。

点击预览,即可通过按钮完成页面的跳转。
4.5 在本地真机运行应用/服务
在Phone和Tablet中运行OpenHarmony应用/服务的操作方法一致,可以采用USB连接方式或者IP Connection的连接方式。采用IP Connection连接方式要求Phone/Tablet和PC端在同一个网段,建议将Phone/Tablet和PC连接到同一个WLAN下。
4.6 使用USB连接方式
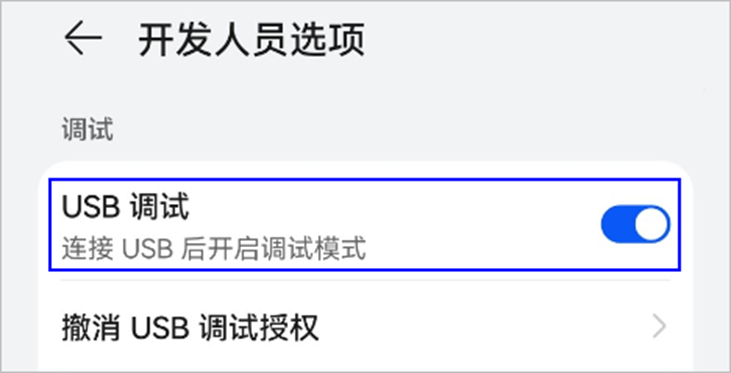
【设置】->【系统】->【开发者选项】,打开【USB调试】:

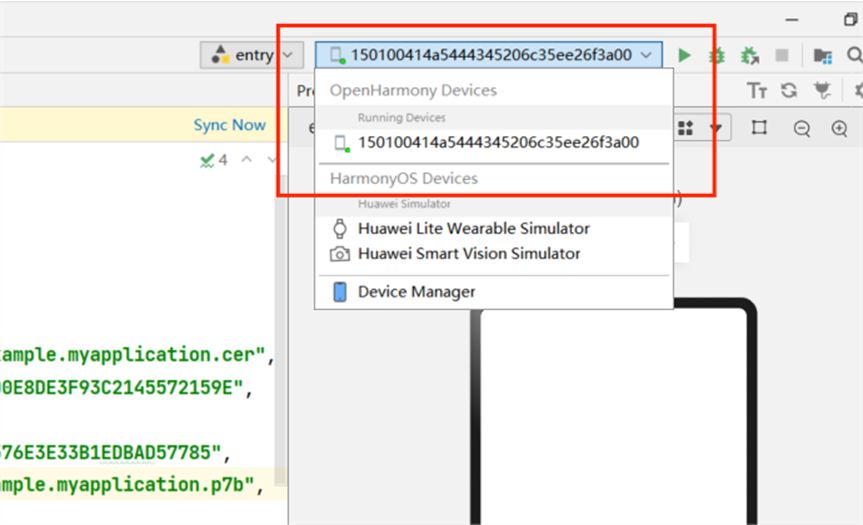
连接后,右上角会出现设备:

4.7 使用IP Connection连接方式
将Phone/Tablet和PC连接到同一WLAN网络。
获取Phone/Tablet端的IP地址,可通过MobaXterm使用ifconfig wlan0命令查看。
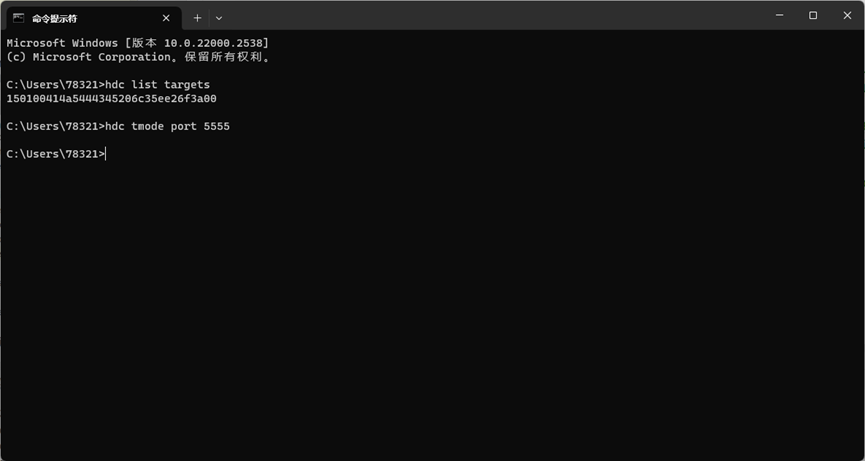
Phone/Tablet上的5555端口为打开状态,默认是关闭状态,可以连接上设备后,先检查是否检测到设备,然后执行如下命令打开。
hdc tmode port 5555

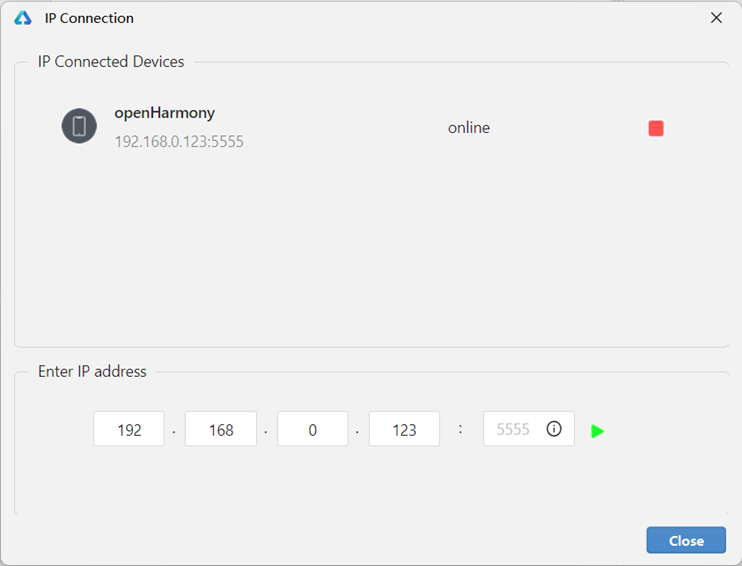
在DevEco Studio菜单栏中,单击Tools>IP Connection,输入连接设备的IP地址,单击 ,连接正常后,设备状态为online。

4.8 签名
在Phone/Tablet中运行应用/服务,需要根据提前对应用/服务进行签名。
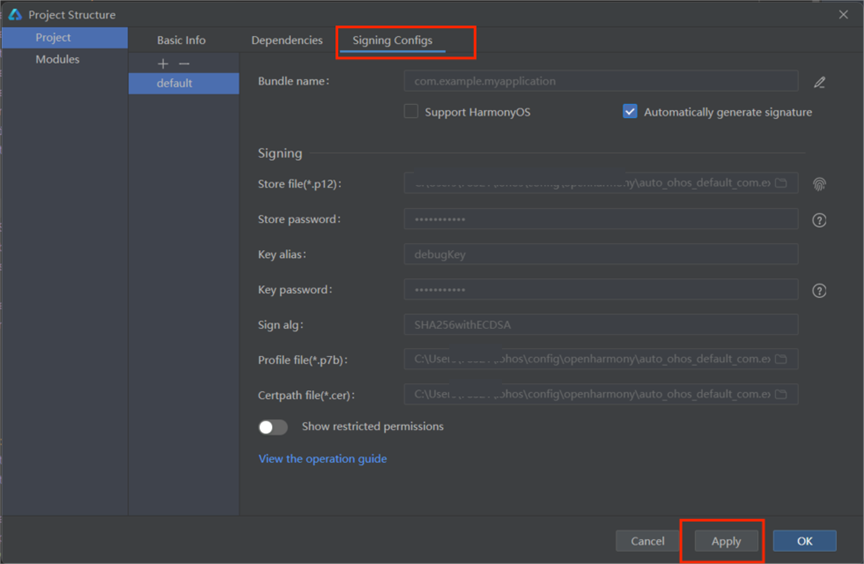
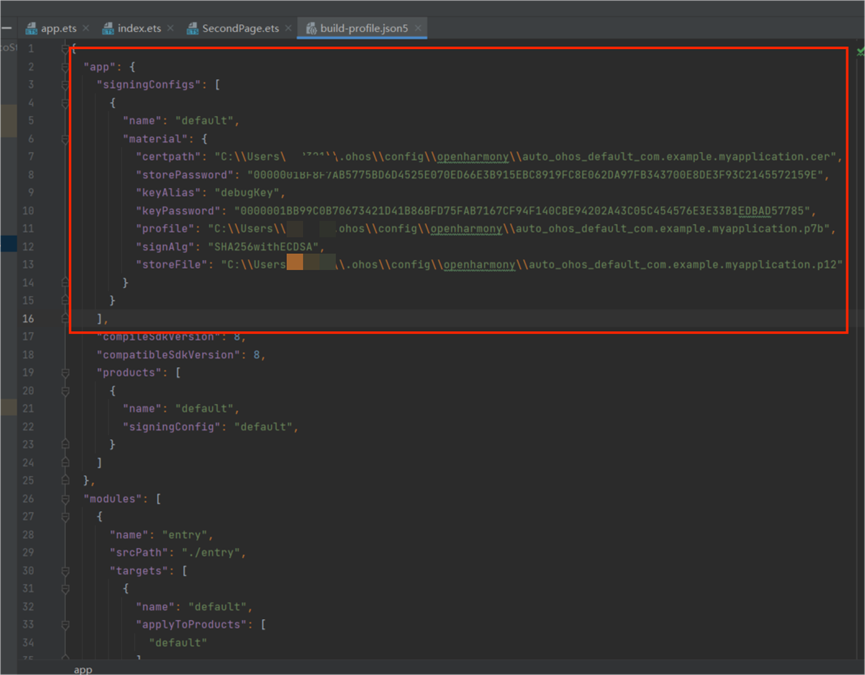
选择菜单依次点击 File->Project Struture->Project->default->Signing Configs,勾选上 Automatically generate signing,点击 Apply,可以发现在根目录的 build-profile.json5 中已经生成了 signingConfigs 签名配置。


4.9 运行应用
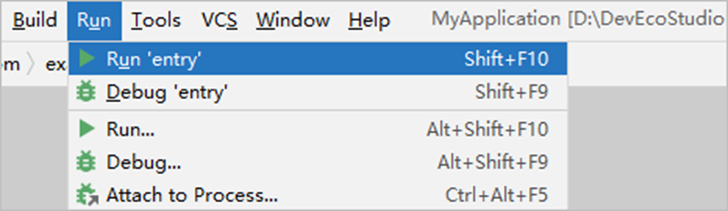
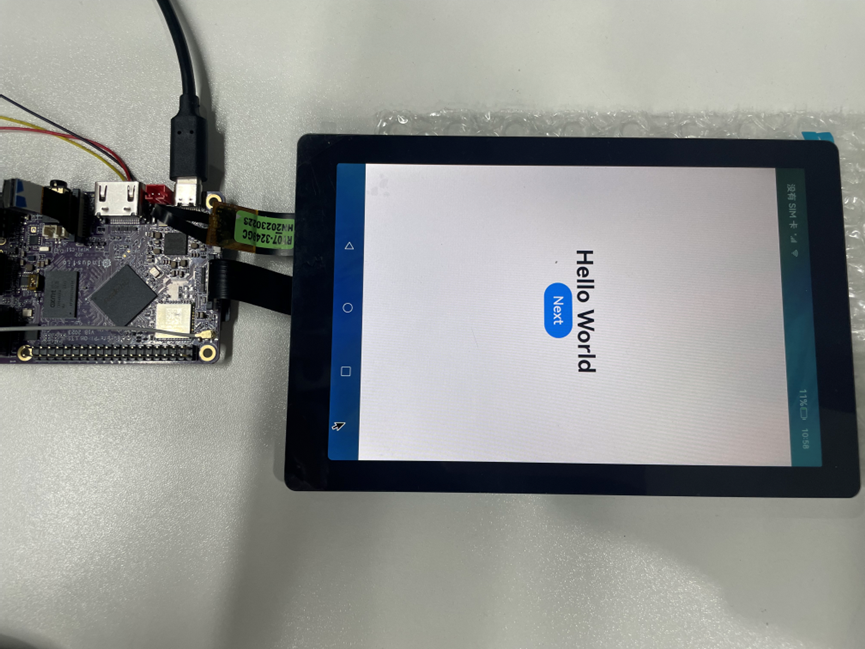
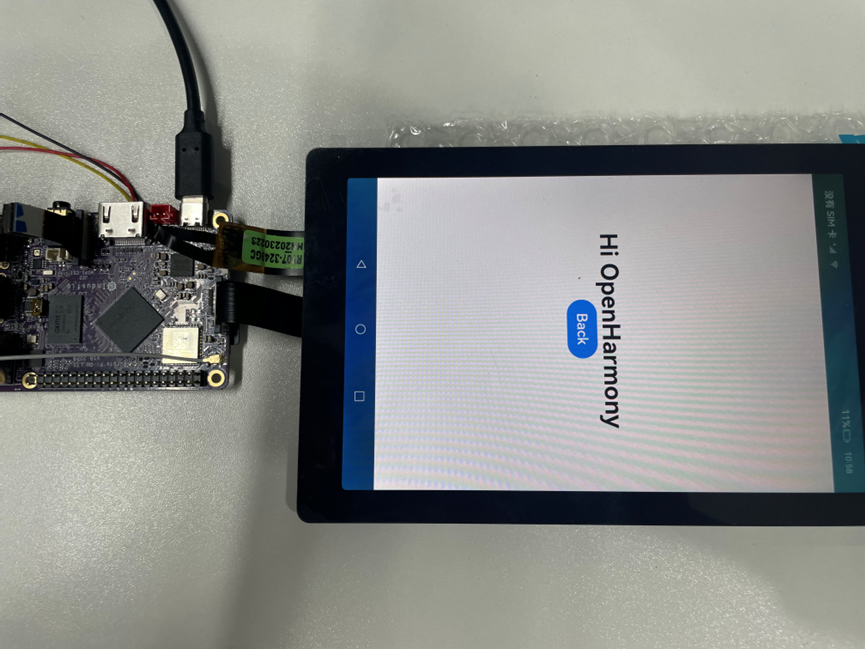
在菜单栏中,单击Run>Run'模块名称',或使用默认快捷键Shift+F10(macOS为Control+R)运行应用/服务。

本机运行结果


至此,我们就完成了第一个小项目。
更多有关OpenHarmony的信息,大家可以到官网查看相关的手册和资料。
OpenHarmony开发者william hill官网
HarmonyOS应用开发官网 - 华为HarmonyOS打造全场景新服务。
五.常见问题(FAQ)
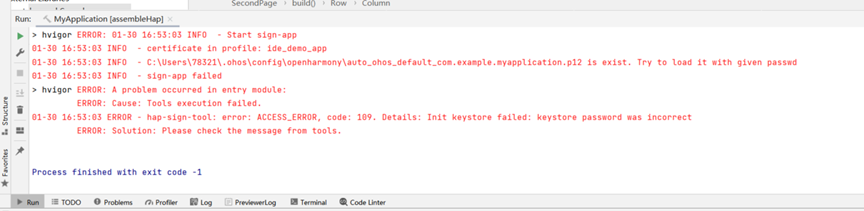
5.1 在本机运行时产生如下报错

参考解决方案:重新对应用/服务进行签名。
5.2 Node.js下载出错
参考解决方案:下载路径选择空文件夹。
5.3 usb连接识别不到本机
参考解决方案:可以通过hdc list targets指令和烧录工具查看是否识别到设备。如果识别到了设备,可以再去设备管理器检查驱动,检查DevCo Studio环境。如果没有识别到设备,可以尝试重新烧录系统。
- 相关推荐
- 操作系统
- 开源
- OpenHarmony
-
【七】Purple Pi OH开发板带你7天入门OpenHarmony!2024-03-22 410
-
瑞芯微RK3566鸿蒙开发板Ubuntu虚拟机环境搭建教程,触觉智能Purple Pi OH主板2024-09-08 1001
-
OpenHarmony属性信息怎么修改?触觉智能RK3566鸿蒙开发板来演示2024-11-27 161
-
【触觉智能 Purple Pi OH 开发板体验】在OpenHarmony上对CPU定频2023-09-09 0
-
Purple Pi OH开源主板通过 OpenHarmony 兼容性测评2023-04-10 845
-
【触觉智能 Purple Pi OH 开发板体验】+1、开箱体验2023-07-23 1731
-
【触觉智能 Purple Pi OH 开发板体验】+初识紫色派2023-07-25 1326
-
【触觉智能 Purple Pi OH 开发板体验】+ 熟悉PurplePiOH编译固件2023-07-26 1757
-
【触觉智能 Purple Pi OH 开发板体验】+2、烧录debian固件体验2023-07-27 1100
-
Purple Pi OH 开发板体验:固件开发+应用开发2023-08-04 862
-
Purple Pi OH 开发板体验:应用开发的问题2023-08-11 683
-
【触觉智能 Purple Pi OH 开发板体验】+ 两款Purple Pi的对比2023-08-17 1636
-
Purple Pi 带你7天入门OpenHarmony2024-02-19 486
-
触觉智能Purple Pi OH鸿蒙开发板成功适配OpenHarmony5.0 Release,开启新征程2024-10-25 386
-
OpenHarmony怎么修改DPI密度值?触觉智能RK3566鸿蒙开发板演示2024-12-24 121
全部0条评论

快来发表一下你的评论吧 !

