

鸿蒙ArkTS声明式开发:跨平台支持列表【布局约束】 通用属性
电子说
1.3w人已加入
描述
布局约束
通过组件的宽高比和显示优先级约束组件显示效果。
说明:
开发前请熟悉鸿蒙开发指导文档 :[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
属性
| 名称 | 参数说明 | 描述 |
|---|---|---|
| aspectRatio | number | 指定当前组件的宽高比,aspectRatio = width/height。 从API version 9开始,该接口支持在ArkTS卡片中使用。 API version 9及以前,默认值为:1.0。 API version 10:无默认值。**说明:**该属性在不设置值或者设置非法值时不生效。 例如,Row只设置宽度且没有子组件,aspectRatio不设置值或者设置成负数时,此时Row高度为0。 |
| displayPriority | number | 设置当前组件在布局容器中显示的优先级,当父容器空间不足时,低优先级的组件会被隐藏。 小数点后的数字不作优先级区分,即区间为[x, x + 1)内的数字视为相同优先级。例如:1.0与1.9为同一优先级。 从API version 9开始,该接口支持在ArkTS卡片中使用。**说明:**仅在Row/Column/Flex(单行)容器组件中生效。 |
示例
示例1
// xxx.ets
@Entry
@Component
struct AspectRatioExample {
private children: string[] = ['1', '2', '3', '4', '5', '6']
build() {
Column({ space: 20 }) {
Text('using container: row').fontSize(14).fontColor(0xCCCCCC).width('100%')
Row({ space: 10 }) {
ForEach(this.children, (item:string) = > {
// 组件宽度 = 组件高度*1.5 = 90
Text(item)
.backgroundColor(0xbbb2cb)
.fontSize(20)
.aspectRatio(1.5)
.height(60)
// 组件高度 = 组件宽度/1.5 = 60/1.5 = 40
Text(item)
.backgroundColor(0xbbb2cb)
.fontSize(20)
.aspectRatio(1.5)
.width(60)
}, (item:string) = > item)
}
.size({ width: "100%", height: 100 })
.backgroundColor(0xd2cab3)
.clip(true)
// grid子元素width/height=3/2
Text('using container: grid').fontSize(14).fontColor(0xCCCCCC).width('100%')
Grid() {
ForEach(this.children, (item:string) = > {
GridItem() {
Text(item)
.backgroundColor(0xbbb2cb)
.fontSize(40)
.width('100%')
.aspectRatio(1.5)
}
}, (item:string) = > item)
}
.columnsTemplate('1fr 1fr 1fr')
.columnsGap(10)
.rowsGap(10)
.size({ width: "100%", height: 165 })
.backgroundColor(0xd2cab3)
}.padding(10)
}
}
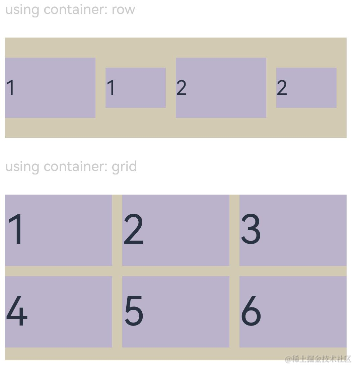
图1 竖屏显示
图2 横屏显示
示例2
class ContainerInfo {
label: string = '';
size: string = '';
}
class ChildInfo {
text: string = '';
priority: number = 0;
}
@Entry
@Component
struct DisplayPriorityExample {
// 显示容器大小
private container: ContainerInfo[] = [
{ label: 'Big container', size: '90%' },
{ label: 'Middle container', size: '50%' },
{ label: 'Small container', size: '30%' }
]
private children: ChildInfo[] = [
{ text: '1n(priority:2)', priority: 2 },
{ text: '2n(priority:1)', priority: 1 },
{ text: '3n(priority:3)', priority: 3 },
{ text: '4n(priority:1)', priority: 1 },
{ text: '5n(priority:2)', priority: 2 }
]
@State currentIndex: number = 0;
build() {
Column({ space: 10 }) {
// 切换父级容器大小
Button(this.container[this.currentIndex].label).backgroundColor(0x317aff)
.onClick(() = > {
this.currentIndex = (this.currentIndex + 1) % this.container.length;
})
// 通过变量设置Flex父容器宽度
Flex({ justifyContent: FlexAlign.SpaceBetween }) {
ForEach(this.children, (item:ChildInfo) = > {
// 使用displayPriority给子组件绑定显示优先级
Text(item.text)
.width(120)
.height(60)
.fontSize(24)
.textAlign(TextAlign.Center)
.backgroundColor(0xbbb2cb)
.displayPriority(item.priority)
}, (item:ChildInfo) = > item.text)
}
.width(this.container[this.currentIndex].size)
.backgroundColor(0xd2cab3)
}.width("100%").margin({ top: 50 })
}
}
`HarmonyOS与OpenHarmony鸿蒙文档籽料:mau123789是v直接拿`

横屏显示

审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
- 相关推荐
- 鸿蒙
-
鸿蒙ArkTS声明式开发:跨平台支持列表【组件标识】 通用属性2024-06-06 390
-
鸿蒙语言ArkTS(更好的生产力与性能)2024-02-17 0
-
HarmonyOS/OpenHarmony应用开发-ArkTS的声明式开发范式2023-01-17 0
-
鸿蒙ArkTS声明式开发:跨平台支持列表【按键事件】2024-05-28 878
-
鸿蒙ArkTS声明式开发:跨平台支持列表【位置设置】 通用属性2024-05-31 1091
-
鸿蒙ArkTS声明式开发:跨平台支持列表【Flex布局】 通用属性2024-05-30 612
-
鸿蒙ArkTS声明式开发:跨平台支持列表【背景设置】 通用属性2024-05-31 711
-
鸿蒙ArkTS声明式开发:跨平台支持列表【显隐控制】 通用属性2024-06-03 604
-
鸿蒙ArkTS声明式开发:跨平台支持列表【形状裁剪】 通用属性2024-06-04 478
-
鸿蒙ArkTS声明式开发:跨平台支持列表【栅格设置】 通用属性2024-06-05 402
-
鸿蒙ArkTS声明式开发:跨平台支持列表【菜单控制】 通用属性2024-06-06 693
-
鸿蒙ArkTS声明式开发:跨平台支持列表【多态样式】 通用属性2024-06-07 414
-
鸿蒙ArkTS声明式开发:跨平台支持列表【分布式迁移标识】 通用属性2024-06-07 406
-
鸿蒙ArkTS声明式开发:跨平台支持列表【无障碍属性】 通用属性2024-06-11 409
-
鸿蒙ArkTS声明式开发:跨平台支持列表【文本通用】2024-06-13 488
全部0条评论

快来发表一下你的评论吧 !

