

如何利用Linux工控机实现微信扫码?
电子说
描述
移动支付的普及越来越广,像地铁站的无人售货机,小区的快递柜,停车场的充电桩等,这些设备大部分集成了扫码支付功能。今天,我们就以项目的形式介绍如何为Linux工控机接入微信扫码支付。
一、硬件环境
-
Linux工控机:致远电子DCP-3000L工控机,配套7寸LVDS液晶屏,分辨率800x480;
-
服务器:64位Ubuntu主机,具备上网功能;
-
手机客户端:微信客户端,具备扫一扫识别二维码功能。
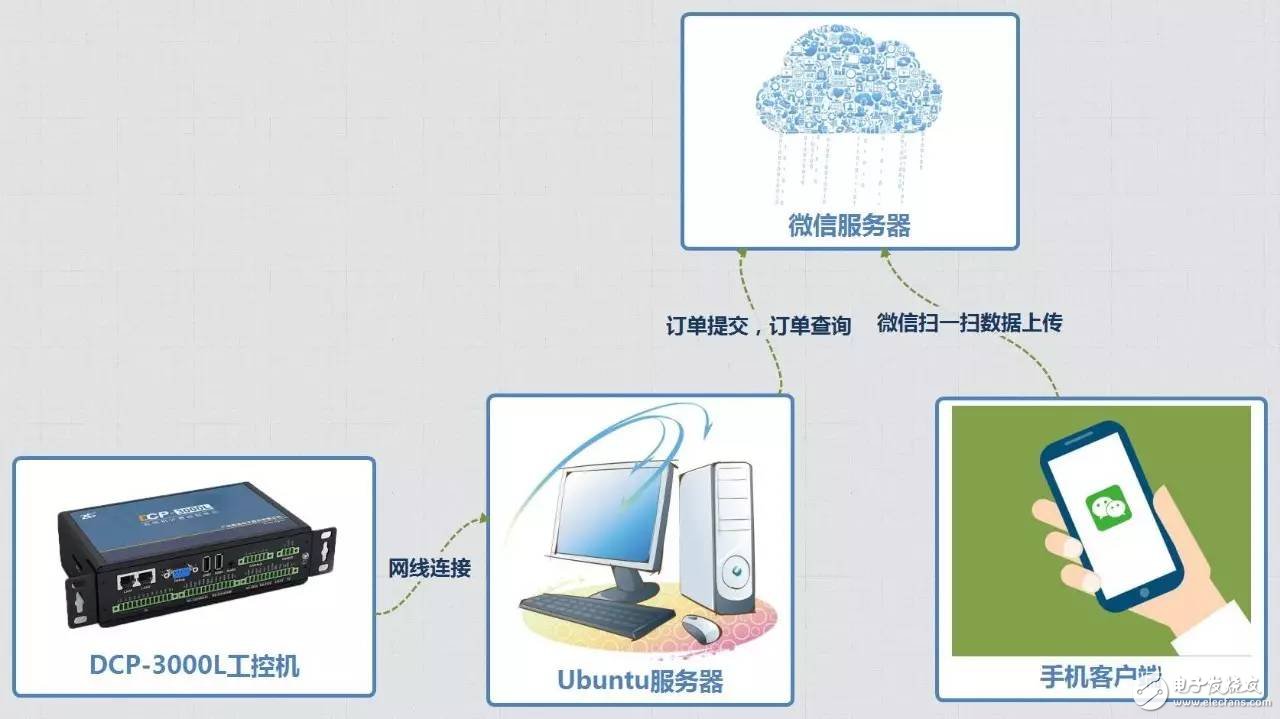
整体硬件连接框架如图 1所示:

图1 硬件连接图
二、演示效果
先看看最终的效果,客户端使用Qt框架编写,其启动界面如图 2所示:
图2 演示Demo主界面
点击小键盘,输入支付金额,点击确定后客户端将与服务器进行通信,拿到支付链接,本地生成支付二维码,如图 3所示:
图3 生成支付二维码
接下来打开手机微信客户端,使用扫一扫进行扫码,根据支付页面提示输入支付密码,支付结果如图 4所示:
图4 支付结果
完成支付后,演示客户端界面上将显示支付成功字样,如图 5所示:
图5 显示支付结果
扫码接入为何如何容易?服务器客户端应该怎么处理?PHP是不是世界上最好的语言?说好的源码究竟在哪里?敬请关注本文以下章节。
三、系统流程
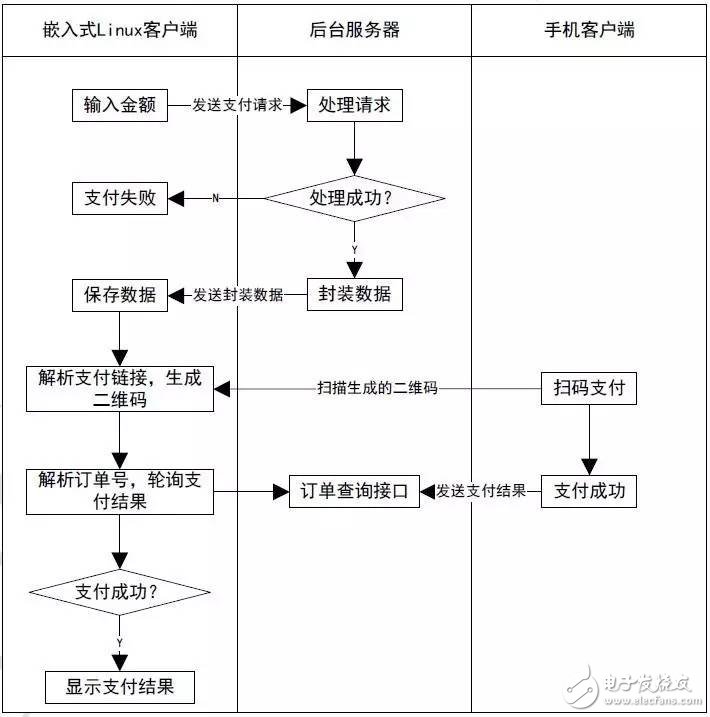
整个项目采用CS架构,分为嵌入式Linux客户端、后台服务器以及手机客户端三部分,系统流程如图 6所示:

图6 系统流程图
从系统流程图中可以看到,我们需要编写客户端和服务器端的代码,客户端我们使用的是QT框架,服务器端我们直接使用微信官方的支付SDK包。在客户端与服务器的交互过程中,最主要的是拿到微信支付的链接地址以及订单号,链接地址为了生成二维码图片,订单号为了查询支付状态。
四、服务器端实现
从微信官方下载SDK(文末有链接),有JAVA、.NET C#、PHP三种类型的SDK提供,如图 7所示:

图7 微信SDK
这里我们选择PHP版本进行下载,服务器端环境为Ubuntu14.04系统,采用nginx进行搭建,端口号8080。(必答题:PHP是世界上___的语言)
1、PHP+NGINX环境搭建
我们在Ubuntu主机上进行nginx服务器的搭建,具体步骤为安装-配置-启动。
安装nginx服务器:

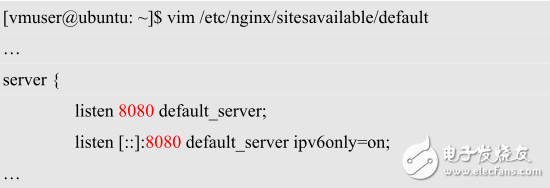
配置nginx服务器,为了不与其它服务器监听端口号冲突,我们直接修改nginx服务器的配置,将默认的80端口修改为8080,修改过程如下:

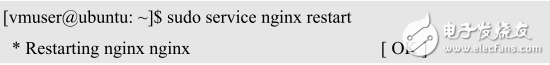
启动nginx服务器:

由于我们使用的是微信官方SDK的PHP版本,所以我们需要为系统装上PHP环境,同时需要修改nginx服务器的配置,使其支持PHP。
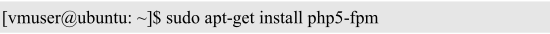
安装PHP环境比较简单,Ubuntu 14.04中的安装命令如下:

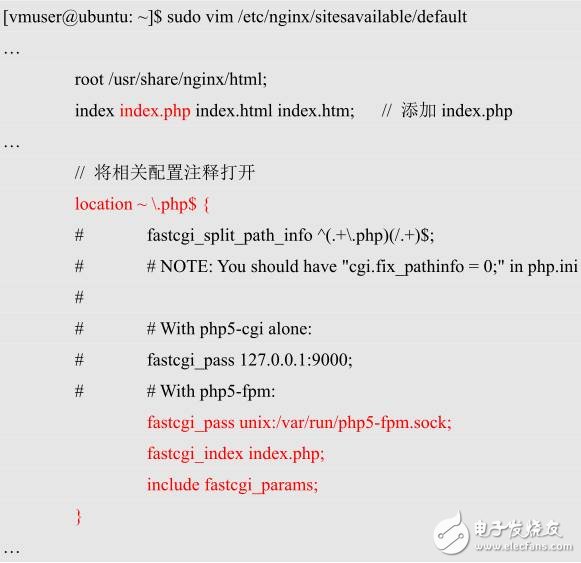
接下来修改nginx服务器配置,使其支持PHP:

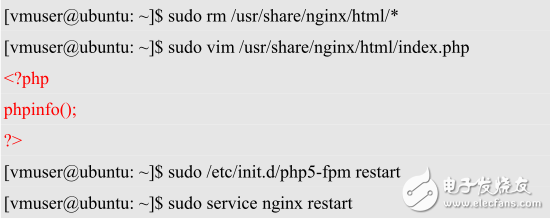
在/usr/share/nginx/html目录下新建index.php,重启php5-fpm和nginx进行测试:

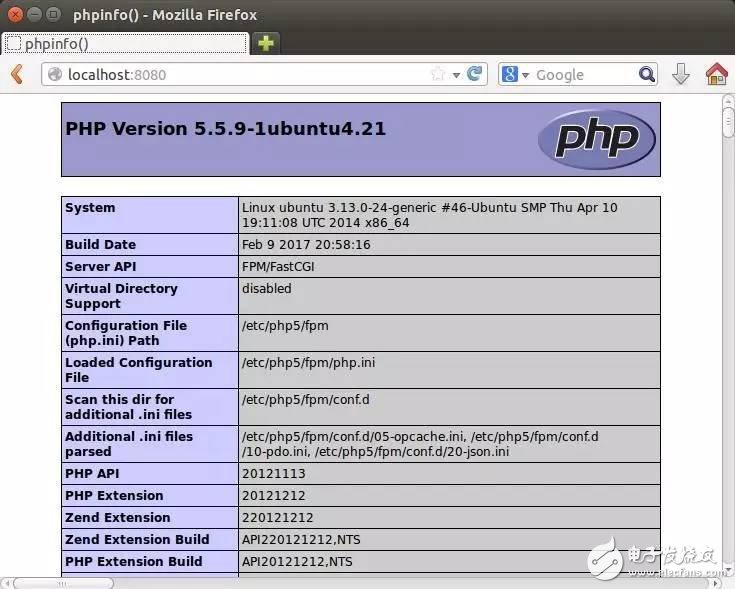
打开本地浏览器,输入地址localhost:8080即可看到对应PHP页面,如图 8所示,此时PHP+NGINX环境搭建已完成。

图8 PHP+NGINX测试结果
2、微信SDK安装及修改
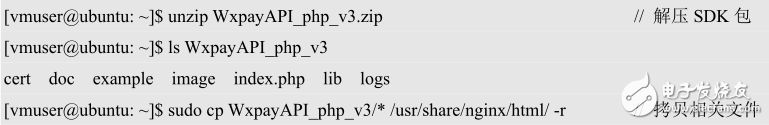
将下载好的微信支付PHP版本的SDK进行解压,并将相关文件拷贝到nginx服务器根目录(默认为/usr/share/nginx/html,可通过修改/etc/nginx/sitesavailable/default的root参数进行指定,这里我们使用默认参数):

本地浏览器中输入地址服务器地址,可以看到微信SDK已经运行起来了,如图 9所示:
图9 微信SDK页面
接下来我们需要对SDK进行修改,主要是替换商户信息,SSL服务端验证禁用,支付接口实现,查询接口实现等。
-
替换商户信息
要使用微信支付,必须先开通公众号或企业号微信支付的相关功能,这里不对如何开通做过多说明,在开通微信支付后,微信会提供商户信息,如商户号、支付秘钥等。我们需要替换/lib/WxPay.Config.php文件的商户信息(SDK中的文件,已经被我们拷贝到nginx服务器根目录),修改的位置如下:

-
SSL服务端验证禁用
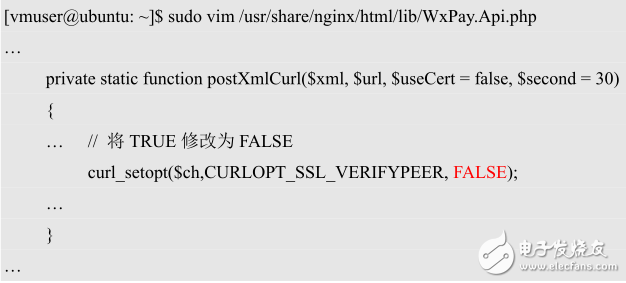
下载的SDK包为V3版本,在低版本的SSL库上运行会出现错误,我们直接禁用SSL服务端验证功能,修改/lib/WxPay.Api.php文件,将postXmlCurl函数中的SSL服务端验证功能禁用,修改如下:

-
支付接口实现
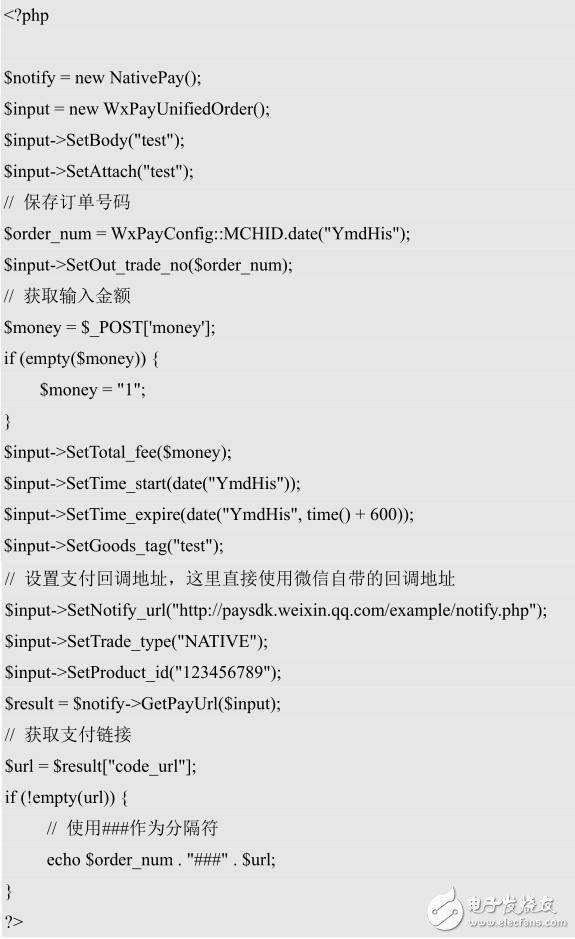
扫码支付接口位于/example/native.php文件中,原生SDK包中有示例代码,我们对其进行修改,实现的执行流程为获取输入金额→请求微信支付链接→下发链接地址及订单号,这里我们使用了分隔符简单进行数据的封装,实际应用中可以加入JSON或XML格式的响应报文。修改后的代码如下:

-
查询接口实现
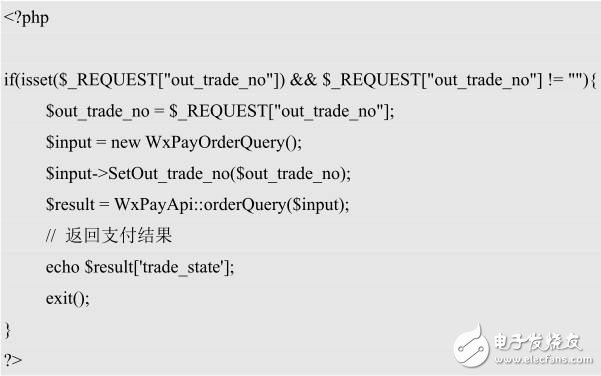
订单查询接口位于/example/orderquery.php文件中,我们对其进行修改,当客户端POST订单号到该接口后,将进行相应订单号的支付状态查询,然后返回支付状态。修改后代码如下:

以上四步完成了微信SDK的安装和修改,同时实现了支付接口以及查询接口,至此,服务器部署已完成。
五、客户端实现
客户端使用Qt框架编写,其中需要处理的几个关键点有二维码图片生成、网络通信及数据解析,下面介绍各个部分实现的重点。
1、二维码图片生成
我们使用了开源的QRencode进行二维码图片的生成,可以将QRencode的源码集成进Qt工程中调用,也可以使用编译好的QRencode可执行文件进行调用。
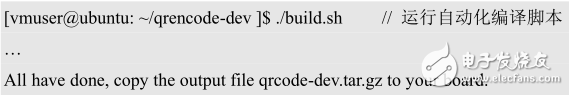
这里我们直接编译QRencode源码,编译依赖zlib以及libpng库,为了编译方便,源码包中提供了一个自动化编译脚本,编译过程如下:

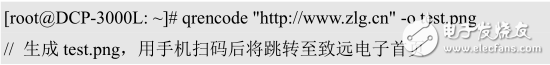
编译完成后,可以得到qrencode二维码生成工具,其大致用法如下:

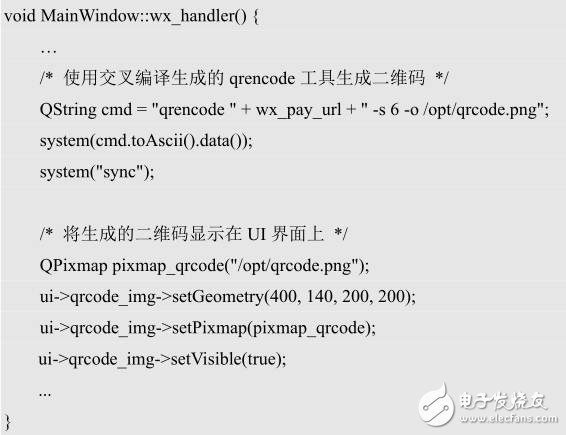
在Qt中调用该工具显示二维码的代码如下:

2、网络通信及数据解析
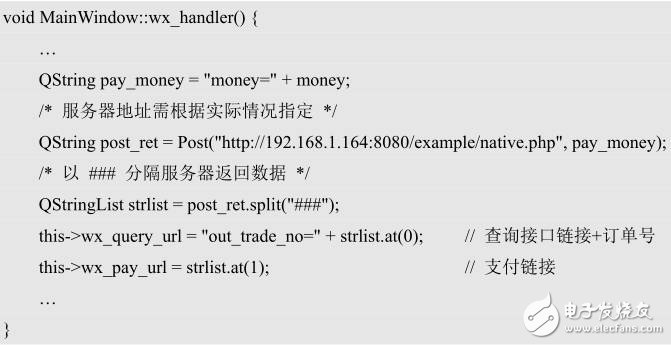
我们使用了Qt的QNetworkRequest模块进行网络通信,将相关功能封装成Post函数供调用,与服务器交互及数据解析的代码如下:

这里说明下硬件连接方式,首先服务器为Ubuntu主机,工控机通过网线将百兆网口与服务器直连,形成一个局域网。而本项目中服务器局域网地址为192.168.1.164,所以在源码中直接指定了服务器地址,当使用无线上网时可以修改服务器地址为远程服务器的公网IP地址(重大消息:DCP-3000L工控机自带4G无线上网功能,同时具备全网通拨号守护脚本,支持断线重拨,流量异常检测,三网自动识别。)。
客户端剩下的就是界面的逻辑处理啦,在第一小节部分我们已经看到了演示的效果,就不在详细介绍了。项目中支付完成后是显示支付完成并等待下一次支付,而在实际应用中往往是进行硬件操作,如打开继电器开关,播放音乐等等。至此,微信扫码支付已介绍完毕,源码往下拉。
六、说好的源码
源码github地址:
https://github.com/kp339/qt-wxpay.git
-
 浅水月黄昏
2018-04-23
0 回复 举报牛逼!!! 收起回复
浅水月黄昏
2018-04-23
0 回复 举报牛逼!!! 收起回复
-
解析嵌入式工控机与传统工控机之间的不同2018-11-26 2866
-
工控机的维护保养2020-06-14 2717
-
工控机如何实现多屏显示2021-07-09 5713
-
工控机在卷烟条码标签读码器系统中的应用浅析2021-07-28 899
-
工控机的技术要求 工控机的系统有哪些2023-03-15 2575
-
工控机的用途介绍2023-04-14 1430
-
解析嵌入式工控机与传统工控机的区别2023-08-17 1140
-
工控机蓝屏原因及解决方法2023-09-13 1928
-
什么是上架式工控机?研华上架式工控机有哪些?2023-09-20 1120
-
工控机的用途与介绍-研华工控机2024-03-21 1284
-
工控机如何利用U盘装系统2024-06-12 1805
-
工控机怎么编程?工控机是如何控制设备的?2024-10-31 318
-
手持式的扫码枪连接到工控机上使用,实现产品扫码2024-12-04 189
全部0条评论

快来发表一下你的评论吧 !

