

css3实现文字跑马灯(css3跑马灯demo)
嵌入式设计应用
描述
一、css3实现文字跑马灯
CSS:
.marquee {
white-space: nowrap; /* 文字不折行 */
overflow:-webkit-marquee; /* 只有设置为marquee才有滚动效果 */
width: 170px; /* 不是必须的 */
-webkit-marquee-direction:left; /* 文字滚动方向 可选值为left | right | up | down */
-webkit-marquee-speed:normal; /* 文字滚动速度 可选值为slow | normal | fast */
-webkit-marquee-style:scroll; /* 文字滚动方式 可选值为scroll | slide | alternate */
-webkit-marquee-repetition:1; /* 文字滚动次数 number | infinite , infinite即无限次循环滚动 */
}
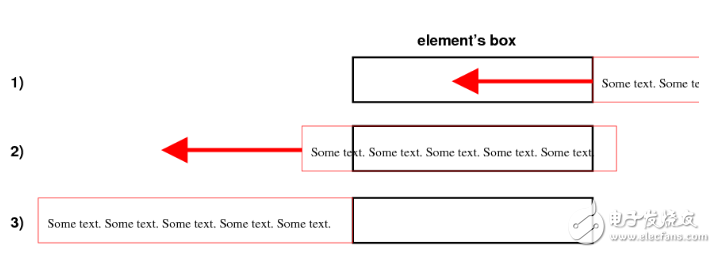
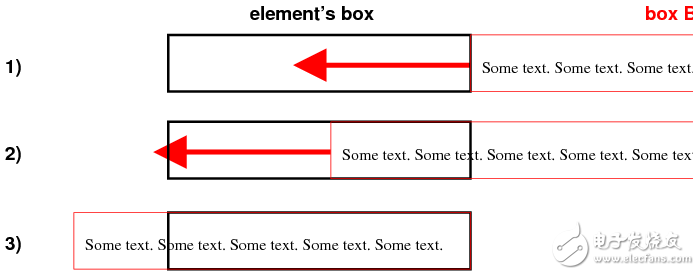
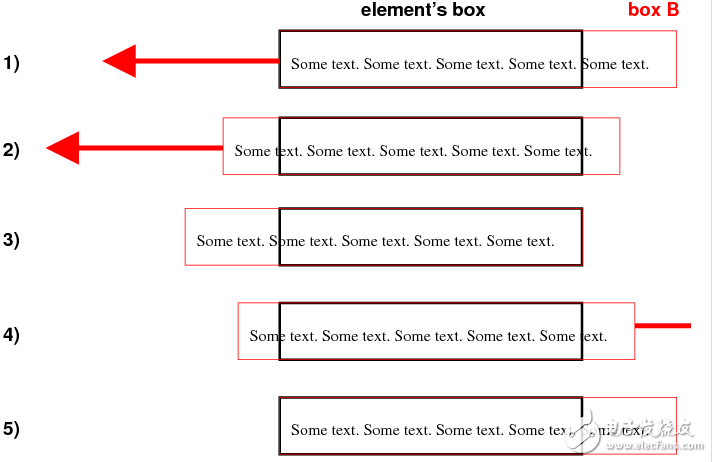
-webkit-marquee-style 各值效果如下:
1. -webkit-marquee-style:scroll;

2. -webkit-marquee-style:slide;

3. -webkit-marquee-style:alternate;

HTML:
<p class="marquee">这是一个滚动字幕。p>
二、纯css3跑马灯demo
1、基本思路
这次demo主要是通过css3中的animation动画实现,借助transform中的translateY属性的增减实现dom位置的变化,让它跑起来。
html:
我是最后一个 让我掉下眼泪的 不止昨夜的酒 让我依依不舍的 不止你的温柔 余路还要走多久 你攥着我的手 让我感到为难的 是挣扎的自由 分别总是在九月 回忆是思念的愁 深秋嫩绿的垂柳 亲吻着我额头 在那座阴雨的小城里 我从未忘记你 成都 带不走的 只有你 和我在成都的街头走一走 直到所有的灯都熄灭了也不停留 你会挽着我的衣袖 我会把手揣进裤兜 走到玉林路的尽头 坐在(走过)小酒馆的门口 我是最后一个
css:
.marquee div { display: block; width: 100%; text-align: center; position: absolute; overflow: hidden; -webkit-animation: marquee 15s linear infinite; animation: marquee 15s linear infinite; } @keyframes marquee { 0% { transform: translateY(-25); } 100% { transform: translateY(-675px); // 每行高50 } }
原理的根本就是让闪跳的前一帧和后一帧的位置重合,而此时下一条文本还没有完全露出,视觉上基本达到无缝连接状态。如果容器内会同时出现两条或以上文本内容时,可以在class=“label_txt”位置再添加首尾项,实现动画的链接。综上我们就实现了完全由css3达成的跑马灯效果。
-
跑马灯原理图2009-12-28 6142
-
左右跑马灯【汇编版】2015-12-29 609
-
左右跑马灯【C语言】2015-12-29 669
-
跑马灯程序【汇编版1】2015-12-29 710
-
跑马灯程序【汇编版2】2015-12-29 548
-
跑马灯程序【C语言版】2015-12-29 981
-
JAVA教程之文字跑马灯与信息窗口2016-04-13 554
-
跑马灯2016-05-09 749
-
css3按钮特效2016-05-24 580
-
js实现无缝跑马灯效果(图片轮播滚动跑马灯效果)2017-12-18 46661
-
5款简单跑马灯威廉希尔官方网站 图大全(八路跑马灯/CD4017/SH9043跑马灯威廉希尔官方网站 图分享)2018-04-02 74951
-
STM32跑马灯实验2021-11-21 710
-
stm32跑马灯实验2021-12-07 1070
-
跑马灯代码2022-03-29 882
-
跑马灯控制器怎么接线2022-09-19 11674
全部0条评论

快来发表一下你的评论吧 !

