
资料下载

网优案例:现网存在大量FDD1800上行质差资料下载
一、背景
近期在分析TOP小区时,发现现网存在大量FDD1800上行质差(如VOLTE上行丢包、上行感知低速率、上行MCS差),观察PRS上15分钟粒度或小时粒度干扰值统计在-110~-114左右,不能就判断认为没有干扰,会出现间歇性强干扰现象,且网管检测存在互调干扰。
二、问题现象
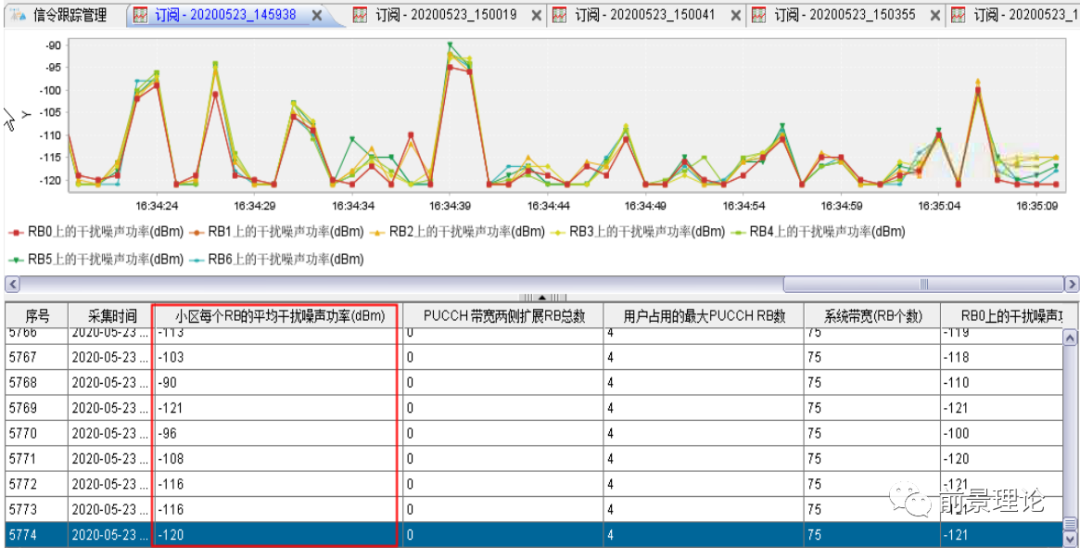
1、秒级干扰现象表现
干扰频率在5-10秒钟,底噪间歇性随机跳高,忽高忽低,强干扰值会在-80~-95左右。由于华为干扰值COUNTER统计是线性平均,所以在观察PRS干扰时,跳高的强干扰值会被平均掉,在分析TOP时会容易忽略干扰问题。

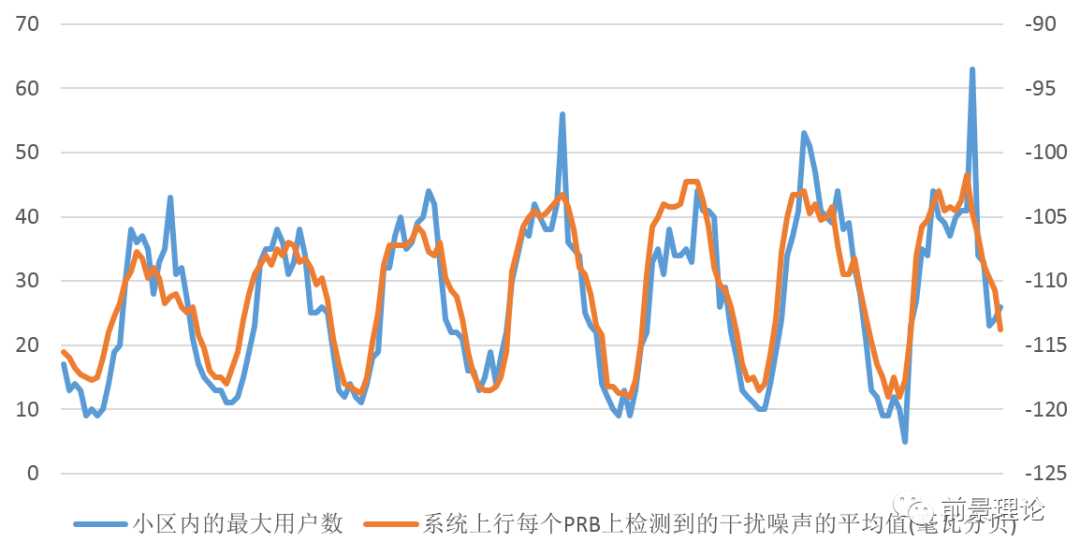
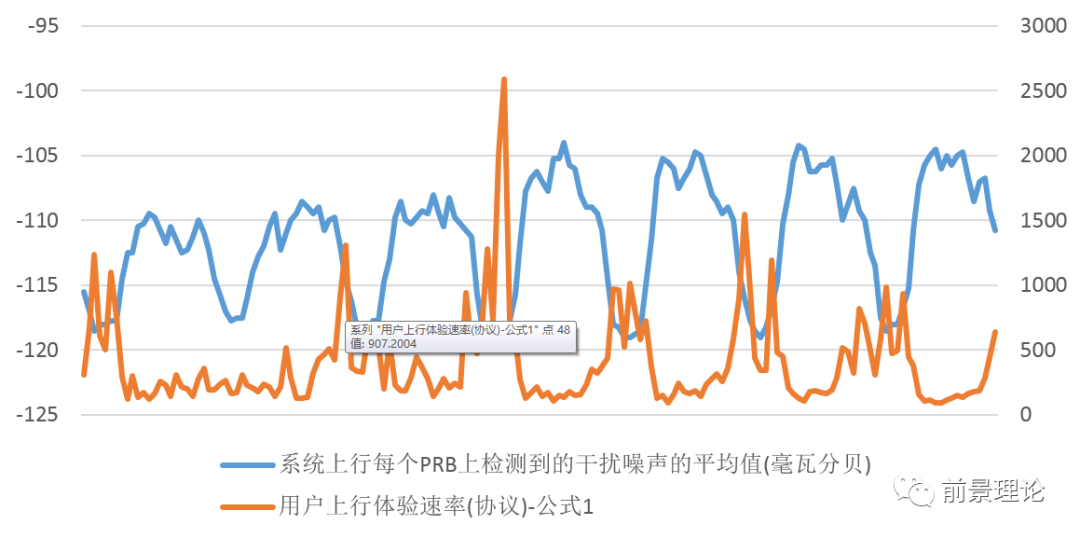
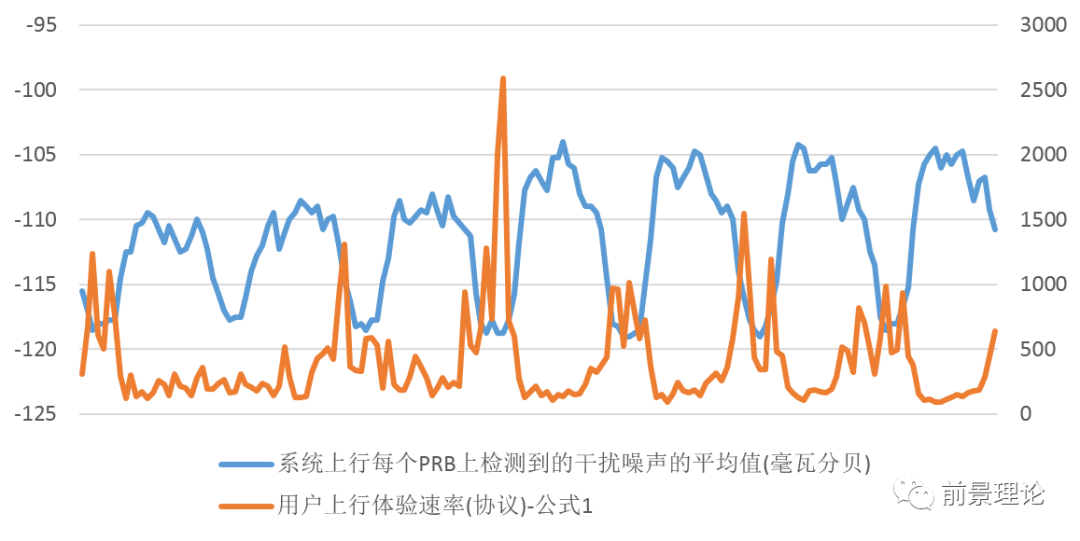
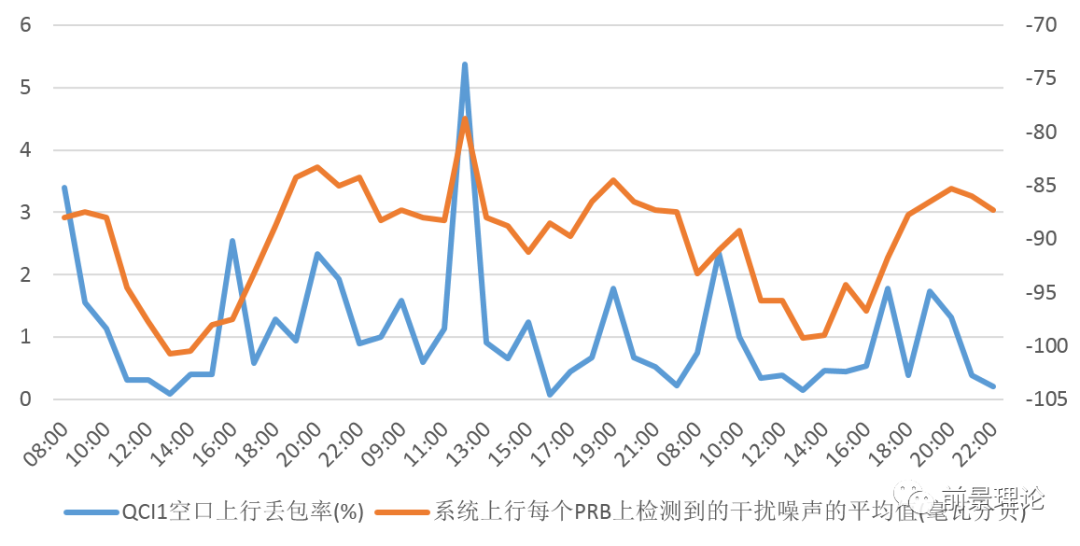
2、根据干扰波形判断
根据底噪、用户数或话务量、感知速率联动波形,主要特征为系统内干扰:用户业务量越多,干扰越大;干扰越大,丢包越高;干扰越大,感知速率越低。




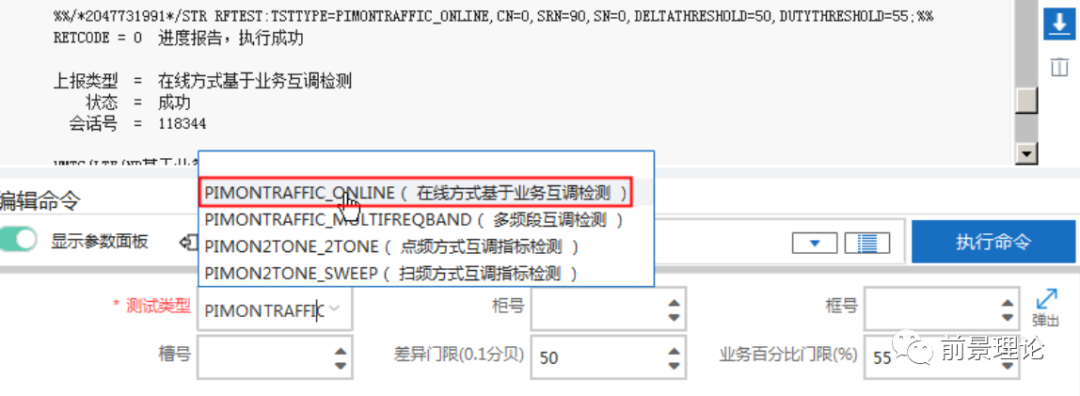
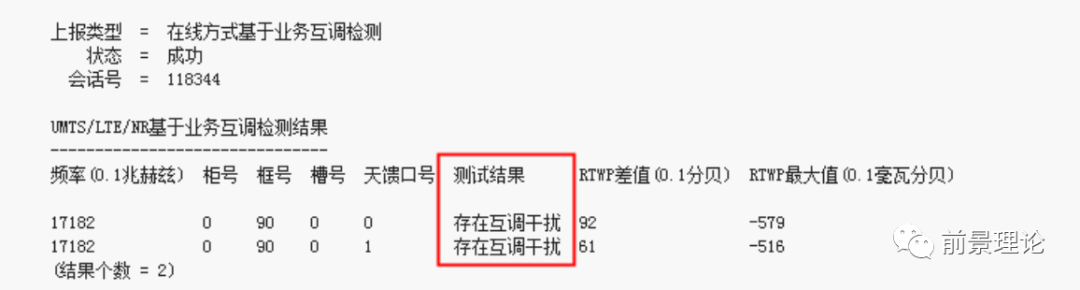
3、网管互调干扰检测
经过网管RF检测,FDD1800存在互调干扰
STRRFTEST:TSTTYPE=PIMONTRAFFIC_ONLINE,CN=0,SRN=90,SN=0,DELTATHRESHOLD=50,DUTYTHRESHOLD=55; 在线方式基于互调业务检测


三、原理描述
1、互调干扰现象
互调是一个物理现象,只要发射系统存在非线性,互调就存在,但是对于TDD系统,其双工模式为时分双工,当下行发射信号时,上行接收系统关闭,因此不会接收到下行发射时产生的互调信号。一般情况下,由于无源器件长期工作出现性能下降,或本身互调抑制指标差等导致产生互调干扰的现象在现网比较普遍。现网干扰排查时,多发现天线性能差、天馈接头存在工程质量问题等,是产生互调的主要原因。当LTE FDD的互调产物落到本系统上行接收带宽范围内,就产生了FDD系统内互调干扰。
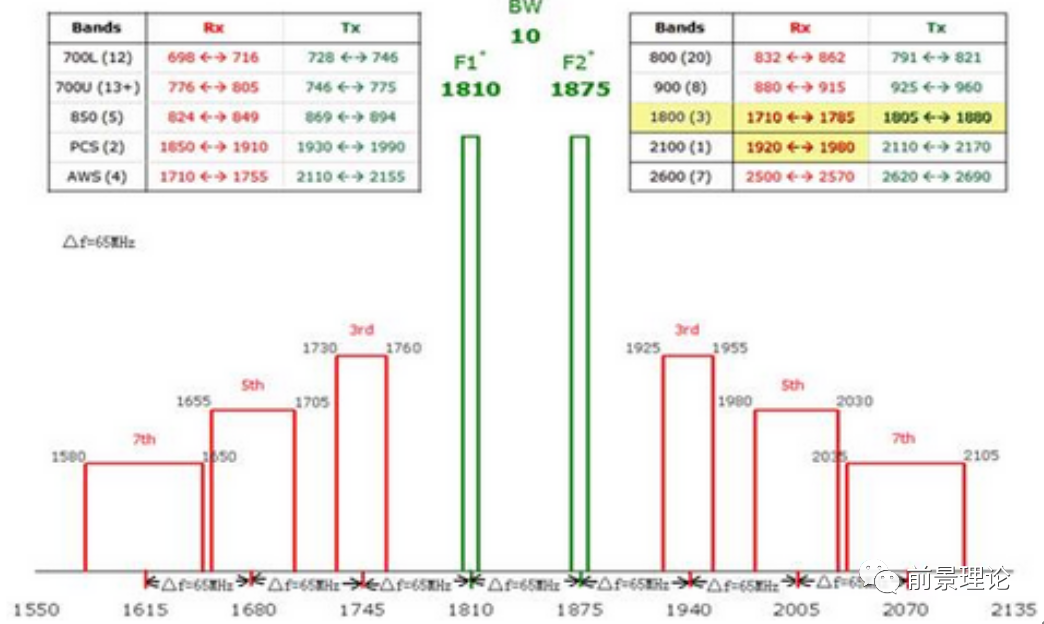
假定输入f1和f2两个信号(绿色),若通道存在非线性,则在通道内部会产生出2*f1-f2、2*f2-f1这两个三阶互调产物(红色)、3*f1-2*f2、3*f2-2*f1这两个五阶互调点(红色),依此类推。即,m*f2-n*f1的阶数就是m+n阶。互调在产生新的频率分量的同时,还会导致信号的频谱展宽。

2、互调干扰产生的主要场景
互调干扰主要发生在高铁/地铁等合路场景、共天馈共天面或者视距范围内。
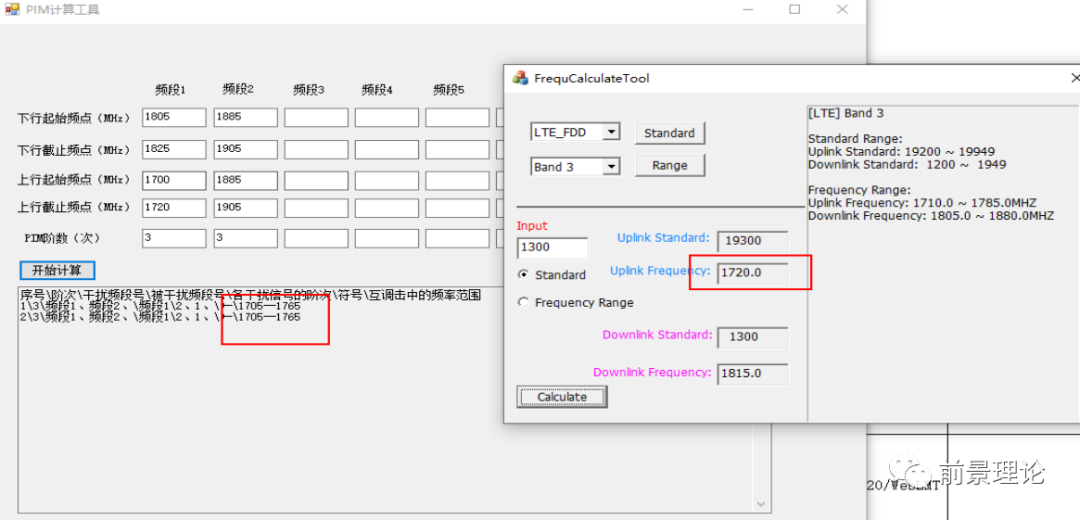
3、F频段和FDD1800合路产生三阶互调
互调干扰的产生就是2路信号通过三阶产生一个新的信号出来。落在其中一路上,造成的干扰。目前南京现网F频段和FDD1800合路,会产生一个范围在1705~1765的干扰频段,而FDD1800上行频段正好落在这个区间内,所以对FDD1800产生了干扰。
该互调产生的原因就是F频段和FDD1800合路后产生的第三个信号正好落在了FDD1800上行频段,在器件不达标的情况下,会产生互调。

四、优化处理
1、方法一:工程现场排查更换器件
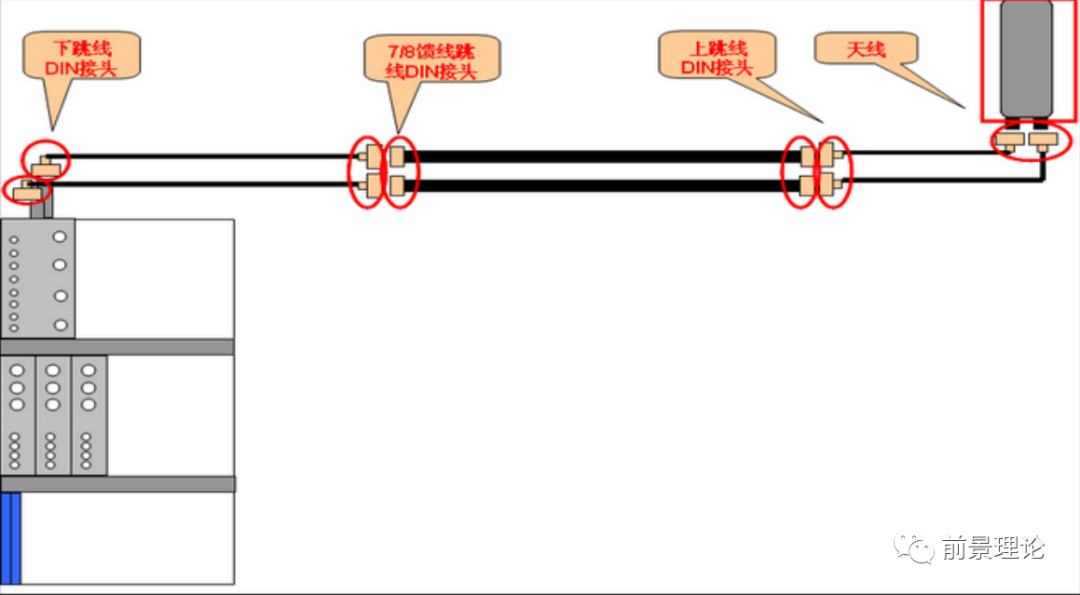
由于FDD1800互调干扰,主要由于器件问题导致,条件允许带工程队上站对器件进行逐一排查。天线老化,跳线接头氧化、或连接线故障、合路器都会产生互调干扰同时导致小区跳干扰。

工程队现场互调排查:如有条件可以在天面边进行测速,一般RSRP(-70dBm以上)、SINR(25-30dB)无线环境较好,但实际测速较低,如FDD1800,15M带宽,上行在(1-5Mbps左右)。
-
首先检查接头是否松动:接头松动是基站系统出现互调的主要原因,包括跳线接头、馈线接头、避雷针接头等,和室内天馈部分的所有接头等;
-
更换下跳线,重做馈线头:如果现场有互调仪,将互调仪接到DFCU的上行信号输出口,轻微晃动下跳线半分钟位置,位置距接头20-40CM,晃动3-5CM,频率1HZ即可。若上行通道带底噪跳动,更换下跳线。
-
如果RRU系统进行了合路,可以先断开合路器,并观察干扰;
-
如果天馈系统中有避雷器,或者直放站,去掉避雷针和直放站;
-
更换天线等塔上部分:对于新建站点,可以先更换上跳线,并重做馈线头;对于利旧设备,直接更换天线,上跳线,并重做馈线头。
-
如果以上能排查的还不能解决互调干扰,可能就是馈线的问题,需要更换馈线,一般这种情况很少见。
2、方法二:FDD/F不合路新增天线接F
由于FDD1800互调干扰是F频段合路产生,那么也可以FDD1800和F不合路,但是需要天面新增天线单接F。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章



