
资料下载

双CPU实时图像监控系统的硬件与软件的设计
解析双CPU实时图像监控系统的设计
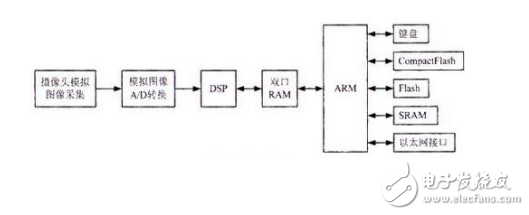
采用TI公司的TMS320VC5471为处理器,此芯片是一种双内核器件,内部集成了一个带程序和数据存储器(均为RAM)的TMS320C54x DSP子系统和一个带仿真工具的ARM7TMRISC微控制器核。在双CPU系统中,ARM7TDMI作为主CPU,负责图像数据的存储、图像数据远程传输、存储容量的扩展等系统的功能;DSP作为从CPU,它是图像采集和数据处理的核心,完成图像采集及处理系统的功能。ARM子系统与DSP子系统数据的传输非常频繁,威廉希尔官方网站 板抄板系统选用共享双口RAM存储器方式来实现DSP与ARM7TDMI之间的通信。
2 硬件系统
2.1 主机控制单元
ARM子系统与DSP子系统数据的传输非常频繁,数据传输的可靠性和实时性直接决定系统的性能。所以,本系统选用共享双口RAM存储器方式来实现DSP与ARM7TDMI之间的通信,如采用IDT司生产的双口RAMIDT70V24,其容量为4K×16位。
在工作时不可避免的要碰到双核内部的通信问题,本设计采用中断的通信方式,任何一方都是先将准备好的数据放入API存储器中,然后发出中断信号,通知对方可以取数,对方接到中断之后,进入中断服务程序从API存储器中取走数据。
2.2 模拟图像采集及处理单元
图像信号通过CCD摄像头采集并输出模拟图像信号,模拟图像A/D转换采用Philips公司的SAA7111A来实现。该芯片可实现多路选通、锁相与时序、时钟产生与测试、ADC、亮色分离等功能,其输出可以具有如下格式:YUV4:1:1(12bit)、YUV 4:2:2(16bit)、YUV4:2:2(CCIR-656)(8bit)等,灵活输出不同的数字图像数据格式。由于DSP处理芯片和SA7111A的时序不同,可以通过CPLD进行逻辑控制FIFO来完成数据缓存的功能。
2.3 键盘控制单元
本系统采用TI公司的TMS320VC5471为处理器,连接成一个矩阵式键盘是非常容易的,其ARM侧提供了键盘专用接口KBGPIO。KBGPIO[15:8]在芯片内部已通过上拉电阻接+3.3V高电平,并且被配置成输入口,可用来作为矩阵键盘的行输入,KBGPIO[7:0]被配置为输入口,可以用来作为矩阵键盘的列输入,该键盘威廉希尔官方网站 输入无需再通过上拉电阻接至高电平,只将行和列线引出接到键的两端即可。键盘总共可以有24个实际的硬键,每个按键的功能可由用户随意定义功能。
2.4 存储容量扩展单元
系统中有大量的数据要记录下来,需要大量内存来保存测量的数据,在主CPU上连接SRAM、FLASH、CF卡。CF卡具有存储容量大、读写速度快、灵活性强的特点,是一种理想的存储载体,本系统选用KINGMAX公司生产的CompactFlash Card,该卡的存储容量是1G,利用芯片ARM核内置集成威廉希尔官方网站 IIC接口,把CompactFlash卡连接到微控制器的IIC接口。在存储器映像模式中,一条8比特数据总线控制着CompactFlash卡,软件能把数据直接写到CompactFlash卡。
2.5 以太网控制单元
TMS320VC5471的网络模块(EIM)可以实现IEEE802.3协议及全双工/半双工模式的10/100Mbit/s的MAC层的功能。本系统的PHY接口采用Realtek公司生产的RTL8201BL芯片构成,RTL8201BL使用MII接口与TMS320VC5471的MAC控制器直接相连,RTL8201的发送输出引脚TPTX±和接收输入TPRX±通过网络隔离变压器与RJ45双绞线接口连接,实现数据通道的安全隔离。
2.6 实时图像监控单元
将本系统连接到Internet网络上,可以通过Internet进行实时图像监控,不必亲临现场。μC/OS-II是一款实时嵌入式操作系统,该操作系统是一个公开源代码占先式多任务微内核的RTOS。本设计选用μC/OS-II,将其移植到TMS320VC5471内嵌的ARM7核上。网络通信协议通过TCP/IP协议栈选用LwIP协议栈,把LwIP协议栈移入来实现。
3 软件设计
采用ARM汇编语言,各系统做成子程序功能块,这样不但可以使程序紧凑、便于阅读,而且可以增强程序移植性,调试、更改各功能模块也更方便。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




