
资料下载

虚拟训练软件及基于DSP和MEMS的人体动作识别系统的介绍
为解决现有虚拟训练软件的人体动作输入设备沉浸感和训练效果不足的问题,采用DSP和微机电系统(MEMS)构建人体动作识别系统。该系统应用MEMS器件为核心构建微惯性测量单元(MIMU)模块,模块的DSP芯片完成传感器数据采集和人体姿态解算。实验结果表明系统样机在动态活动测试中运行稳定可靠,动态解算精度在1。以内,可准确测量人体动作,满足虚拟训练要求。该研究提供了一种新型的虚拟训练软件的硬件输入设备,具有一定的市场价值。
虚拟训练软件采用虚拟现实技术构建相应的三维交互模拟场景,具有训练周期短、训练效率高的特点,广泛应用于高风险领域。为满足训练效果,虚拟训练软件一般需要较高的沉浸感,对人体动作输入设备的数据准确性和实时性有很高的要求。目前,采用MEMS作为核心器件构建的MIMU模块已广泛应用于低精度姿态测量和惯性导航等领域,具有价格低、体积小、功耗低的特点¨1。本文将基于MIMU的惯性测量技术、高速信息处理芯片DSP和虚拟训练软件相结合,开发出人体动作识别系统,以期准确获取受训者在突发事件中的动作反映过程及应对措施,验证系统作为虚拟训练软件的人体动作输入设备的可行性。
测试表明为全面表现人俸动作,至少需要获得人体头部、手部和腿部的三个部位的基本训练动作。本系统将MIMU模块配置于受训者的头部、手部和腿部实时采集身体对应部位的姿态信息,通信模块将采集到的所有模块数据打包定时发送到计算机的虚拟训练软件中,通过系统实时识别人体动作信息,并显示在虚拟训练软件场景中,实现人机交互功能。为提高系统独立性和可移植性,系统各部分姿态测量模块都使用硬件结构相同的MIMU模块,可以方便地根据需要改变模块配置部位。
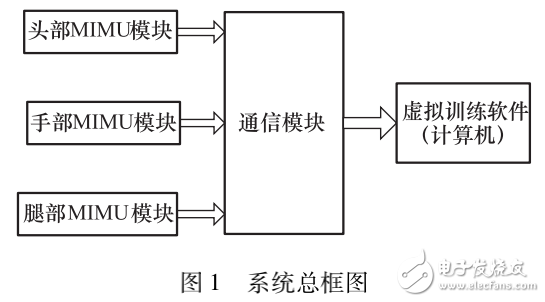
系统总框图如图1所示,分布于人体头部、手部和腿部的MIMU模块获取相应部位的姿态数据,通过通信模块获取三个模块姿态信息并将其转换为与虚拟训练软件约定的数据通信格式,通过串口将打包好的人体动作数据包发送到虚拟训练软件。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






