
资料下载

MPU-6500六轴陀螺仪和加速计的运动跟踪装置数据手册免费下载
本文件为初步产品规范,提供了关于MPU-6500™运动跟踪装置的说明、规范和设计相关信息。该装置安装在一个3x300.90mm的小型QFN封装中。
规格如有更改,恕不另行通知。最终规格将根据生产硅的特性进行更新。关于寄存器映射和各个寄存器的描述,请参考MPU-6500寄存器映射和寄存器描述文档。
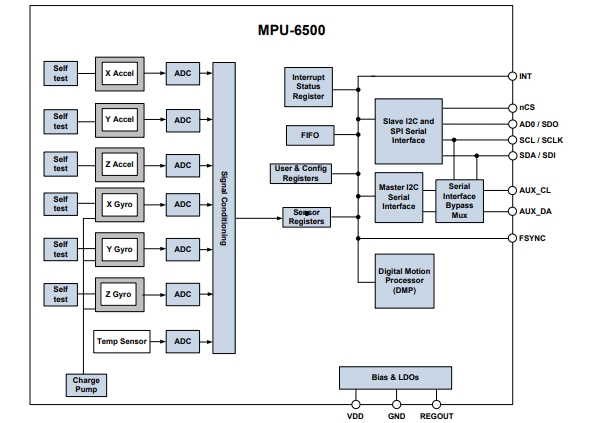
MPU-6500是一种6轴运动跟踪装置,它将3轴陀螺仪、3轴加速度计和数字运动处理器(DMP)集成在一个小的3x300.9mm包中。它还具有4096字节的FIFO,可以降低串行总线接口上的流量,并允许系统处理器突发读取传感器数据,然后进入低功耗模式,从而降低功耗。使用专用的I2C传感器总线,MPU-6500直接接受来自外部I2C设备的输入。MPU-6500具有6轴集成、片上DMP和运行时校准固件,使制造商能够消除离散设备的昂贵和复杂的选择、鉴定和系统级集成,确保消费者的最佳运动性能。MPU-6500还设计用于在其辅助I2C端口上与多个非惯性数字传感器(如压力传感器)接口。
陀螺仪的可编程满标度范围为±250、±500、±1000和±2000度/秒,在0.01 dps/√hz下具有极低的速率噪声。加速度计有一个用户可编程的加速度计满刻度范围为±2g、±4g、±8g和±16g。工厂校准的两个传感器的初始灵敏度降低了生产线校准要求。
其他业界领先的功能包括片上16位ADC、可编程数字滤波器、从-40°C到85°C漂移1%的精密时钟、嵌入式温度传感器和可编程中断。该设备具有I 2C和SPI串行接口,1.71至3.6V的VDD工作范围,以及1.71V至3.6V的独立数字IO电源。
使用I2c(400kHz)或SPI(1MHz)与设备的所有寄存器进行通信。对于需要更快通信的应用,传感器和中断寄存器可以使用20兆赫的SPI读取。
通过利用其已获专利且经批量验证的CMOS-MEMS制造平台,通过晶圆级键合,将MEMS晶圆与配套的CMOS电子器件集成在一起,Invensense已将封装尺寸降低至3x300.90mm(24针QFN)的封装尺寸和厚度,以提供一个非常小但高性能、低成本的封装。该装置支持10000g冲击可靠性,具有很高的鲁棒性。

应用
TouchAnywhere技术(用于“无触摸”用户界面应用程序控制/导航)
MotionCommand™技术(用于手势捷径)
支持运动的游戏和应用程序框架
基于位置的服务、兴趣点和航位推算
手机和便携式游戏
基于运动的游戏控制器
用于互联网连接DTV和机顶盒、3D鼠标的3D遥控器
用于健康、健身和运动的可穿戴传感器
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






