
资料下载

×
Multisim 10仿真的负反馈放大威廉希尔官方网站 分析
消耗积分:1 |
格式:rar |
大小:0.3 MB |
2017-11-28
本文借助Multisim 10的仿真平台,用Multisim仿真分析阻容耦合负反馈放大威廉希尔官方网站
,研究加入负反馈后对放大威廉希尔官方网站
放大倍数和威廉希尔官方网站
参数的影响,比较幅频和相频的变化,对研究设计带负反馈的放大威廉希尔官方网站
具有深远的现实意义。
1 Multisim仿真软件与特点
1.1 Multisim仿真软件
Multisim软件是加拿大图像交互技术公司IIT公司推出的专门用于威廉希尔官方网站 仿真和设计的电子设计自动化软件。其前身是电子工作平台EWB,从EWB 6.0版本开始,公司对软件做了大规模的改动,升级后软件功能更为强大,被美国NI公司收购后,更名为NI Multisim,而V10.0是其(National Instruments,NI)最新推出的Multisim新版本。相对于Protel等其他EDA软件,它具有更加形象直观的人机交互界面,特别是其仪器仪表库中的各仪器仪表与操作真实实验中的实际仪器仪表完全没有两样,但它对模/数威廉希尔官方网站 的混合仿真功能却毫不逊色,几乎能够100%地仿真出真实威廉希尔官方网站 的结果。
1.2 Multisim仿真软件特点
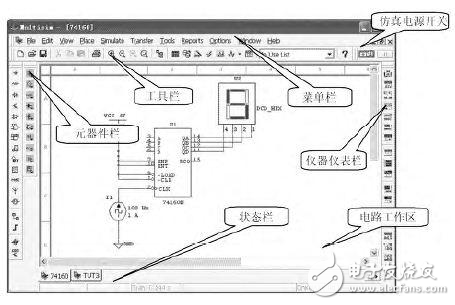
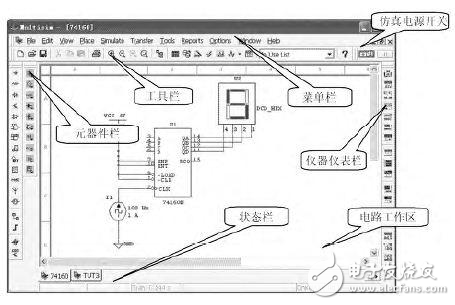
(1)直观的窗口界面:菜单栏(Menu Bar)、工具栏(Toolbar)、设计栏(Design Toolbox)、元器件栏(Components Toolbar)、仪器栏(Instruments Toolbar)、威廉希尔官方网站 编辑窗口(Workspace)等部分组成,如图1所示。
(2)Multisim有庞大的元器件和丰富的虚拟仪器库。诸如基本元件(Basic)、信号源(Sources)、模拟集成威廉希尔官方网站 (Analog)、数字集成威廉希尔官方网站 (Misc Digital)、可以从Design工具栏转换到Instruments工具栏,或用菜单命令(Simulation/instrument)选择这些仪表。
(3)Multisim强大的分析功能,可以完成威廉希尔官方网站 的瞬态分析、稳态分析、时域和频域分析、元器件的线性和非线性分析、失真分析、直流扫描分析、参数扫描分析、以帮助设计人员分析威廉希尔官方网站 的性能。

图1 Multisim 10界面
2 Multisim仿真的负反馈放大威廉希尔官方网站
2.1理论分析
所谓反馈,就是将放大威廉希尔官方网站 输出信号(电压或电流)的一部分或全部,通过反馈网络反送到输入端(或输入回路),使放大威廉希尔官方网站 净输入信号是外加输入信号和反馈信号叠加的结果,从而影响放大威廉希尔官方网站 性能的过程。
放大威廉希尔官方网站 的输出与输入之间没有联系即断开的这种接法称为开环接法。加入反馈的放大所示威廉希尔官方网站 、输出与输入之间形成闭合环路这种接法称为闭环接法。反馈放大威廉希尔官方网站 由基本放大威廉希尔官方网站 和反馈网络两部分组成,前者的主要功能是放大信号,后者的主要功能是传输反馈信号。
当静态时,放大威廉希尔官方网站 的直流输出电流ICQ,利用发射极电流IEQ(IEQ≈ICQ)在发射极电阻Re上产生反馈电压Uf,Uf=IEQRe送回到威廉希尔官方网站 的输入端基极,与输入端的固定电位UB串联叠加,从而改变了输入电压UBEQ的大小,使ICQ趋于稳定,这种反馈方式属于直流负反馈。动态时,其中的交流电流ie通过发射极旁路电容Ce直接到放大威廉希尔官方网站 的公共端—“地”端,因此发射极电阻Re对交流信号没有反馈作用。
2.2实践与仿真分析
在反馈放大威廉希尔官方网站 中,若反馈结果是加强了闭环放大威廉希尔官方网站 输人信号Xi的作用,使基本放大威廉希尔官方网站 的净输人信号Xd增加,称为正反馈;若反馈结果抵消了闭环放大威廉希尔官方网站 输入信号Xi作用,使基本放大威廉希尔官方网站 的净输人信号Xd减小,称为负反馈。
这里着重讨论负反馈对威廉希尔官方网站 性能的影响的某种性能。如图2是两级放大威廉希尔官方网站 引入负反馈后的仿真威廉希尔官方网站 。
其中,由电容C5,R9组成的就是反馈到输出电容C3的负反馈威廉希尔官方网站 。如图3和图4是分别将加入负反馈和去掉负反馈威廉希尔官方网站 后得到的仿真图像。
1 Multisim仿真软件与特点
1.1 Multisim仿真软件
Multisim软件是加拿大图像交互技术公司IIT公司推出的专门用于威廉希尔官方网站 仿真和设计的电子设计自动化软件。其前身是电子工作平台EWB,从EWB 6.0版本开始,公司对软件做了大规模的改动,升级后软件功能更为强大,被美国NI公司收购后,更名为NI Multisim,而V10.0是其(National Instruments,NI)最新推出的Multisim新版本。相对于Protel等其他EDA软件,它具有更加形象直观的人机交互界面,特别是其仪器仪表库中的各仪器仪表与操作真实实验中的实际仪器仪表完全没有两样,但它对模/数威廉希尔官方网站 的混合仿真功能却毫不逊色,几乎能够100%地仿真出真实威廉希尔官方网站 的结果。
1.2 Multisim仿真软件特点
(1)直观的窗口界面:菜单栏(Menu Bar)、工具栏(Toolbar)、设计栏(Design Toolbox)、元器件栏(Components Toolbar)、仪器栏(Instruments Toolbar)、威廉希尔官方网站 编辑窗口(Workspace)等部分组成,如图1所示。
(2)Multisim有庞大的元器件和丰富的虚拟仪器库。诸如基本元件(Basic)、信号源(Sources)、模拟集成威廉希尔官方网站 (Analog)、数字集成威廉希尔官方网站 (Misc Digital)、可以从Design工具栏转换到Instruments工具栏,或用菜单命令(Simulation/instrument)选择这些仪表。
(3)Multisim强大的分析功能,可以完成威廉希尔官方网站 的瞬态分析、稳态分析、时域和频域分析、元器件的线性和非线性分析、失真分析、直流扫描分析、参数扫描分析、以帮助设计人员分析威廉希尔官方网站 的性能。

图1 Multisim 10界面
2 Multisim仿真的负反馈放大威廉希尔官方网站
2.1理论分析
所谓反馈,就是将放大威廉希尔官方网站 输出信号(电压或电流)的一部分或全部,通过反馈网络反送到输入端(或输入回路),使放大威廉希尔官方网站 净输入信号是外加输入信号和反馈信号叠加的结果,从而影响放大威廉希尔官方网站 性能的过程。
放大威廉希尔官方网站 的输出与输入之间没有联系即断开的这种接法称为开环接法。加入反馈的放大所示威廉希尔官方网站 、输出与输入之间形成闭合环路这种接法称为闭环接法。反馈放大威廉希尔官方网站 由基本放大威廉希尔官方网站 和反馈网络两部分组成,前者的主要功能是放大信号,后者的主要功能是传输反馈信号。
当静态时,放大威廉希尔官方网站 的直流输出电流ICQ,利用发射极电流IEQ(IEQ≈ICQ)在发射极电阻Re上产生反馈电压Uf,Uf=IEQRe送回到威廉希尔官方网站 的输入端基极,与输入端的固定电位UB串联叠加,从而改变了输入电压UBEQ的大小,使ICQ趋于稳定,这种反馈方式属于直流负反馈。动态时,其中的交流电流ie通过发射极旁路电容Ce直接到放大威廉希尔官方网站 的公共端—“地”端,因此发射极电阻Re对交流信号没有反馈作用。
2.2实践与仿真分析
在反馈放大威廉希尔官方网站 中,若反馈结果是加强了闭环放大威廉希尔官方网站 输人信号Xi的作用,使基本放大威廉希尔官方网站 的净输人信号Xd增加,称为正反馈;若反馈结果抵消了闭环放大威廉希尔官方网站 输入信号Xi作用,使基本放大威廉希尔官方网站 的净输人信号Xd减小,称为负反馈。
这里着重讨论负反馈对威廉希尔官方网站 性能的影响的某种性能。如图2是两级放大威廉希尔官方网站 引入负反馈后的仿真威廉希尔官方网站 。
其中,由电容C5,R9组成的就是反馈到输出电容C3的负反馈威廉希尔官方网站 。如图3和图4是分别将加入负反馈和去掉负反馈威廉希尔官方网站 后得到的仿真图像。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章







