
资料下载

×
解析Altium Designer如何导出Ansoft仿真文件
消耗积分:1 |
格式:rar |
大小:0.4 MB |
2017-12-05
Ansoft为工程师设计和开发电磁设计、威廉希尔官方网站
和系统仿真等软件工具。
Ansoft DesignerSI平台集成了千兆通讯和存储应用等高精度设计流程中威廉希尔官方网站 和系统仿真的EM分析。工程师利用Ansoft DesignerSI工具可以在单一的用户界面下进行多种信号完整性分析,例如传统的瞬态分析、快速卷积、统计和IBIS-AMI(算法模型接口)分析。这些方法利用优化算法、试验设计对关键的信号完整性指标,如EDR(时域反射)、BER(误码率)、时序分析及眼图进行调整和后处理。
Ansoft HFSS是一个致力于三维全波电磁场仿真的流行的仿真工具。HFSS提供了E场和H场、电流、S参数以及近场和远场辐射的结果。HFSS工具的核心是它的自动仿真过程,用户只需定义几何形状、材料属性以及所需的输出,HFSS利用所提供的有限元分析方法自动生成一个适当的、有效的、准确的网眼来解决问题。HFSS是通过物理结构来确定网眼,而不是网眼来确定物理结构。HFSS可以帮助工程师设计各种高速器件,包括片上嵌入式元件、IC封装、PCB互连以及高频器件,如天线、射频、微波器件和生物医学器件。
通过在Altium Designer的PCB编辑器中把PCB设计导出为Ansoft的中间文件,设计师可以在所需的Ansoft设计工具中打开该设计。
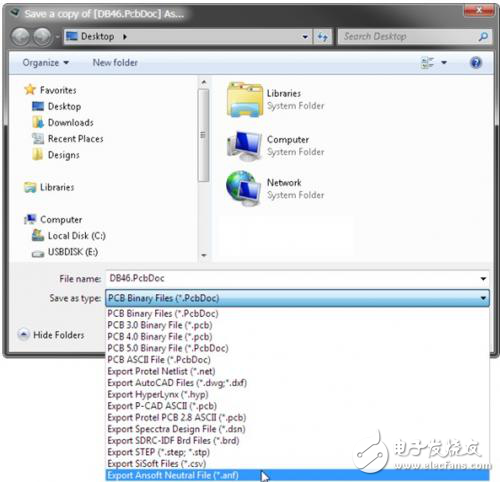
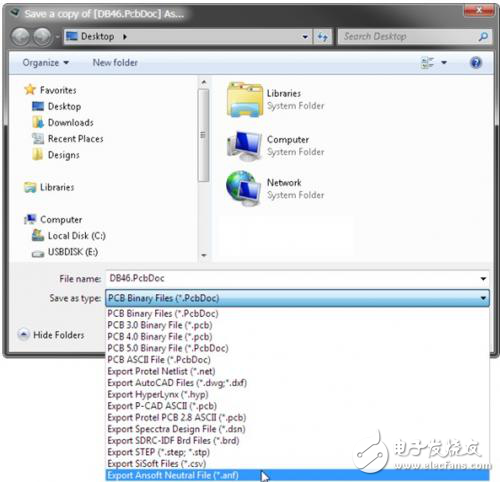
把设计从Altium转移到Ansoft把一个设计从Altium Designer转移到Ansoft工具,您只需在Altium Designer的PCB编辑器中把板子导出为Ansoft中间文件(。ANF)格式就可以了。导出板子时从PCB编辑器的菜单上选择File》Save Copy As*,弹出窗口的Save as Type设置为*Export Ansoft Neutral File(*.anf)。

导出当前的PCB到Ansoft的中间文件格式使用File》Save Copy As命令。
Ansoft导出器从项目原理图上的器件中提取器件的参数值,因此导出器访问这些参数需要打开整个项目,而不只是PCB板。
注意所支持的层和对象除下列情况外,Altium Designer PCB中所有适当的层和对象都可以导出:
所有有效的铜皮、电源平面、机械层和丝印层的导出详细的叠层信息,包括铜皮厚度和电解质属性(材料、厚度和节点常数)的导出文字导出为对象而不是字符串,无论它们在Altium Designer中使用的是何种字体,在ANF文件中都只是准确表示了它们的形状.
Ansoft DesignerSI平台集成了千兆通讯和存储应用等高精度设计流程中威廉希尔官方网站 和系统仿真的EM分析。工程师利用Ansoft DesignerSI工具可以在单一的用户界面下进行多种信号完整性分析,例如传统的瞬态分析、快速卷积、统计和IBIS-AMI(算法模型接口)分析。这些方法利用优化算法、试验设计对关键的信号完整性指标,如EDR(时域反射)、BER(误码率)、时序分析及眼图进行调整和后处理。
Ansoft HFSS是一个致力于三维全波电磁场仿真的流行的仿真工具。HFSS提供了E场和H场、电流、S参数以及近场和远场辐射的结果。HFSS工具的核心是它的自动仿真过程,用户只需定义几何形状、材料属性以及所需的输出,HFSS利用所提供的有限元分析方法自动生成一个适当的、有效的、准确的网眼来解决问题。HFSS是通过物理结构来确定网眼,而不是网眼来确定物理结构。HFSS可以帮助工程师设计各种高速器件,包括片上嵌入式元件、IC封装、PCB互连以及高频器件,如天线、射频、微波器件和生物医学器件。
通过在Altium Designer的PCB编辑器中把PCB设计导出为Ansoft的中间文件,设计师可以在所需的Ansoft设计工具中打开该设计。
把设计从Altium转移到Ansoft把一个设计从Altium Designer转移到Ansoft工具,您只需在Altium Designer的PCB编辑器中把板子导出为Ansoft中间文件(。ANF)格式就可以了。导出板子时从PCB编辑器的菜单上选择File》Save Copy As*,弹出窗口的Save as Type设置为*Export Ansoft Neutral File(*.anf)。

导出当前的PCB到Ansoft的中间文件格式使用File》Save Copy As命令。
Ansoft导出器从项目原理图上的器件中提取器件的参数值,因此导出器访问这些参数需要打开整个项目,而不只是PCB板。
注意所支持的层和对象除下列情况外,Altium Designer PCB中所有适当的层和对象都可以导出:
所有有效的铜皮、电源平面、机械层和丝印层的导出详细的叠层信息,包括铜皮厚度和电解质属性(材料、厚度和节点常数)的导出文字导出为对象而不是字符串,无论它们在Altium Designer中使用的是何种字体,在ANF文件中都只是准确表示了它们的形状.
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章







