
资料下载

Altium Designer入门教程之层次式原理图设计的详细资料说明
本文档的主要内容详细介绍的是Altium Designer入门教程之层次式原理图设计的详细资料说明。
前面我们介绍了一般威廉希尔官方网站 原理图的基本设计方法,即将整个系统的威廉希尔官方网站 绘制在一张原理图上。这种方法适用于规模较小、逻辑结构较简单的系统威廉希尔官方网站 设计。而对于大规模的威廉希尔官方网站 系统来说,由于所包含的电器对象数量繁多,结构关系复杂,很难在一张原理图上完整地绘制出来,其错综复杂的结构也非常不利于威廉希尔官方网站 的阅读、分析与检查。因此,对于大规模的复杂系统,应该采用另外一种设计方法,即层次式原理图设计方法。将整体系统按照功能分解成若干个威廉希尔官方网站 模块,每个威廉希尔官方网站 模块具有特定的独立功能及相对独立性,可以由不同的设计者分别绘制在不同的原理图上。这样可以使威廉希尔官方网站 结构更清晰,同时也便于设计团队共同参与设计,加快工作进程。
层次式原理图设计是实践的基础上提出的,是随着计算机技术的发展而逐步实现的一种先进的原理图设计方法。一个非常庞大的原理图,可称之为项目,不可能将它一次完成,也不可能将这个原理图花在一张图纸上,更不可能由一个人单独完成。Altimu designer 提供了一个很好的项目设计工作环境,整个原理图可划分为多个功能模块。这样,整个项目可以分层次并行设计,使得设计进程大大加快。

层次威廉希尔官方网站 原理图的设计理念是将整体系统进行分层,即进行模块划分。将整体系统按照功能分解成若干个逻辑互连的威廉希尔官方网站 模块,每个威廉希尔官方网站 模块能够完成一定的独立功能,具有相对独立性,可以由不同的设计者分别绘制在不同的原理图纸上。这样,就把一个复杂的大规模原理图设计分解为多个相对简单的小型原理图设计,整体结构清晰,功能明确,同时也便于多人共同参与开发,提高了设计的效率。
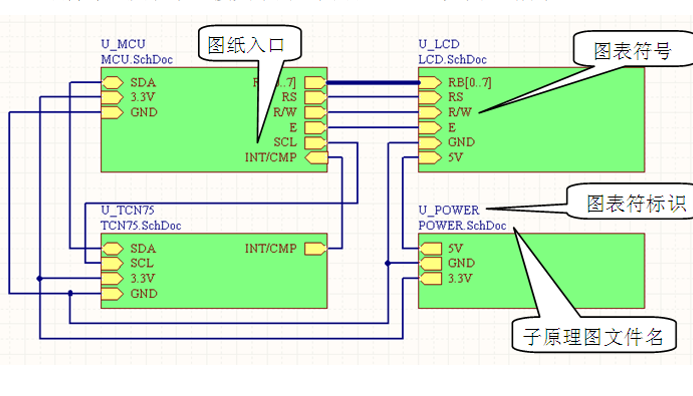
Altium Designer 系统支持分层的威廉希尔官方网站 原理图设计方法,其原理图编辑器能够保证任意复杂度的设计输入,可以方便地把设计加以分层。针对某一具体的功能模块所绘制的威廉希尔官方网站 原理图,一般称为“子原理图”,而各个功能模块之间的连接关系则是采用一个“顶层原理图”来完成。如图5-1所示的是一个两级层次原理图的基本结构,由顶层原理图和子原理图共同组成。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







