
资料下载

×
基于DSP的电源解决方案
消耗积分:1 |
格式:rar |
大小:0.6 MB |
2017-10-23
本文描述了一种简单的电源解决方案。它采用同步降压转换控制器,如TPS56100、TPS5210、TPS56xx和TPS5602,面向TI的C6000 DSP应用。同时,本文列举了三种电源解决方案:单电压输入系统(5V或12V)、双电压输入系统(5V和12V)和宽输入电压范围系统(4.5V~25V)。
DSP对电源的要求
TI DSP家族(C6000和C54xx)要求有独立的内核电源和I/0电源。虽然TI的DSP不要求内核电源和I/O电源之间有特殊的上电顺序,但是假如有一个电源低于正常的工作电压,设计时要确保没有任何一个电源在任何时间段处于上电状态。如果违反此规则,将严重影响器件的长期可靠性。另外从系统级考虑,例如总线竞争,就要按顺序上电。在这种情况下,内核电源的上电应当同步或提前于I/O缓冲器。
采用TI同步降压转换控制器的电源解决方案具有极好的瞬间响应和转换效率性能,其应用专门面向微处理器,如TI的C6000和C54xx产品线。此外,之所以采用滞后控制方法是为了保证系统的稳定性和补偿问题。
方案1:单电压输入应用(Vin=5V)
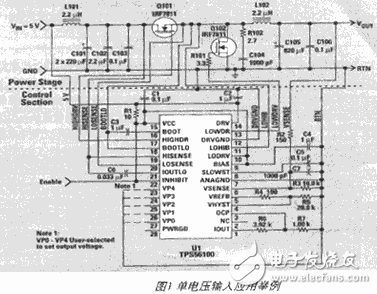
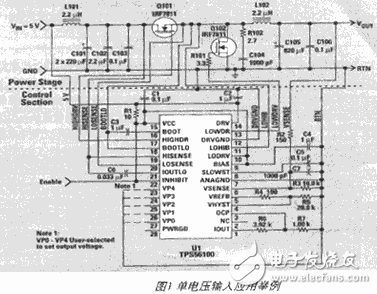
TPS56100是一款开关模式的同步降压电源控制器,能提供精确的可编程电压输出,适合5V单电源供电的微处理器应用。1.3V~2.6V的参考电压来源于可编程电压引脚(VP)。通过VP引脚可将输出电压设置成等同于参考电压,或者通过采样电阻(R2,R3)(见图1)将输出电压设置成参考电压的倍数。TSP56100还具有一个输入禁止引脚来控制上电顺序和低电压禁止,从而保证在启动控制器之前,电源输出没有偏差。
图1是采用TPS56100的典型应用威廉希尔官方网站 ,它具有可编程的降压DC-DC转换器。VP引脚和两个外部电阻(R2,R3)决定可编程电压的输出范围,大约是从1.3V~5V。输出电压Vo按以下公式计算:
Vo=(1+R2/R3)Vref
方案2:双电压输出应用(Vin=5V和12V)
作为一个同步降压开关模式的电源控制器件,TPS56XX应用在需要双电压输出和宽电压输入范围的直流负载应用中(如多组DSP应用)。采用TPS56xx的同步降压转换器具有固定输出电压(3.3V、2.5V、1.8V和1.5V),可为有负载瞬态响应要求的DSP、高速存储器和类似的处理器提供性能卓越的电源解决方案。


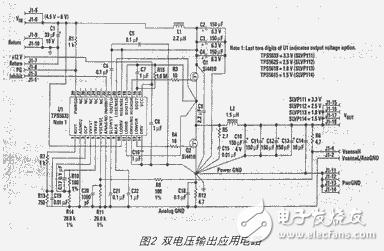
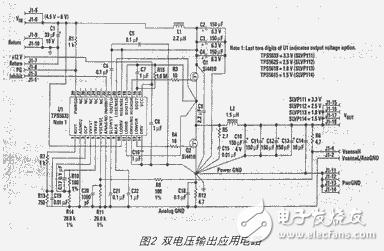
带有用户选择端的滞后控制器可有效消除负载变化所引起的上冲和下冲现象。输入禁止引脚一方面用于控制上电顺序,另一方面与低电压禁止引脚确保系统电源在处理器运行之前电压输出正常。典型的应用威廉希尔官方网站 见图2。具有精确的3.3V输出是该威廉希尔官方网站 的优点。用TPS5615、TPS5618和TPS5625,将分别获得2.5V、1.8V和1.5V的输出电压。
基于TPS56xx的TI DSP电源解决方案参见图3。关于1.5V内核电源和3.3V I/O电源的应用威廉希尔官方网站 ,参见先前的描述。将PWRGD引脚与另外一个电源的使能引脚相连,可产生电源开启顺序(先内核上电,再外设上电)。大约10秒种之后(时间由C21,R10和R14设定,见图2),PWRGD引脚电压升高,从而驱动另外一个TPS56xx器件。
DSP对电源的要求
TI DSP家族(C6000和C54xx)要求有独立的内核电源和I/0电源。虽然TI的DSP不要求内核电源和I/O电源之间有特殊的上电顺序,但是假如有一个电源低于正常的工作电压,设计时要确保没有任何一个电源在任何时间段处于上电状态。如果违反此规则,将严重影响器件的长期可靠性。另外从系统级考虑,例如总线竞争,就要按顺序上电。在这种情况下,内核电源的上电应当同步或提前于I/O缓冲器。
采用TI同步降压转换控制器的电源解决方案具有极好的瞬间响应和转换效率性能,其应用专门面向微处理器,如TI的C6000和C54xx产品线。此外,之所以采用滞后控制方法是为了保证系统的稳定性和补偿问题。
方案1:单电压输入应用(Vin=5V)
TPS56100是一款开关模式的同步降压电源控制器,能提供精确的可编程电压输出,适合5V单电源供电的微处理器应用。1.3V~2.6V的参考电压来源于可编程电压引脚(VP)。通过VP引脚可将输出电压设置成等同于参考电压,或者通过采样电阻(R2,R3)(见图1)将输出电压设置成参考电压的倍数。TSP56100还具有一个输入禁止引脚来控制上电顺序和低电压禁止,从而保证在启动控制器之前,电源输出没有偏差。
图1是采用TPS56100的典型应用威廉希尔官方网站 ,它具有可编程的降压DC-DC转换器。VP引脚和两个外部电阻(R2,R3)决定可编程电压的输出范围,大约是从1.3V~5V。输出电压Vo按以下公式计算:
Vo=(1+R2/R3)Vref
方案2:双电压输出应用(Vin=5V和12V)
作为一个同步降压开关模式的电源控制器件,TPS56XX应用在需要双电压输出和宽电压输入范围的直流负载应用中(如多组DSP应用)。采用TPS56xx的同步降压转换器具有固定输出电压(3.3V、2.5V、1.8V和1.5V),可为有负载瞬态响应要求的DSP、高速存储器和类似的处理器提供性能卓越的电源解决方案。


带有用户选择端的滞后控制器可有效消除负载变化所引起的上冲和下冲现象。输入禁止引脚一方面用于控制上电顺序,另一方面与低电压禁止引脚确保系统电源在处理器运行之前电压输出正常。典型的应用威廉希尔官方网站 见图2。具有精确的3.3V输出是该威廉希尔官方网站 的优点。用TPS5615、TPS5618和TPS5625,将分别获得2.5V、1.8V和1.5V的输出电压。
基于TPS56xx的TI DSP电源解决方案参见图3。关于1.5V内核电源和3.3V I/O电源的应用威廉希尔官方网站 ,参见先前的描述。将PWRGD引脚与另外一个电源的使能引脚相连,可产生电源开启顺序(先内核上电,再外设上电)。大约10秒种之后(时间由C21,R10和R14设定,见图2),PWRGD引脚电压升高,从而驱动另外一个TPS56xx器件。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章






