
资料下载

×
基于DSP的TETRA话音编码设计方案
消耗积分:0 |
格式:rar |
大小:0.3 MB |
2017-10-23
1 引 言
TETRA是ETSI制定的一种全新的数字集群系统,他可以提供语音和快速数据传输业务。TETRA集成了移动数据终端、PMR调度电话、蜂窝电话和寻呼机的功能,并且可以直接传送Internet协议报文,支持可视电话功能,而语音又是最主要的业务。无线系统中,带宽是影响语音服务质量最关键的因素,为降低语音传输所要求的带宽,TETRA系统采用代数码激励线性预测编码(ACELP)压缩算法,保证了高质量的语音服务,其编码速率为4.567 kb/s。
ACELP是一种改进型的CELP,继承了传统CELP的主要优点,并克服了其缺点。传统CELP用固定的随机码本来逼近语音信号的余量信号,缺乏灵活性,不能很好地控制码本的频域特性。ACELP采用代数码本结构,不仅降低了码本的存储量和搜索量,还提供了频域控制函数,从而增强了码字的灵活性和多样性,能更好地逼近余量信号,具体算法可参见TETRA标准ETS395-2。
2 系统设计
针对TETRA的话音编码算法实时要求高,运算量 大,核心处理器采用了TI公司的TMS320系列的5409芯片,该芯片主要特点有:速度快,处理能力可达到100 MI/s;低功耗,3 V电压供电,内核电压1.8 V;提供32 kBRAM,16 kBROM;3个多通道自动缓冲串口(McBsp)。
A/D转换芯片采用TI公司的AIC20芯片,完成模拟话音与数字话音的转换工作。由于采用了过采样技术,AIC20可提供高分辨率的A/D,D/A 转换;3 V供电,功耗低于30 mW;具有软件可编程寄存器,配置方便,不改变硬件威廉希尔官方网站 ,仅改写软件就可满足多种需求。
存储芯片选用Atmel公司的AT49LV001,用于存储程序,DSP加电便可从Flash中引导程序运行。AT49LV001读写电压均为3 V,可大大简化电源设计,存储空间为128 kB,足以存储TETRA的话音编码算法。
2.1 硬件设计
2.1.1 时钟威廉希尔官方网站 设计
这里为5409提供2种时钟威廉希尔官方网站 设计方法:
(1)将晶振产生的外部时钟源直接输入到X2/CLKIN引脚,X1悬空。
(2)利用5409内部提供的锁相环(PLL)时钟产生威廉希尔官方网站 将内部时钟倍频或分频得到。

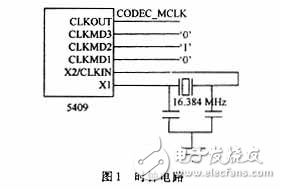
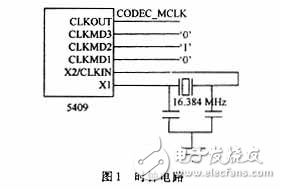
在此采用第二种方法,如图1所示。在X1和X2/CLKIN之间接一个16.384 MHz的晶振,同时将CLKMD1,CLKMD2,CLKMD3通过上拉电阻设置为逻辑0,1,0,即倍频数为5,DSP工作在80 MHz,若需改变DSP的工作频率,可通过软件修改地址0x58的CLKMD寄存器的值设置倍频数。
2.1.2 DSP与Codec接口设计
5409与AIC20接口如图2所示,由DSP的CLKOUT提供MCLK,Codec工作在主模式,SCLK和FS为输出,为DSP提供BCLK和 BFS。值得注意的是,由于AIC20有2个采样通道,在与DSP串口连接时,为配合codec的时序,DSP串口需配置成接收2个通道的采样值(即32 b),但只取一个通道的采样值;串口发送时,也要向2个通道发送数据。McBsp中的部分控制比特位配置如下:

TETRA是ETSI制定的一种全新的数字集群系统,他可以提供语音和快速数据传输业务。TETRA集成了移动数据终端、PMR调度电话、蜂窝电话和寻呼机的功能,并且可以直接传送Internet协议报文,支持可视电话功能,而语音又是最主要的业务。无线系统中,带宽是影响语音服务质量最关键的因素,为降低语音传输所要求的带宽,TETRA系统采用代数码激励线性预测编码(ACELP)压缩算法,保证了高质量的语音服务,其编码速率为4.567 kb/s。
ACELP是一种改进型的CELP,继承了传统CELP的主要优点,并克服了其缺点。传统CELP用固定的随机码本来逼近语音信号的余量信号,缺乏灵活性,不能很好地控制码本的频域特性。ACELP采用代数码本结构,不仅降低了码本的存储量和搜索量,还提供了频域控制函数,从而增强了码字的灵活性和多样性,能更好地逼近余量信号,具体算法可参见TETRA标准ETS395-2。
2 系统设计
针对TETRA的话音编码算法实时要求高,运算量 大,核心处理器采用了TI公司的TMS320系列的5409芯片,该芯片主要特点有:速度快,处理能力可达到100 MI/s;低功耗,3 V电压供电,内核电压1.8 V;提供32 kBRAM,16 kBROM;3个多通道自动缓冲串口(McBsp)。
A/D转换芯片采用TI公司的AIC20芯片,完成模拟话音与数字话音的转换工作。由于采用了过采样技术,AIC20可提供高分辨率的A/D,D/A 转换;3 V供电,功耗低于30 mW;具有软件可编程寄存器,配置方便,不改变硬件威廉希尔官方网站 ,仅改写软件就可满足多种需求。
存储芯片选用Atmel公司的AT49LV001,用于存储程序,DSP加电便可从Flash中引导程序运行。AT49LV001读写电压均为3 V,可大大简化电源设计,存储空间为128 kB,足以存储TETRA的话音编码算法。
2.1 硬件设计
2.1.1 时钟威廉希尔官方网站 设计
这里为5409提供2种时钟威廉希尔官方网站 设计方法:
(1)将晶振产生的外部时钟源直接输入到X2/CLKIN引脚,X1悬空。
(2)利用5409内部提供的锁相环(PLL)时钟产生威廉希尔官方网站 将内部时钟倍频或分频得到。

在此采用第二种方法,如图1所示。在X1和X2/CLKIN之间接一个16.384 MHz的晶振,同时将CLKMD1,CLKMD2,CLKMD3通过上拉电阻设置为逻辑0,1,0,即倍频数为5,DSP工作在80 MHz,若需改变DSP的工作频率,可通过软件修改地址0x58的CLKMD寄存器的值设置倍频数。
2.1.2 DSP与Codec接口设计
5409与AIC20接口如图2所示,由DSP的CLKOUT提供MCLK,Codec工作在主模式,SCLK和FS为输出,为DSP提供BCLK和 BFS。值得注意的是,由于AIC20有2个采样通道,在与DSP串口连接时,为配合codec的时序,DSP串口需配置成接收2个通道的采样值(即32 b),但只取一个通道的采样值;串口发送时,也要向2个通道发送数据。McBsp中的部分控制比特位配置如下:

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章






