
资料下载

×
基于DSP的输电线路局部气象在线监测装置设计方案解析
消耗积分:1 |
格式:rar |
大小:0.4 MB |
2017-10-26
1 概 述
输电线路的状态直接决定着整个电网的安全稳定运行,输电线路微气象参数的实时监测能够为电网正常调度、以及自然灾害预测和控制提供必要的现场信息。输电线路是电力系统的关键元件之一。为了安全、稳定地运行,调度系统往往会收集输电线路的电气参数和运行工况参数(如输电线的型号、排列方式,以及其上的潮流分布信息等),并进行适当的控制。在电力系统的研究成果中,更多的是关注潮流优化、系统故障和系统稳定性问题,而在气象条件对输电线路的影响方面的研究相对不足。
我国是输电线路自然灾害严重的国家之一,雨雪冰冻天气造成的线路覆冰问题一直没有得到很好的解决,而线路覆冰对电网的破坏很大。要预测和控制这些自然灾害,只有输电线路的电气运行参数是不够的。例如,要研究输电线路的覆冰问题,就必须收集与成结冰机理直接相关的线路周围的局部气象参数。
为了实现输电线路的局部气象参数采集,必须设计局部气象参数在线监测装置,以便为更高层次的应用决策提供基础数据。本文设计了一种能够实现输电线路局部气象监测、基于“DSP+CPLD”的实时数据采集和监测装置,可以实现环境温度、湿度、大气压力、风速和风向等参数的测量。
2 系统硬件设计
该装置包括数据采集装置以及外围的测量传感器和变送器。数据采集装置选用TI公司的DSP芯片TMS320VC33(简称VC33)。它具有丰富的指令系统、哈佛总线结构、高速数据处理能力。
地址译码和时序控制威廉希尔官方网站 由CPLD实现,用于协调硬件各部分之间的工作。Lattice公司的CPLD芯片ispLSI2032A具有在系统可编程能力和在系统诊断能力,可以实现硬件功能的软件在线修改,简化硬件设计,提高硬件系统的稳定性。由它实现所有扩展设备的地址译码功能、外部存储器访问等待状态信号,以及其他DSP与外设的访问定时信号的产生,并扩展出几个数字I/O口。采用CPLD实现VC33与外设之间的控制信号,具有时序严格、稳定可靠的特点。在本设计中,ispLS12032A的仿真扫描接口为JTAG接口;其软件采用ABEL语言编写,在Synario开发环境下完成设计输入、设计文件处理、布线前仿真、设计适配、布线后仿真、程序下载等过程。
2.1 外部存储器
存储器的选取原则是:存取速度和总线电平必须和VC33相匹配。设定VC33的工作模式为Microcomputer/Bootloader,存储器空间分配如下:
①程序SRAM。起始地址810000h,长度64K字,运行时存放VC33的程序代码,由2片Cypress公司的64K×16位高速CY7C1021V33-12VI组成。
②数据SRAM。起始地址820000h,长度64K字,VC33的运行变量空间同样由2片CY7C1021V33-12Ⅵ组成。
③Flash ROM。起始地址400000h,长度3FFFFh字节,存放VC33的BOOT TABLE,采用1片ISSI公司的快速Flash芯片IS28F020。
④NVRAM。起始地址C00000h,长度3FFh字节,存放重要的运行参数,可在线修改且掉电后数据不丢失,采用1片Dallas公司的非易失性RAM。
2.2 DSP与外部通信接口威廉希尔官方网站 和人机界面
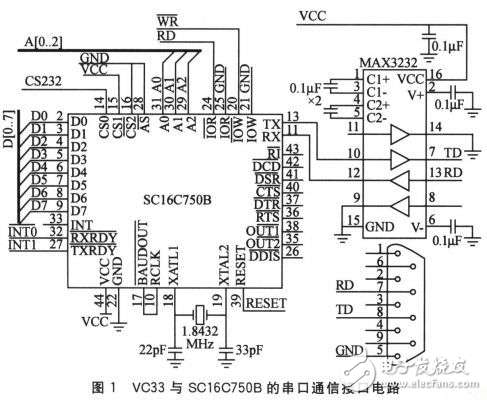
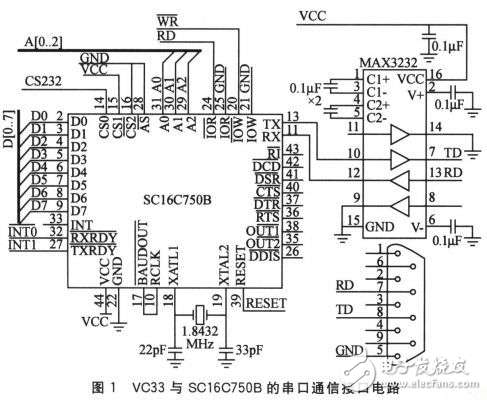
通信功能包括两部分:与PC机的通信,实现水源热泵运行数据的上传,这些数据可用于进一步的分析;与LCD(液晶显示器)的通信,并与键盘接口威廉希尔官方网站 构成人机界面。VC33与LCD芯片SC16C750B的串口通信接口威廉希尔官方网站 如图1所示。

VC33与PC机、LCD之间的通信符合串口通信规约RS232,其物理接口皆由。EXAR公司的UART芯片ST16C550加上一片Maxim公司的RS232接口驱动芯片MAX3232扩展而来,工作模式为查询式。
实时数据采集系统在运行时总要进行人机交互(包括在LCD上显示运行状态、设置运行参数等),因此还必须设计键盘接口。本文选用1片东芝公司的82C79芯片完成4×4键盘矩阵的扫描。82C79的工作模式设置为译码扫描键盘工作方式,并占有VC33的INT2中断。当有按键动作时,82C79产生中断信号给VC33,VC33调用键盘扫描程序读取所按键的编码。
输电线路的状态直接决定着整个电网的安全稳定运行,输电线路微气象参数的实时监测能够为电网正常调度、以及自然灾害预测和控制提供必要的现场信息。输电线路是电力系统的关键元件之一。为了安全、稳定地运行,调度系统往往会收集输电线路的电气参数和运行工况参数(如输电线的型号、排列方式,以及其上的潮流分布信息等),并进行适当的控制。在电力系统的研究成果中,更多的是关注潮流优化、系统故障和系统稳定性问题,而在气象条件对输电线路的影响方面的研究相对不足。
我国是输电线路自然灾害严重的国家之一,雨雪冰冻天气造成的线路覆冰问题一直没有得到很好的解决,而线路覆冰对电网的破坏很大。要预测和控制这些自然灾害,只有输电线路的电气运行参数是不够的。例如,要研究输电线路的覆冰问题,就必须收集与成结冰机理直接相关的线路周围的局部气象参数。
为了实现输电线路的局部气象参数采集,必须设计局部气象参数在线监测装置,以便为更高层次的应用决策提供基础数据。本文设计了一种能够实现输电线路局部气象监测、基于“DSP+CPLD”的实时数据采集和监测装置,可以实现环境温度、湿度、大气压力、风速和风向等参数的测量。
2 系统硬件设计
该装置包括数据采集装置以及外围的测量传感器和变送器。数据采集装置选用TI公司的DSP芯片TMS320VC33(简称VC33)。它具有丰富的指令系统、哈佛总线结构、高速数据处理能力。
地址译码和时序控制威廉希尔官方网站 由CPLD实现,用于协调硬件各部分之间的工作。Lattice公司的CPLD芯片ispLSI2032A具有在系统可编程能力和在系统诊断能力,可以实现硬件功能的软件在线修改,简化硬件设计,提高硬件系统的稳定性。由它实现所有扩展设备的地址译码功能、外部存储器访问等待状态信号,以及其他DSP与外设的访问定时信号的产生,并扩展出几个数字I/O口。采用CPLD实现VC33与外设之间的控制信号,具有时序严格、稳定可靠的特点。在本设计中,ispLS12032A的仿真扫描接口为JTAG接口;其软件采用ABEL语言编写,在Synario开发环境下完成设计输入、设计文件处理、布线前仿真、设计适配、布线后仿真、程序下载等过程。
2.1 外部存储器
存储器的选取原则是:存取速度和总线电平必须和VC33相匹配。设定VC33的工作模式为Microcomputer/Bootloader,存储器空间分配如下:
①程序SRAM。起始地址810000h,长度64K字,运行时存放VC33的程序代码,由2片Cypress公司的64K×16位高速CY7C1021V33-12VI组成。
②数据SRAM。起始地址820000h,长度64K字,VC33的运行变量空间同样由2片CY7C1021V33-12Ⅵ组成。
③Flash ROM。起始地址400000h,长度3FFFFh字节,存放VC33的BOOT TABLE,采用1片ISSI公司的快速Flash芯片IS28F020。
④NVRAM。起始地址C00000h,长度3FFh字节,存放重要的运行参数,可在线修改且掉电后数据不丢失,采用1片Dallas公司的非易失性RAM。
2.2 DSP与外部通信接口威廉希尔官方网站 和人机界面
通信功能包括两部分:与PC机的通信,实现水源热泵运行数据的上传,这些数据可用于进一步的分析;与LCD(液晶显示器)的通信,并与键盘接口威廉希尔官方网站 构成人机界面。VC33与LCD芯片SC16C750B的串口通信接口威廉希尔官方网站 如图1所示。

VC33与PC机、LCD之间的通信符合串口通信规约RS232,其物理接口皆由。EXAR公司的UART芯片ST16C550加上一片Maxim公司的RS232接口驱动芯片MAX3232扩展而来,工作模式为查询式。
实时数据采集系统在运行时总要进行人机交互(包括在LCD上显示运行状态、设置运行参数等),因此还必须设计键盘接口。本文选用1片东芝公司的82C79芯片完成4×4键盘矩阵的扫描。82C79的工作模式设置为译码扫描键盘工作方式,并占有VC33的INT2中断。当有按键动作时,82C79产生中断信号给VC33,VC33调用键盘扫描程序读取所按键的编码。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章








