
资料下载

×
金刚石压机智能控制系统威廉希尔官方网站 设计方案
消耗积分:1 |
格式:rar |
大小:0.3 MB |
2017-10-26
人造金刚石是一种重要的工业原材料,几乎涉及国计民生的各个领域。我国目前是金刚石生产和出口大国,产量约占世界产量的2/3。但是,国产金刚石工业产值却只占世界工业产值的1/3,这主要是由于质量不高所造成。生产人造金刚石的主要设备是压机,从我国目前生产金刚石的设备来看,大部分生产厂家使用六面顶压机,随着国内六面顶腔体的大型化和对这一技术的发展应用,与国外在技术装备上的差距在进一步缩小。但是,国内在压机的控制水平上还相当落后,阻碍了金刚石质量的提高。因此,提高国内金刚石压机的控制水平成为当务之急。
1 金刚石的合成工艺
人造金刚石是由石墨片、触煤片在一定的压力、温度条件下生成所得。目前,金刚石生产工艺过程中一个重要的技术环节是压力的台阶型变化,即在金刚石合成初期,将压力分成几个压力段,并在每个台阶压力上保持一段时间。对于温度控制, 目前广泛采用的恒功率控制,该技术的最大弱点是:当加热时间足够长时,石墨在催化剂中再结晶成片状,不利于金刚石的生长。对于温度的控制,我们可以通过对加热电压的间接控制来实现,且这种控制方法在实践中也能达到很好的控制效果。
2.硬件设计方案
2.1 TMS320LF2407简介
TMS320LF2407片内集成有32k FLASH,1.5k字的数据/程序RAM,544字的双口RAM (DARAM)和2k字的单口RAM(SARAM);10个10位ADC外围接口,CAN总线接口,4个通用定时器和一个看门狗计时器;运算数率高,单个指令周期执行时间仅为33ns;工作电压为+3.3V,工业级温度范围-40~+8°C,特别适合于工业应用。由此可以看出该DSP控制器将实时处理能力和控制器外设功能集于一身,为控制系统提高实时性、实现小型化和低成本提供了一个理想的解决方案。另外,压机的控制变量和所接的外设较多。选用DSP控制器,正好利用它的实时控制能力强和集成外设丰富的优点,故选用TMS320LF2407作为控制和数字化处理的核心。
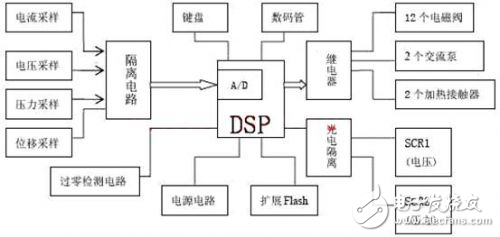
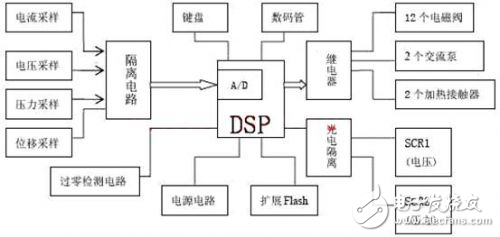
根据压机所需要实现的功能,以TMS320LF2407为核心的系统硬件结构如图1所示。

图1 金刚石压机控制系统原理图
2.1 数据采集
该系统共有9路信号输入,依次输入DSP的ADIN0~ADIN8接口,分别为6路位移量、1路电压量、1路压力量、1路电流量。其中位移、电压、压力三个需反馈给处理器,从而构成3个闭环控制,电流只是用作显示。采样过程中,需对信号进行滤波,根据要求我们选用二阶有源滤波器,截至频率为10Hz。
在控制系统中温度控制可通过控制金刚石的加热功率来实现,即 P=U×I,在此我选用电压控制方法-即控制金刚石的加热电压来间接控制温度。金刚石加热端电压为0~6V,需进行变压、滤波,后转换成0~3.3V信号输入DSP的ADIO口,考虑到实际工业现场干扰较多,在此滤波威廉希尔官方网站 选用二阶有源滤波,截至频率为10Hz。同时选用TIL300芯片来实现光电隔离。
2.2 同步和触发
压机的温度大小通过加热电压来间接控制,加热电压的大小通过串联到220V工频威廉希尔官方网站 上的加热晶闸管的导通角大小来严格控制。在此,采用数字触发方式来触发晶闸管的门级。所以必须使得触发脉冲与晶闸管的阳极电压保持严格的相位关系。该系统中,由于晶闸管与工频电串联,所以晶闸管的阳级的电压就是工频电压,所以采用过零检测的办法,检测工频电的过零点,也就确定了晶闸管的阳极电压过零点。然后在此过零点的基础上,再根据计算得出的导通角大小来在合适的时间输出门级触发脉冲。通过过零检测威廉希尔官方网站 ,在每次的交流电压过零点处产生一次脉冲,也即确定一次晶闸管阳级电压过零点,从而触发DSP的INT1中断。选用为50Hz工频交流电,周期为20ms,所以10ms一个过零点,也即10ms一次脉冲触发INT1中断。触发脉冲输出信号由DSP的IO口,经数据锁存器产生,通过触发威廉希尔官方网站 威廉希尔官方网站 驱动晶闸管。触发脉冲的宽度由控制器设定,考虑到控制系统为感性负载,触发脉冲应加大,在此设为1ms。
1 金刚石的合成工艺
人造金刚石是由石墨片、触煤片在一定的压力、温度条件下生成所得。目前,金刚石生产工艺过程中一个重要的技术环节是压力的台阶型变化,即在金刚石合成初期,将压力分成几个压力段,并在每个台阶压力上保持一段时间。对于温度控制, 目前广泛采用的恒功率控制,该技术的最大弱点是:当加热时间足够长时,石墨在催化剂中再结晶成片状,不利于金刚石的生长。对于温度的控制,我们可以通过对加热电压的间接控制来实现,且这种控制方法在实践中也能达到很好的控制效果。
2.硬件设计方案
2.1 TMS320LF2407简介
TMS320LF2407片内集成有32k FLASH,1.5k字的数据/程序RAM,544字的双口RAM (DARAM)和2k字的单口RAM(SARAM);10个10位ADC外围接口,CAN总线接口,4个通用定时器和一个看门狗计时器;运算数率高,单个指令周期执行时间仅为33ns;工作电压为+3.3V,工业级温度范围-40~+8°C,特别适合于工业应用。由此可以看出该DSP控制器将实时处理能力和控制器外设功能集于一身,为控制系统提高实时性、实现小型化和低成本提供了一个理想的解决方案。另外,压机的控制变量和所接的外设较多。选用DSP控制器,正好利用它的实时控制能力强和集成外设丰富的优点,故选用TMS320LF2407作为控制和数字化处理的核心。
根据压机所需要实现的功能,以TMS320LF2407为核心的系统硬件结构如图1所示。

图1 金刚石压机控制系统原理图
2.1 数据采集
该系统共有9路信号输入,依次输入DSP的ADIN0~ADIN8接口,分别为6路位移量、1路电压量、1路压力量、1路电流量。其中位移、电压、压力三个需反馈给处理器,从而构成3个闭环控制,电流只是用作显示。采样过程中,需对信号进行滤波,根据要求我们选用二阶有源滤波器,截至频率为10Hz。
在控制系统中温度控制可通过控制金刚石的加热功率来实现,即 P=U×I,在此我选用电压控制方法-即控制金刚石的加热电压来间接控制温度。金刚石加热端电压为0~6V,需进行变压、滤波,后转换成0~3.3V信号输入DSP的ADIO口,考虑到实际工业现场干扰较多,在此滤波威廉希尔官方网站 选用二阶有源滤波,截至频率为10Hz。同时选用TIL300芯片来实现光电隔离。
2.2 同步和触发
压机的温度大小通过加热电压来间接控制,加热电压的大小通过串联到220V工频威廉希尔官方网站 上的加热晶闸管的导通角大小来严格控制。在此,采用数字触发方式来触发晶闸管的门级。所以必须使得触发脉冲与晶闸管的阳极电压保持严格的相位关系。该系统中,由于晶闸管与工频电串联,所以晶闸管的阳级的电压就是工频电压,所以采用过零检测的办法,检测工频电的过零点,也就确定了晶闸管的阳极电压过零点。然后在此过零点的基础上,再根据计算得出的导通角大小来在合适的时间输出门级触发脉冲。通过过零检测威廉希尔官方网站 ,在每次的交流电压过零点处产生一次脉冲,也即确定一次晶闸管阳级电压过零点,从而触发DSP的INT1中断。选用为50Hz工频交流电,周期为20ms,所以10ms一个过零点,也即10ms一次脉冲触发INT1中断。触发脉冲输出信号由DSP的IO口,经数据锁存器产生,通过触发威廉希尔官方网站 威廉希尔官方网站 驱动晶闸管。触发脉冲的宽度由控制器设定,考虑到控制系统为感性负载,触发脉冲应加大,在此设为1ms。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章







