
资料下载

×
列车滚动轴承故障诊断系统设计解析
消耗积分:1 |
格式:rar |
大小:0.4 MB |
2017-10-31
O 引言
滚动轴承是列车转动机件的支撑,也是铁路车辆上最容易危及行车安全的易损件。由于工作面接触应力的长期反复作用,极易引起轴承疲劳、裂纹、压痕等故障,导致轴承断裂,造成重大事故。轴承工作状态是否正常,对于列车的安全有着重大的影响。因此,开展列车滚动轴承故障诊断的研究对避免重大事故、促进经济发展具有相当大的意义。
1 系统总体设计
1.1 硬件系统
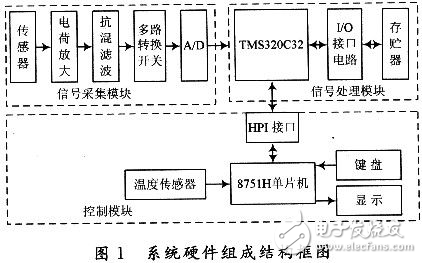
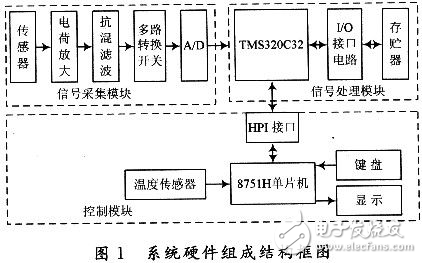
振动控制系统是一个典型的实时信号处理系统,需要对较复杂的信号进行处理。考虑到单片机的控制功能强,其总线位数少,运行速度相对较慢;而DSP(Digital Signal Processor)的运算能力强,总线宽度宽,控制功能相对较弱。为了提高系统的信号处理速度,便于对系统的硬件和软件的进一步开发,结合单片机的控制能力,设计了DSP+MCU的方案,如图1所示。该系统是一个基于定点DSP芯片TMS320C32的滚动轴承振动故障诊断系统,主要适用于对滚动轴承振动信号的采集、处理和故障诊断,并通过轴承温度信号实现对轴承工作状态的监测。

滚动轴承的振动信号属于高频信号,因此应用加速度传感器进行信号的拾取。但由于加速度传感器所测得的信号较弱,必须经过电荷放大器、抗混滤波等系列威廉希尔官方网站 处理后才能进入高速A/D转换威廉希尔官方网站 ,保证了数据分析所需的数据量,能实现对采集数据的幅值域、时域和频域分析。处理后的振动信号和经单片机采集到的温度数据均送到DSP处理器进行处理分析,作出故障预报和诊断。对已形成的或正在形成的故障进行分析处理,判断出故障产生的部位及原因,并及时采取有效的措施。单片机负责执行显示和DSP子系统的控制功能,包括DSP的命令解释、数据传输控制、数据的输入/输出等控制功能,使DSP可以执行高速、实时的DSP算法。存贮器包括程序储存器和数据储存器,用于储存用户程序(EPROM)和实时数据(RAM)。
1.2 软件系统
软件采用模块化设计思想,使系统的维护、改进和功能扩展十分方便,还可进一步推广到其他振动信号的采集和分析。
1.2.1 系统软件主程序
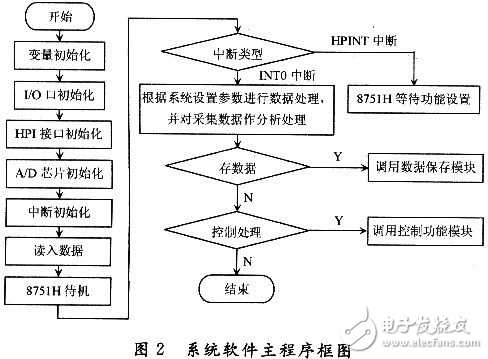
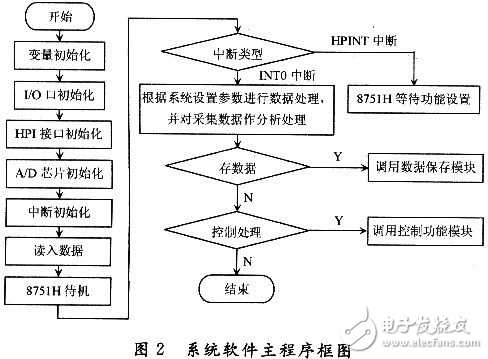
轴承故障诊断系统的主要任务是对采集的信号进行分析和处理,因此软件设计的好坏直接影响数据处理的能力。系统软件由主程序、串行口中断服务、INT0中断服务程序和数据处理程序组成。主程序完成AD574A芯片初始化、8751H的初始化、TMS320C32复位、包括从FLASH存储器中读取已经存入的振动信号的各种信息。完成初始化过程后,TMS320C32等待从875lH主处理器发出的各种命令,根据不同命令调用相应的处理子程序,系统软件框图如图2所示。中断服务程序每隔10 ms中断一次,并置各种定时到达标志以便主程序判断使用。串行中断服务程序主要完成振动信号的输入、输出等功能。INT0中断服务程序主要用于接收从8751H发出的各种命令,并设置相应的命令标志以便于TMS320C32在主程序中识别并调用相应的子程序。

滚动轴承是列车转动机件的支撑,也是铁路车辆上最容易危及行车安全的易损件。由于工作面接触应力的长期反复作用,极易引起轴承疲劳、裂纹、压痕等故障,导致轴承断裂,造成重大事故。轴承工作状态是否正常,对于列车的安全有着重大的影响。因此,开展列车滚动轴承故障诊断的研究对避免重大事故、促进经济发展具有相当大的意义。
1 系统总体设计
1.1 硬件系统
振动控制系统是一个典型的实时信号处理系统,需要对较复杂的信号进行处理。考虑到单片机的控制功能强,其总线位数少,运行速度相对较慢;而DSP(Digital Signal Processor)的运算能力强,总线宽度宽,控制功能相对较弱。为了提高系统的信号处理速度,便于对系统的硬件和软件的进一步开发,结合单片机的控制能力,设计了DSP+MCU的方案,如图1所示。该系统是一个基于定点DSP芯片TMS320C32的滚动轴承振动故障诊断系统,主要适用于对滚动轴承振动信号的采集、处理和故障诊断,并通过轴承温度信号实现对轴承工作状态的监测。

滚动轴承的振动信号属于高频信号,因此应用加速度传感器进行信号的拾取。但由于加速度传感器所测得的信号较弱,必须经过电荷放大器、抗混滤波等系列威廉希尔官方网站 处理后才能进入高速A/D转换威廉希尔官方网站 ,保证了数据分析所需的数据量,能实现对采集数据的幅值域、时域和频域分析。处理后的振动信号和经单片机采集到的温度数据均送到DSP处理器进行处理分析,作出故障预报和诊断。对已形成的或正在形成的故障进行分析处理,判断出故障产生的部位及原因,并及时采取有效的措施。单片机负责执行显示和DSP子系统的控制功能,包括DSP的命令解释、数据传输控制、数据的输入/输出等控制功能,使DSP可以执行高速、实时的DSP算法。存贮器包括程序储存器和数据储存器,用于储存用户程序(EPROM)和实时数据(RAM)。
1.2 软件系统
软件采用模块化设计思想,使系统的维护、改进和功能扩展十分方便,还可进一步推广到其他振动信号的采集和分析。
1.2.1 系统软件主程序
轴承故障诊断系统的主要任务是对采集的信号进行分析和处理,因此软件设计的好坏直接影响数据处理的能力。系统软件由主程序、串行口中断服务、INT0中断服务程序和数据处理程序组成。主程序完成AD574A芯片初始化、8751H的初始化、TMS320C32复位、包括从FLASH存储器中读取已经存入的振动信号的各种信息。完成初始化过程后,TMS320C32等待从875lH主处理器发出的各种命令,根据不同命令调用相应的处理子程序,系统软件框图如图2所示。中断服务程序每隔10 ms中断一次,并置各种定时到达标志以便主程序判断使用。串行中断服务程序主要完成振动信号的输入、输出等功能。INT0中断服务程序主要用于接收从8751H发出的各种命令,并设置相应的命令标志以便于TMS320C32在主程序中识别并调用相应的子程序。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章




