
资料下载

×
基于DSP的磁流变阻尼器的电流控制器
消耗积分:1 |
格式:rar |
大小:0.3 MB |
2017-11-06
摘要: 以美国德州仪器公司推出的十六位定点通用数字信号处理芯片DSP为核心开发出精确可控的电流控制器,电流可在0~1.5A范围内调节,输出电流精度高,线性度好,控制效果显著。
关键词:DSP; 电流控制器; 磁流变阻尼器; PWM控制
中图分类号:TP2 文献标识码:B 文章编号:
1 引言
磁流变阻尼器是一种在磁场作用下阻尼可控的器件,在航空、汽车等领域具有广泛应用前景。与传统汽车悬架系统相比,装有磁流变阻尼器的半主动悬架系统可以根据路面状况和车辆运行状态在计算机的控制下自动调节阻尼器的阻尼力,大大提高汽车的舒适性和行车安全性[1,2]。磁流变阻尼器的工作原理是改变励磁线圈中的电流从而获得不同强度的磁场,使工作腔中的磁流变液的流动特性发生变化,从而改变阻尼力的大小。因此,控制器只要能实时精确调节磁流变阻尼器的驱动电流,就能达到控制磁流变阻尼器的目的。经文献检索,国内外未见磁流变阻尼器的电流控制器设计的报道。根据美国LOAD公司的网站最新发布的信息,LOAD公司已经研制出了适用于LOAD公司生产的Rheonetic系列磁流变器件的电流控制器RD-3002。它可以工作在手动调节和外加电压控制调节两种方式下,能与计算机或PLC构成闭环控制系统。RD-3002需要外加12V,2A的电源,外加控制电压:0~5V,输出电流:0~2A。但是他们没有公布设计的原理和实现的方法。
美国德州仪器公司(Texas Instrument)推出的定点十六位通用数字信号处理芯片TMS320F240,采用改进哈佛结构,程序存储器和数据存储器的总线分开,可以最大限度提高处理能力。为了适合工业控制要求,F240集成了许多外设,包括3个16位通用定时器,12路带死区控制的PWM输出、双通道10位A/D输入,串行通信接口以及Watchdog、PLL威廉希尔官方网站 。因此,我们充分利用F240的硬件资源,根据PWM信号控制开关器件调节电流的原理,顺利地设计出磁流变阻尼器的的控制器,并且F240的强大处理能力为今后系统扩展留有余地。下面将详细介绍基于DSP的磁流变阻尼器的控制器的设计原理和控制方法。

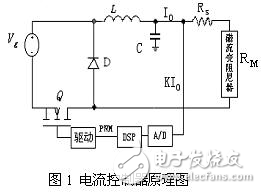
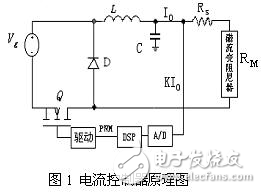
RS为采样电阻,KI0表示输出电流的采样,K为增益系数, KI0输入到DSP集成的A/D口,DSP 对采样信号进行运算后,根据相应控制策略输出一定占空比的PWM信号,控制主回路的输出电流大小。
关键词:DSP; 电流控制器; 磁流变阻尼器; PWM控制
中图分类号:TP2 文献标识码:B 文章编号:
1 引言
磁流变阻尼器是一种在磁场作用下阻尼可控的器件,在航空、汽车等领域具有广泛应用前景。与传统汽车悬架系统相比,装有磁流变阻尼器的半主动悬架系统可以根据路面状况和车辆运行状态在计算机的控制下自动调节阻尼器的阻尼力,大大提高汽车的舒适性和行车安全性[1,2]。磁流变阻尼器的工作原理是改变励磁线圈中的电流从而获得不同强度的磁场,使工作腔中的磁流变液的流动特性发生变化,从而改变阻尼力的大小。因此,控制器只要能实时精确调节磁流变阻尼器的驱动电流,就能达到控制磁流变阻尼器的目的。经文献检索,国内外未见磁流变阻尼器的电流控制器设计的报道。根据美国LOAD公司的网站最新发布的信息,LOAD公司已经研制出了适用于LOAD公司生产的Rheonetic系列磁流变器件的电流控制器RD-3002。它可以工作在手动调节和外加电压控制调节两种方式下,能与计算机或PLC构成闭环控制系统。RD-3002需要外加12V,2A的电源,外加控制电压:0~5V,输出电流:0~2A。但是他们没有公布设计的原理和实现的方法。
美国德州仪器公司(Texas Instrument)推出的定点十六位通用数字信号处理芯片TMS320F240,采用改进哈佛结构,程序存储器和数据存储器的总线分开,可以最大限度提高处理能力。为了适合工业控制要求,F240集成了许多外设,包括3个16位通用定时器,12路带死区控制的PWM输出、双通道10位A/D输入,串行通信接口以及Watchdog、PLL威廉希尔官方网站 。因此,我们充分利用F240的硬件资源,根据PWM信号控制开关器件调节电流的原理,顺利地设计出磁流变阻尼器的的控制器,并且F240的强大处理能力为今后系统扩展留有余地。下面将详细介绍基于DSP的磁流变阻尼器的控制器的设计原理和控制方法。

RS为采样电阻,KI0表示输出电流的采样,K为增益系数, KI0输入到DSP集成的A/D口,DSP 对采样信号进行运算后,根据相应控制策略输出一定占空比的PWM信号,控制主回路的输出电流大小。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章





