
资料下载

液晶高清数字电视系统的构成及其技术趋势与设计挑战
数字电视正成为目前电视技术领域的热点应用,与传统的模拟CRT 电视相比,液晶高清数字电视在系统集成度、信号处理的复杂度以及多功能方面都提出更高要求,因而其设计难度更大,面临的挑战更多。本文将论述液晶高清数字电视的技术发展并分析主流解决方案。
数字电视日益成为消费电子领域,乃至整个电子领域发展的驱动力,平板技术的成熟又为数字电视的发展增添了双翼。平板化和数字化,是推动当今电视发展的两大引擎,数字电视正逐渐成为真正的家庭多媒体娱乐中心。
数字电视是指全数字化接收(标清/高清)、解调、数字信号处理及显示的电视接收机。目前数字电视技术标准包括以美国为代表的ATSC(8VSB)、以欧洲为代表的DVB-T、日本的ISBD-T、中国的DMB-T或ADTB-T(待定)、有线网络数字电视DVB-C以及卫星数字电视DVB-S。
平板电视是指使用平板显示屏作为电视图像显示的电视接收机。显示屏按技术特点可分为:液晶(LCD)、等离子(PDP)、数字光源处理(DLP)以及硅基液晶(LCOS)背投。其中LCD显示屏发展最快,也是市场占有率最高的平板显示屏。液晶高清数字电视已成为电视技术发展的热点应用。
随着近几年液晶技术的发展以及第七代液晶屏生产线的投入使用,液晶屏已突破了视角、响应速度、对比层次、色彩鲜艳度及大屏幕价格的发展瓶颈,加之独有的高分辨率、低功耗、长寿命的特点,液晶电视以其完美的图像质量和可接受的价格成为目前发展最快的电视种类。美国联邦通信委员会(FCC)2005年6月9日发文,决定提前实施在电视机中强制配备数字电视调谐器的“鲍威尔计划(Powell Plan)”,将25英寸~36英寸电视机全部内置DTV调谐器的要求提前到2006年3月1日。FCC的这一决定进一步加快了全球数字电视的发展步伐。

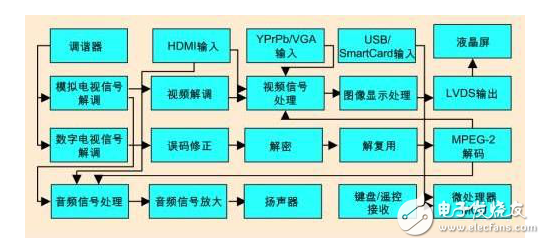
图1:液晶高清数字电视系统构成图。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







