
资料下载

欧姆龙plc编程软件使用手册
欧姆龙plc编程软件CX-Programmer使用手册
第一章安装和启动
1. 安装
1-1. 安装CX-Programmer
1-2. 在线注册
2. 打开新工程和设置设备型号
3. 打开新工程和设置设备型号
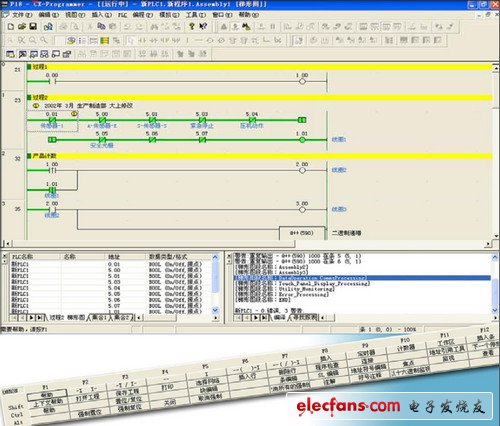
4. 主窗口
4-1.兼容SYSWIN软件的按键分配
4-2. 段
4-3.删除和显示其他窗口
5.创建程序
5-1.常开接点的输入
5-2.线圈的输入
5-3.符号注释的编辑
5-4.条注释的输入
5-5.常闭接点的输入
5-6.元素注释的输入
5-7.上升沿微分接点的输入
5-8.下降沿微分接点的输入
5-9.向上垂线的输入
5-10.向下垂线的输入
5-11.高级指令的输入1 - 字符串的输入
5-12.高级指令的输入1 - 有用的功能
5-13.辅助继电器的输入- 1.0 秒时钟脉冲位
5-14.高级指令的输入2 – 微分指令的输入
5-15.或逻辑的条输入
5-16.高级指令的输入3 – 通过功能号来输入
5-17.定时器指令的输入
5-18.计数器指令的输入
5-19.条的编辑…复制和粘贴
5-20. END指令的输入
第二章在线/调试
1. 程序错误检查(编译)
2. 进入在线
3. 监视
4. 监视- 2 同时监视程序中多处位置
5. 监视- 3 以十六进制数监视
6. 监视- 4 查看窗口
7. 监视- 5 查看窗口的当前值修改和二进制数监视
8. 查看窗口的有用功能
9. 监视- 6 监视窗口- 2
10.监视- 7 以短条形式显示
11.监视- 8 微分监视
12.强制为On/Off
13.强制-on/off 位的显示列表
14.修改定时器的设定值
15.修改定时器的当前值
16.查找功能- 1 通过地址引用工具查找
17.查找功能- 2 梯形图的折回查找
18.查找功能- 3 通过注释的关键字来查找
19.查找功能- 4 进入条注释
20.查找功能- 5 查找位地址
21.在线编辑
实用的功能

相关资料:
欧姆龙PLC编程软件CX-Programmer7.1 简体中文版
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
-
 也很棒
2021-05-23
0 回复 举报谢谢分享 收起回复
也很棒
2021-05-23
0 回复 举报谢谢分享 收起回复
- 相关下载
- 相关文章






