
资料下载

单片机电子密码锁设计
带有完整程序的电子密码锁设计论文
2.1 电子密码锁设计的具体要求
(1)本设计为了防止密码被窃取要求在输入密码时在LCD屏幕上显示*号。
(2)设计开锁密码位六位密码的电子密码锁。
(3)能够LCD显示在密码正确时显示OPEN,密码错误时显示 ERROR,输入密码时显示INPUT PASSWORD。
(4)实现输入密码错误超过限定的三次电子密码锁定。
(5)4×4的矩阵键盘其中包括0-9的数字键、*、#和A-D的功能键
(6)本产品具备报警功能,当输入密码错误时蜂鸣器响并且LED灯亮。
(7)密码可以由用户自己修改设定(只支持6位密码),修改密码之前必须再次输入密码,在输入新密码时候需要二次确认,以防止误操作 。
2.2总体设计方案选定
方案一:采用数字威廉希尔官方网站 控制。
用以74LS112双JK触发器构成的数字逻辑威廉希尔官方网站 作为密码锁的核心控制,共设了9个用户输入键,其中只有4个是有效的密码按键,其它的都是干扰按键,若按下干扰键,键盘输入威廉希尔官方网站 自动清零,原先输入的密码无效,需要重新输入;如果用户输入密码的时间超过10秒(一般情况下,用户不会超过10秒,若用户觉得不便,还可以修改)威廉希尔官方网站 将报警20秒,若威廉希尔官方网站 连续报警三次,威廉希尔官方网站 将锁定键盘2分钟,防止他人的非法操作。采用数字威廉希尔官方网站 设计的方案好处就是设计简单但控制的准确性和灵活性差。故不采用。
方案二:采用一种是用以STC89C51为核心的单片机控制方案。
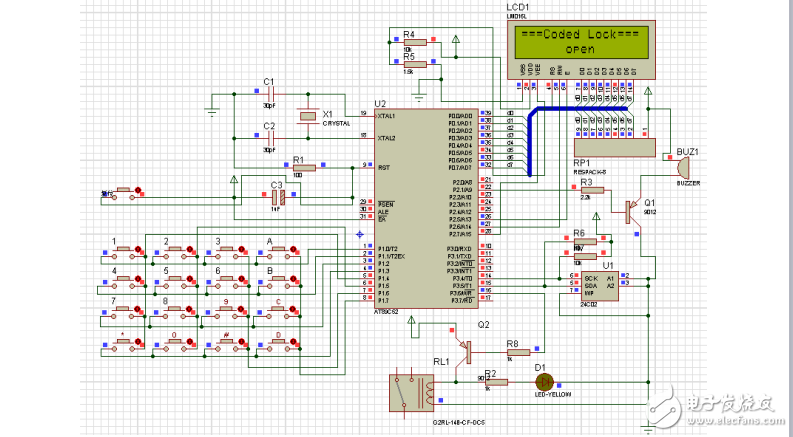
选用单片机STC89C51 作为本设计的核心元件,利用单片机灵活的编程设计和丰富的IO端口,及其控制的准确性,实现基本的密码锁功能。在单片机的外围威廉希尔官方网站 外接输入键盘用于密码的输入和一些功能的控制,外接LCD1602显示器用于显示作用。其原理如下图2.1所示:

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
-
 风随缘
2017-12-28
0 回复 举报程序编译显示oid DisplayChar(void) { if(pass==1) { //DisplayListChar(0,1,LockOpen); write_1602com(er); //??????? for(i=0;i<16;i++) { write_1602dat(LockOpen[i]); //??open ???? } } i没有定义是怎么回事 收起回复
风随缘
2017-12-28
0 回复 举报程序编译显示oid DisplayChar(void) { if(pass==1) { //DisplayListChar(0,1,LockOpen); write_1602com(er); //??????? for(i=0;i<16;i++) { write_1602dat(LockOpen[i]); //??open ???? } } i没有定义是怎么回事 收起回复
- 相关下载
- 相关文章





