
资料下载

选择串行接口明智的最佳连接
选择串行接口明智的最佳连接
微控制器提供一个非常广泛的串行接口的选择。串行接口的选择可能与外围组件所要求的那样简单,但是当您选择使用一个明智的决定的接口时,系统的性能会有很大的不同。通用串行接口SPI、UART我²C,或可能是最常见的选择,但如何更专业的接口,或SMBus / PMBus?这些选择什么时候最好?本文将更详细地检查这些串行接口标准,并探讨一些常见的实现,以获得更好的想法的应用程序,他们最适合的类型。
通用异步收发器
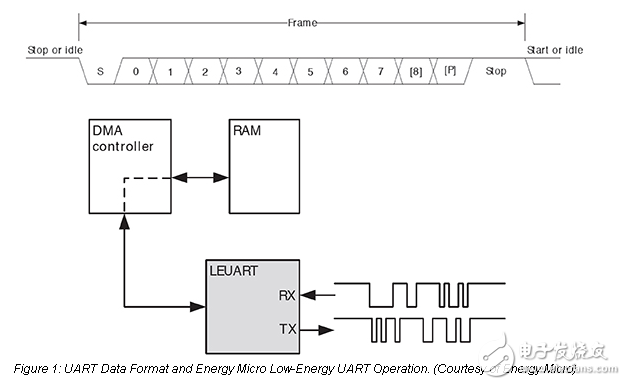
也许最熟悉的串行接口是可敬的通用异步收发器(UART)。这个简单的异步协议采用单线传输数据和另一个接收,使用简单的数据框显示在图1顶部。该行开始在空闲状态下,一个高电压电平和低持续边缘定义的数据帧的开始。多个数据位跟随,指示数据值的低或高电平。可选的第八数据位和奇偶校验位可以包括在数据帧的结尾。事实上,第八位数据是可选的,给你一个标准的老。谁会想到创建一个只有7个数据位的现代标准?)一个自由运行的时钟,通常是几倍的数据传输频率,用于捕获数据位后的起始位。接收方通常可以通过检查数据速率和在起始位和停止位之间的时间窗口来“确定”传输数据速率。一个UART的数据速率通常低于其他串行协议,但是它的简单性和普适性(几乎所有的单片机具有多个UART外设)使它像传感器的低性能的应用程序的一个不错的选择,简单的控制器和子系统的通信是通过电线或通过板对板连接器。

You might think that there is little innovation possible with this type of interface, but with the continued drive for low-power operation even the familiar UART is getting attention. For example, Silicon Labs’ Energy Micro Tiny Gecko MCU devices like the EMF32TG210 include a special low-energy implementation of the familiar UART peripheral. The low-energy UART can operate independently in the low-power EM2 mode (with much of the core functionality turned off)。 The low-energy UART also can wait for an incoming UART frame in a very-low-power mode. When an incoming frame is detected the CPU can be woken up. Alternatively, multiple frames can be moved to on-chip SRAM using the DMA controller with CPU intervention, as illustrated in the bottom of Figure 1. For even more power-efficient operation the low-energy UART can even block data reception until a configurable-start frame is detected. Additionally, a configurable-signal frame can be used to generate an interrupt, perhaps to indicate the end of a block transfer, to wake the CPU. The data- transfer rate of the low-energy UART is limited to 9600 baud, but the 150 nA power dissipation during wait and the few uA required during active communication make this a very power-efficient approach.
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






