
资料下载

基于单片机LED点阵电子显示屏动态显示和远程控制的设计与实现
本 系统主要的硬件设计是下位机单片机的显示 控制部分。而上位机(PC机)与单片机显示控制部分的接口为标准RS232通讯方式。若需实现远程监控,只需增加RS232/485转换模块即可,该部分已有成熟的威廉希尔官方网站 设计,故不再详细叙述。
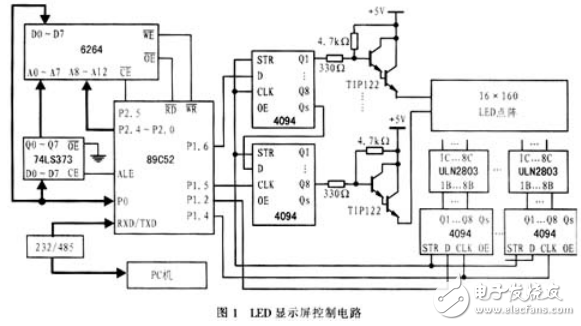
具体的LED显示屏控制威廉希尔官方网站 如图1所示。整个威廉希尔官方网站 由单片机89C52、点阵数据存储器6264、列驱动威廉希尔官方网站 ULN2803、行驱动威廉希尔官方网站 TIP122、移位寄存器4094及附属威廉希尔官方网站 组成。该威廉希尔官方网站 所设计的电子屏可显示10个汉字,需要40个8×8 LED点阵模块,可组成16×160的矩形点阵。由于AT89C52仅有8k存储空间,而显示的内容由PC机控制,因此不可能预先把需要显示的内容做成点阵存在单片机中,而只能由PC机即时地把所需显示的点阵数据传给单片机并存入缓冲区6264。
该威廉希尔官方网站 的显示采用逐行扫描方式。工作时,由单片机从缓冲区取出第一行需要显示的20字节点阵数据,再由列点阵数据输入端P1.2口按位依次串行输入至列移位寄存器,其数据输入的顺序与显示内容的顺序相反。然后置行点阵选通端P1.3为1,即置行移位寄存器的D为高电平,STR使能(所有4094的OE 引脚接+5V电平),从而使列移位寄存器中的数据同时并行输出以选通该行。经延时一段时间后再进行下一行点阵数据的显示。需要注意的是,每次只能选通一行数据,即要通过不断的逐行扫描来实现汉字或字符的显示。
显示与控制的设计
在笔者设计的PC机控制多单片机显示系统中,用PC机实现的主要功能包括单片机显示子系统的选择,显示方式选择(包括静态、闪动、滚动、打字等),滚动方向选择(包括上下滚动和左右滚动),动态显示速度调节(即文字闪动频率、滚动速度、打字显示速度等),显示内容输入及显示预览等。单片机一般通过 RS232/485串行接收PC机发出的显示指采用定时器中断方式进行行扫描,每次中断显示一行,定时中断时间为1.25ms,这样整屏的刷新率为 50Hz,因而无闪烁感。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






