
资料下载

寻迹避障一体小车
循迹避障一体小车
(一) 小车功能实现描述
利用光电传感(红外对射管,红外发射与接收二极管组成)检测黑白线,实现小车能跟着白线(或黑线)行走,同时也可避开障碍物,即小车寻迹过程中,若遇障碍物可自行绕开,绕开后继续寻迹。
(二) 威廉希尔官方网站 详细分析
1. 光电传感
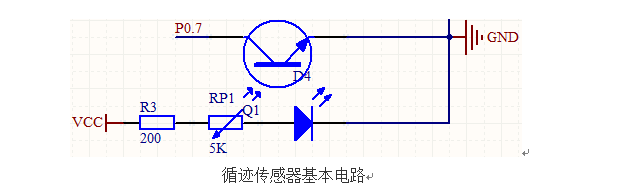
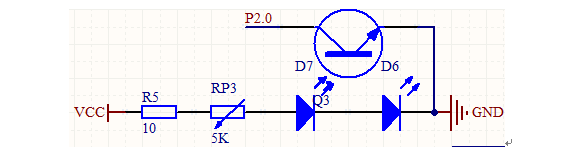
循迹光电传感器原理,利用黑白线对红外线不同的反射能力。然后通过光敏二极管或光敏三极管,接收反射回的不同光强信号,把不同光强转换为电流信号,最后通过电阻,转换为单片机可识别的高低电平。光电传感器实现循迹的基本威廉希尔官方网站
如下图所示

循迹传感器基本威廉希尔官方网站
威廉希尔官方网站
解释:TC端是传感器工作控制端,为高电平时,发光二极管不工作,传感器休眠,为低电平时,传感器启动。Signal端为检测信号输出,当遇到黑线,黑线吸收大量的红外线,反射的红外线很弱,光敏三极管不导通,signal输出高电平,当遇到白线,与黑线相反,反射的红外线很强,使光敏三极管导通,signal输出低电平。
寻迹部分
调整左右传感器之间的距离,两探头距离约等于白线宽度最合适,一般白线宽度选择范围为3 – 5 厘米比较合适。注意:该传感器的灵敏度是可调的,偶尔传感器遇到白线却不能送出相应的信号,通过调节传感器上的可调电阻,适当的增大或减小灵敏度。另外,循迹传感器的安放也算是比较有讲究的,有两种方法,一种是两个都是放置在白线内侧但紧贴白线边缘,第二种是都放置在白线的外侧,同样紧贴白线边缘。我们通常采用第二种方法。
编写程序使小车遇白线时,小车跟着白线走。当小车先前前进时,如果向左偏离了白线。那么右边传感器会产生一个低电平,单片机判断这个信号,然后向右拐。回到白线后。两传感器输出信号为高电平。小车前进。如果小车向右偏离白线,左边传感器产生一个低电平,单片机判断这个信号,然后向左拐。如此如此,小车必不偏离白线。若小车的两对光电传感器同时输出的信号为高电平(黑底)或低电平(白底),即单片机判断的都为高电平或低电平,小车向前直走,在此过程中(直走)小车若遇白线,小车又重复上面动作跟着白线走。
避障部分
当小车在寻迹(沿着白线走或直走)过程中遇障碍物,小车亦可自行转弯,转弯动作完成后,又继续寻迹。

1. 电机驱动威廉希尔官方网站
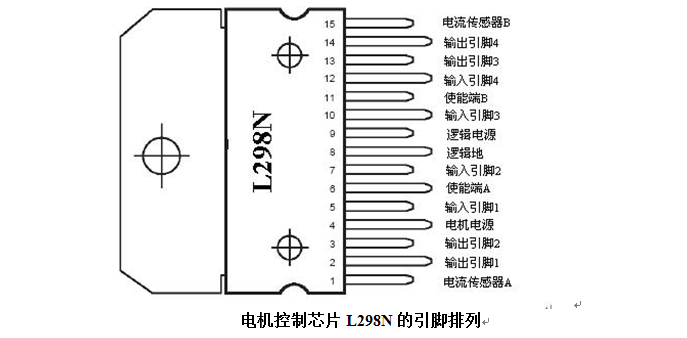
电机驱动芯片采用L298N,是一款承受高压大电流的全桥型直流/步进电压驱动器,如下图

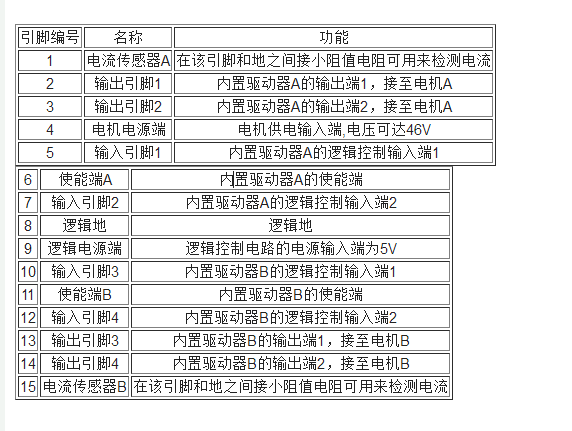
电机控制芯片L298N的引脚排列
L298N引脚编号与功能

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
-
 黄力行
2018-02-05
0 回复 举报这个是电磁循迹吗? 收起回复
黄力行
2018-02-05
0 回复 举报这个是电磁循迹吗? 收起回复
- 相关下载
- 相关文章







