
资料下载

PIC32 FRM DMA控制器的详细中文数据手册概述
直接存储器访问(Direct Memory Access,DMA)控制器是总线主模块,用于无需 CPU 干预的情况下在不同外设之间传输数据。 DMA 传输的源和目标可以是 PIC32 系列器件中包含的任何存储器映射的模块。例如,存储器本身,或外设总线(Peripheral Bus,PB)设备之一:如 SPI 或 UART 等。
DMA 通道可以在无需 CPU 干预的情况下将数据从源传输到目标。源和目标起始地址分别定义源和目标的起始地址。
源和目标的大小均可独立配置,并且传输的字节数与源和目标大小无关。
传输通过软件或通过中断请求启动。用户可以选择器件上的任意中断来启动 DMA 传输。
在传输启动时,DMA 控制器将执行单元传输(由单元大小寄存器定义),并且通道保持使能,直到数据块中的所有字节(源或目标中的较大者)传输完成为止。当通道被禁止时,将禁止进一步的传输,直到通道重新使能为止。
DMA 通道使用独立的指针来跟踪源和目标的当前字单元。
在源 / 目标指针处于源 / 目标大小一半位置时,或者在源 / 目标计数器达到源 / 目标结束位置时,可以产生中断。
DMA传输可以通过软件、通过模式匹配或通过中断事件中止。在检测到地址错误时,传输也会停止。
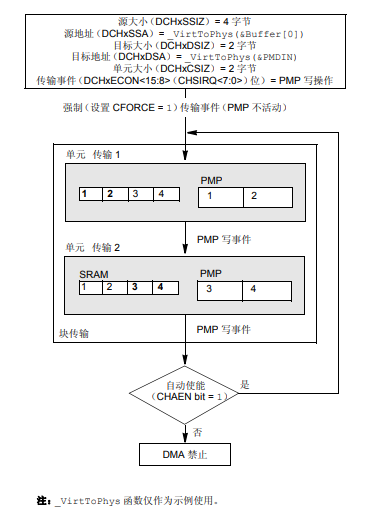
图 31-1 显示了典型的 DMA 传输。通过将源大小 (DCHxSSIZ)和目标大小 (DCHxDSIZ)设置为 4 和 2 字节 (块大小为 4 字节)来设定块传输大小。从而为源 (DCHxSSA)和目标(DCHxDSA)寄存器提供了起始地址位置。源地址是称为缓冲区阵列的物理 SRAM 位置。目标地址为物理 PMDIN (PMP 输出缓冲区)存储器位置。单元大小 (DCHxCSIZ)也设置为 2 字节。这意味着 4 字节的块传输将完成 2 次 2 字节的单元传输。对于 DMA 而言传输事件设为 PMP 写操作,也就是当PMP写操作发生时会开始单元传输。请注意,将DCHxCON寄存器中的CHAEN 位置 1 将自动使能 DMA 通道。向 DCHxECON 寄存器中的 CFORCE 位写入 1 也将强制开始DMA 传输。如果通道自动使能,则在块传输结束时,所有通道寄存器会在开始单元传输之前复位到其初始设置状态。否则, DMA 通道将禁止。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




