
资料下载

使用单片机设计交通信号灯控制系统的报告说明
1. 根据具体设计课题的技术指标和给定条件,以单片机为核心器件,能独立而正确地进行方案论证和威廉希尔官方网站 设计,完成仿真操作。要求概念清楚、方案合理、方法正确、步骤完整;
2. 熟悉、掌握各种外围接口威廉希尔官方网站 芯片的工作原理和控制方法;
3. 熟练使用单片机汇编语言或C51进行软件设计;
4. 熟练使用Proteus、Keil软件进行仿真威廉希尔官方网站 测试;(或用开发板联合调试)
5. 熟练使用Protel软件设计印刷威廉希尔官方网站 板;
6. 学会查阅有关参考资料和手册,并能正确选择有关元器件和参数;
7. 编写设计报告,参考毕业设计论文格式。
(1)根据课题要求确定系统设计方案;
(2)绘制系统框图、系统仿真原理图(印刷威廉希尔官方网站 板图);
(3)计算威廉希尔官方网站 参数和选择元器件,画出软件框图,列出程序清单;
(4)打印仿真结果,根据测试结果进行误差分析与修改调整;
(5)对设计进行全面总结。
技术指标:
(1)LED数码管显示信号灯倒计时。
(2)发光二极管显示信号指示灯:人行道红绿灯,左转红绿灯,直行红黄绿灯。
(3)设计正常时间段信号灯时间。
(4)紧急按钮按下,所有信号灯全部熄灭。
(5)对射式红外传感器安全线,人行道红灯时,有人越过安全线,蜂鸣器报警。
(6)对射式红外传感器检车车流量,车人流量过多,车辆行驶缓慢是,启动繁忙时间段。
本课题时基于STC89C52单片机的交通信号灯控制系统设计,本系统采用时钟模块,红外检测模块,信号灯显示模块,蜂鸣器报警模块,数码管显示模块。数码管和LED信号灯对左转车道,直行车道和人行道提供指示作用。红外检测模块和蜂鸣器模块对闯红灯的行人提供一个提醒的作用。红外检测模块检测车流量过大时切换到繁忙状态。
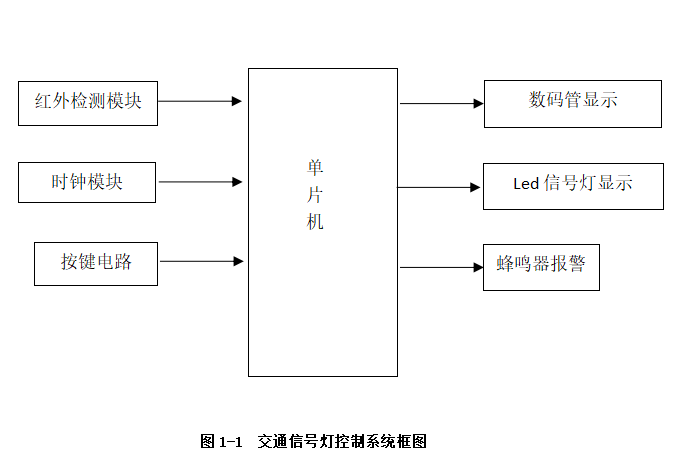
交通信号灯程序框图如图1-1所示。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






